آخرین مطالب
امکانات وب
سازماندهی افزونه ها با Plugin OrganizerReviewed by مجتبی گودرزی on Feb 19Rating: سازماندهی افزونه ها با افزونه Plugin Organizerسازماندهی افزونه ها با افزونه Plugin Organizer-در همیار وردپرس

سازماندهی افزونه ها در وردپرس
سلام دوستان؛
همه ما می دانیم که در وردپرس افزونه ها مامور انجام کارهای مختلف برای سایت ما هستند،مثلا افزونه وردپرس فارسی، مامور فارسی سازی قسمت های مختلف سایت ما است و یا اینکه ووکامرس برای سایت ما یک فروشگاه به وجود می آورد.اما یک نکته بسیار مهم در مورد افزونه ها همیشه ذهن ما را اذیت می کند و آن هم این است که در هنگام بارگذاری سایت تعداد زیادی افزونه فعالیت خود را شروع می کنند.مثلا صفحه اول سایت ما فروشگاه ندارد اما ووکامرس برایش لود می شود .چقدر خوب می شد که ما می توانستیم به افزونه ها دستور بدهیم که در فلان صفحه و یا فلان پست لود نشوید و فقط در بعضی از صفحات و پست ها فعالیت کنید و در نتیجه این دستورات سرعت لود سایت ما و در نتیجه رضایت مخاطبان سایت ما بیشتر می کنند.
در آموزش وردپرس امروز می خواهیم افزونه “Plugin Organizer” (بیش از ۱۰۰۰۰ نسخه فعال در جهان و کسب امتیاز ۴٫۸ از ۵ )که کارش سازماندهی نحوه فعالیت افزونه های دیگر است را به شما معرفی کنیم.به علت پیچیدگی های این افزونه وردپرسی رایگان ما در این مقاله به جای توضیح همه ی قسمت های این افزونه، با الگوبرداری از شرکت سازنده این افزونه، نحوه انجام کارها توسط این افزونه را برای شما شرح می دهیم…
افزونه Plugin Organizer
این افزونه به شما اجازه می دهد که کارهای زیر را انجام دهید:
- ترتیب بارگزاری افزونه ها را تغییر دهید
- بتوانید افزونه ها را به صورت گزینشی برای هر نوع پست در وردپرس غیر فعال کنید.
نحوه فعال سازی افزونه Plugin Organizer
پس از نصب و فعال سازی این افزونه در منوی پیشخوان وردپرس یک گزینه به نام plugin organizer اضافه می شود.وارد بخش setting شوید و گزینه Selective Admin Plugin Loading را در حالت ON قرار دهید.
حتما بخوانید جلسه نوزدهم: تهیه نسخه پشتیبان در دایرکت ادمین

و سپس …
در این افزونه شما می توانید در مورد نحوه فعالیت افزونه های دیگر در سراسر سایتتان تصمیم بگیرید.برای اینکار مراحل زیر را طی کنید.
- وارد پیشخوان وردپرستان بشوید و در منوی ادمین گزینه plugin organizer را انتخاب کنید.
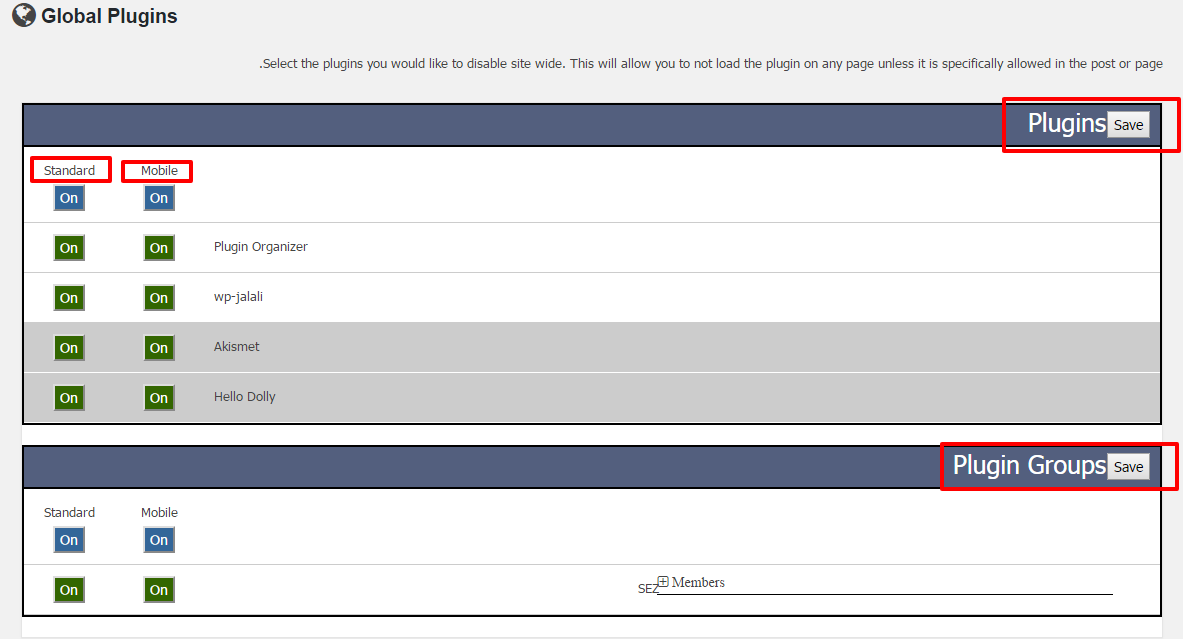
- در زیر منوی امده گزینه Global Plugins را انتخاب کنید.

- در این قسمت می توانید برای حالت موبایل و یا استاندارد،افزونه های دلخواهتان را در حالت فعال و یا غیر فعال قرار دهید. همانطور که در تصویر زیر می بینید می توانید برای گروه هایی که ساخته اید نیز حالت فعال و غیر فعال را انتخاب کنید.پس از انجام تغییرات دلخواهتان دکمه save برای ذخیره سازی تغییرات را فراموش نکنید .

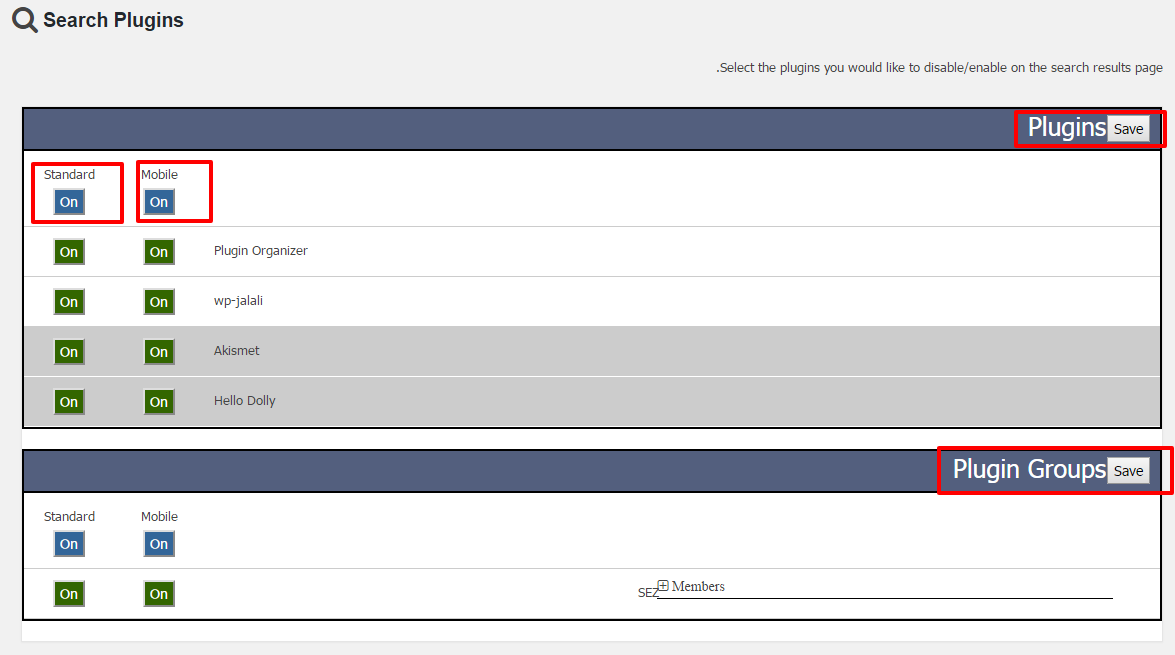
غیرفعال یا فعال کردن افزونه ها در زمان جستجو
در این افزونه شما می توانید نمایش و یا عدم نمایش خروجی یک افزونه در زمان جستجوی کاربران در سایتتان را مشخص کنید.
برای اینکار مراحل زیر را طی کنید
- وارد پیشخوان وردپرستان بشوید و در منوی ادمین گزینه plugin organizer را انتخاب کنید.
- در زیر منوی امده گزینه Search Plugins را انتخاب کنید.

- در این قسمت می توانید برای حالت موبایل و یا استاندارد افزونه های دلخواهتان را در حالت فعال و یا غیر فعال قرار دهید. همانطور که در تصویر زیر می بینید می توانید برای گروه هایی که ساخته اید نیز حالت فعال و غیر فعال را انتخاب کنید.پس از انجام تغیرات دلخواهتان دکمه save برای ذخیره تغییرات فراموش نکنید.

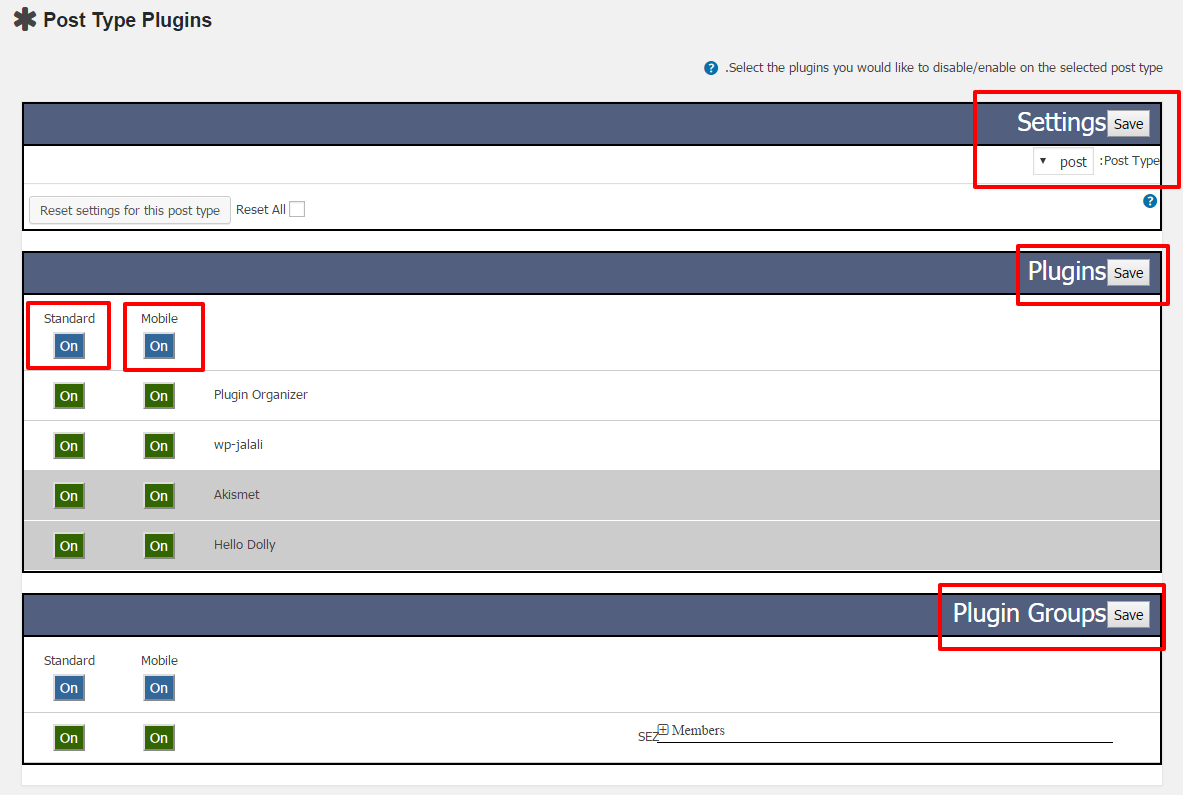
غیرفعال یا فعال کردن افزونه ها در پست ها و صفحات
- وارد پیشخوان وردپرستان بشوید و در منوی ادمین گزینه plugin organizer را انتخاب کنید.
- در زیر منوی آمده گزینه Post Type Plugins را انتخاب کنید.

- در این قسمت می توانید برای حالت موبایل و یا استاندارد افزونه های دلخواهتان را در حالت فعال و یا غیر فعال برای صفحه یا پست(در قسمت Post Type قابل تنظیم است.) قرار دهید. همانطور که در تصویر زیر می بینید می توانید برای گروه هایی که ساخته اید نیز حالت فعال و غیر فعال را انتخاب کنید.پس از انجام تغیرات دلخواهتان دکمه save برای ذخیره تغییرات فراموش نکنید.

حتما بخوانید شمارنده معکوس در نوار بالای سایت با Yith Topbar Countdown
تغییر ترتیب بارگزاری افزونه ها
برای انجام اینکار مراحل زیر را طی کنید.
- وارد پیشخوان وردپرستان بشوید و در منوی ادمین گزینه plugin organizer را انتخاب کنید.
- از زیر منوی امده گزینه group and order plugins را انتخاب کنید.

- حالا لیست افزونه های خود را در داخل یک جدول می بینید .شما سه گروه افزونه در این جدول می بینید که به ترتیب:
اولین گروه، افزونه های شبکه ای فعال در وردپرس شما هستند.این افزونه ها همیشه قبل از افزونه های دیگر بارگزاری می شوند اگر شما نصب چندین سایت در وردپرستان را فعال نکرده اید این مجموعه را نخواهید دید.
دومین گروه، افزونه های فعال برای سایت شخصیتان هستند.
سومین گروه، افزونه های غیر فعال در وردپرس شما هستند که قابلیت تغییر حالت ندارند. - سطر های جدول به صورت drag and drop است که این باعث می شود شما بتوانید با استفاده از موس آنها را جابه جا کنید و در نتیجه بتوانید ترتیب آنها را تغییر بدهید.
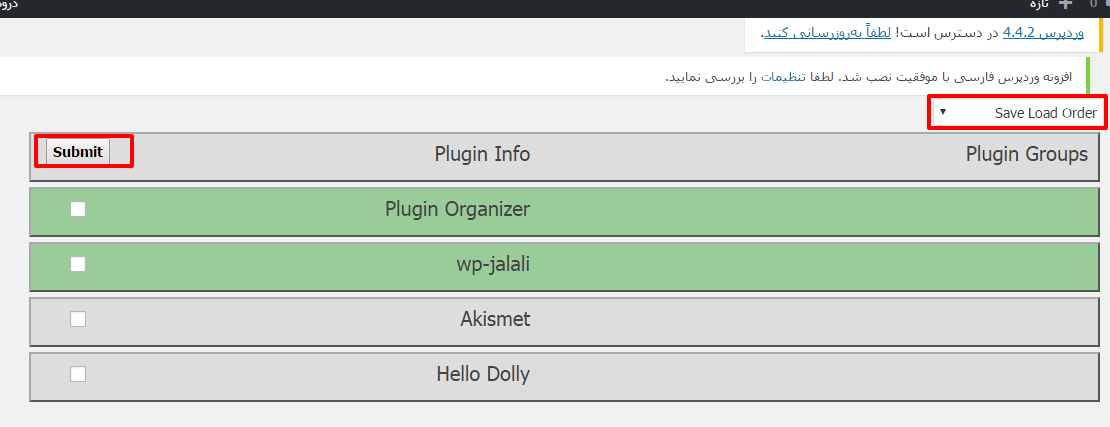
- پس از انجام تغییرات دلخواهتان گزینه Save Load Order از لیست drop down در بالا سمت راست صفحه انتخاب کنید و در آخر دکمه submit را فشار دهید.
- پس از انجام تغییرات مد نظرتان توسط افزونه، یک پیام pop-up برای شما می آید که مشخص می کند آیا تغییرات ذخیره شده است و یا ذخیره نشده است.

جمع بندی!
در مقاله ی امروز در مورد افزونه Plugin Organizer که کارش سازماندهی نحوه فعالیت افزونه های دیگر و افزایش سرعت بارگزاری سایت شما است صحبت کردیم و تا آنجایی که امکان داشت کارهای مختلفی که با این افزونه می توانید انجام دهید را شرح دادیم.یادتان باشد راه مسلط شدن به قسمت های مختلف این افزونه تنها امتحان و امتحان است.
دانلود افزونه ی Plugin Organizer


من عاشق کارم هستم!
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 257 تاريخ : جمعه 30 بهمن 1394 ساعت: 12:30
جلسه هشتم: تخفیف برای خرید عمده در ووکامرسReviewed by بهاره کوهستانی on Feb 17Rating: جلسه هشتم: تخفیف برای خرید عمده در ووکامرسجلسه هشتم: تخفیف برای خرید عمده در ووکامرس در همیار وردپرس

بروز رسانی در تاریخ ۱۳۹۴/۱۱/۲۸
تخفیف برای خرید عمده در ووکامرس
سلام؛
در جلسه ی هفتم از سری آموزش ووکامرس در مورد ایجاد کوپن تخفیف برای مشتریان صحبت کردیم و مزیت های آن را برای شما بر شمردیم. در واقع با روش جلسه ی قبل شما کوپنی را تعریف کرده و می توانستید مدت زمان مشخصی را به آن اختصاص دهید و در آن مدت به مشتری خود اجازه دهید که اگر تا حد تعیین شده توسط فروشگاه خرید کند می تواند از آن کوپن تخفیف که حال درصدی یا عددی است استفاده نماید. محدودیت هایی را بنا به خواست خود می توانستید برای آن قرار دهید و در کل روش خوبی برای جذب مشتری به سمت فروشگاه خود بود. در این جلسه هم می خواهیم در مورد تخفیف محصولات در فروشگاه ووکامرس صحبت کنیم اما فرق اساسی این روش با روش جلسه ی قبل در تعداد است.
یعنی شما با روش تخفیفی امروز می توانید برای محصولاتی که می خواهید در یک دوره ی خاصی به صورت عمده به فروش بگذارید استفاده کنید و یا برای محصولات مصرفی که مشتری پس از مدتی دوباره به آن نیازمند می شود می توانید از این روش استفاده کنید. به صورت موردی این دو گزینه را توضیح خواهم داد:
تخفیف در تعداد
در دو حالت تخفیف دهی در تعداد باعث جذب مشتری میشود:
۱- عمده فروشی:ممکن است فروشگاه ما برای فروش عمده باشد و مشتریان نیز متقاضی خرید عمده باشند،در این حالت میتوان با تخفیف دادن برای خرید بیشتر،فروش خود را تضمین کنیم.
۲- محصولات مصرفی: ممکن است محصولات ما مصرفی باشد، یعنی بعد از مدتی همین مشتری دوباره به این محصول نیازمند میشود مثلا محصولات خوراکی,بهداشتی و … از این دسته هستند که باز میتوان از تخفیف در تعداد برای فروش بیشتر استفاده کرد.
حتما بخوانید وردپرس، ووکامرس را خرید
برای این منظور در آموزش ووکامرس امروز می خواهیم با افزونه ای آشنا شویم که امکان تخفیف عمده را برای ما فراهم می کند.
افزونه woocommerce bulk discount

با استفاده از افزونه woocommerce bulk discount میتوان به راحتی تخفیف عمده فروشی ایجاد کرد و حتی این تخفیف را برای هر محصول سفارشی کرد.
نکته!!! این افزونه توسط تیم همیار وردپرس فارسی سازی شده است و می توانید از همین پست آن را دریافت کنید.
در گام اول افزونه را در مسیر افزونه ها در پیشخوان وردپرس نصب و فعال سازی می کنیم. سپس می توانید آن را در بخش ووکامرس و پیکربندی مشاهده نمایید.
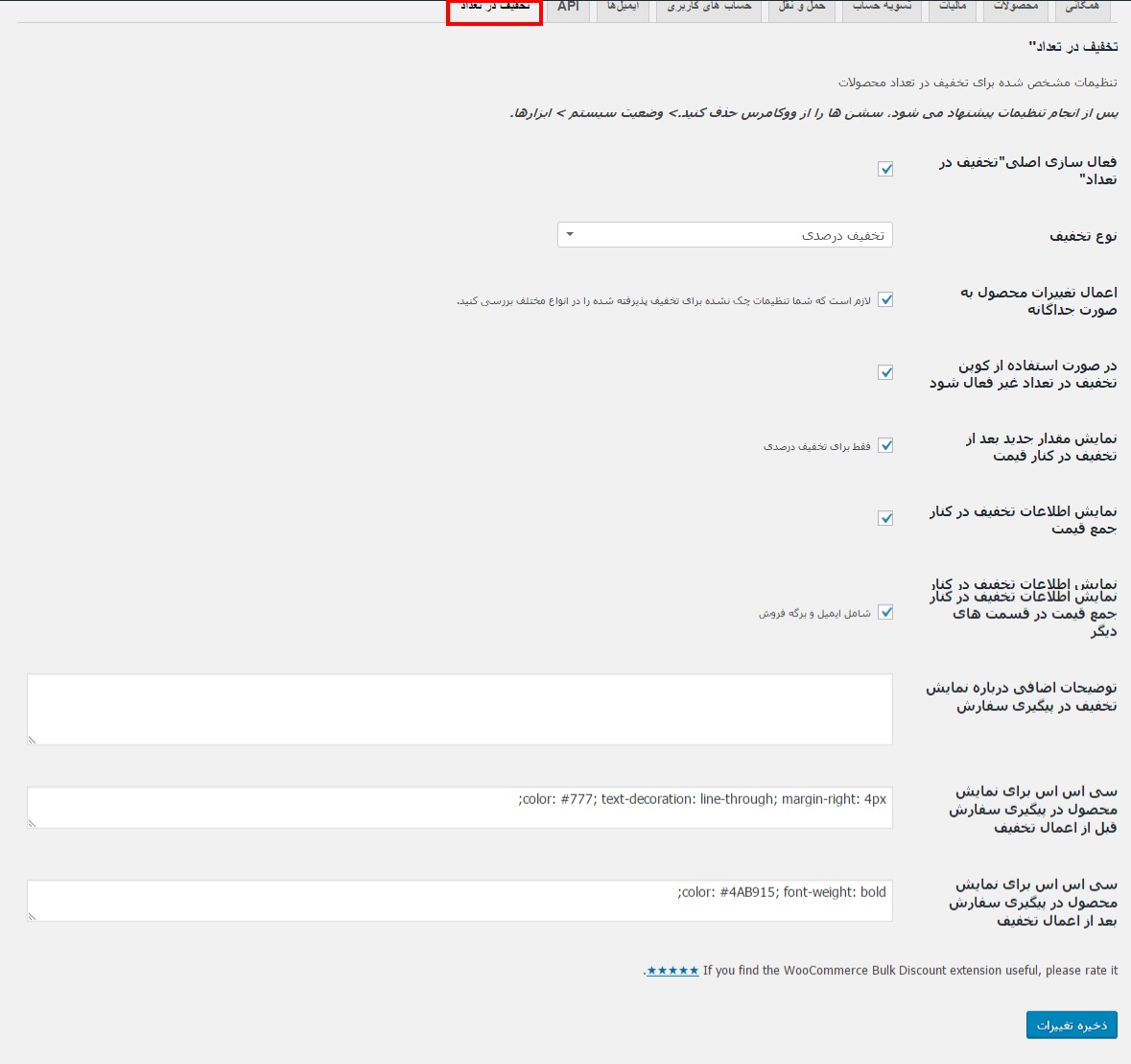
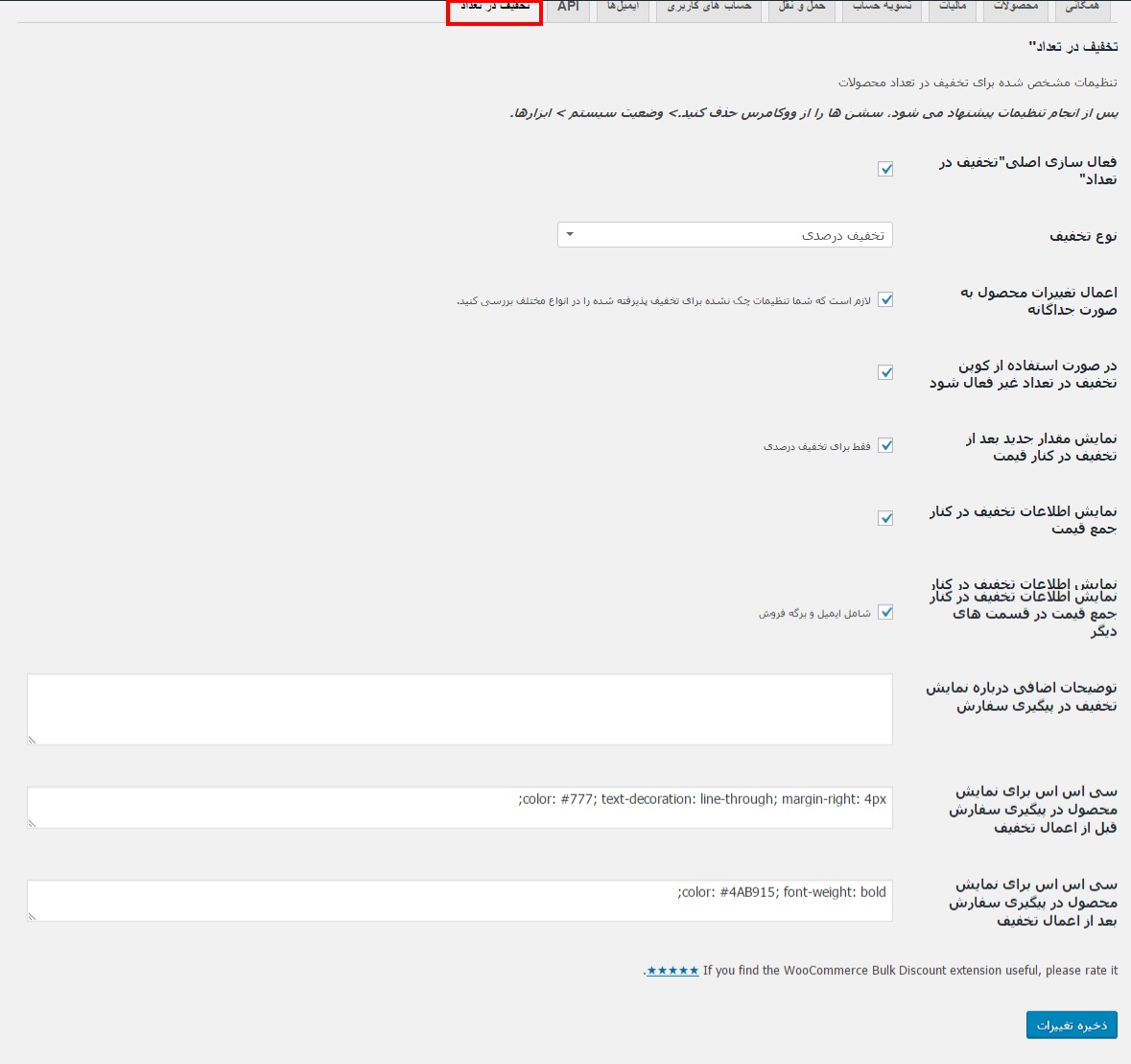
تخفیف در تعداد

همانطور که میبینید گزینه های متعددی دارد که به توضیح اجمالی هر یک می پردازیم.
فعال سازی اصلی”تخفیف در تعداد”: با تیک زدن این گزینه افزونه را برای انجام عمل خود فعال می کنید.
پس از انجام تنظیمات بر روی گزینه ی ذخیره تغییرات کلیک کنید.
حتما بخوانید جلسه چهارم: ابزارک در ووکامرس
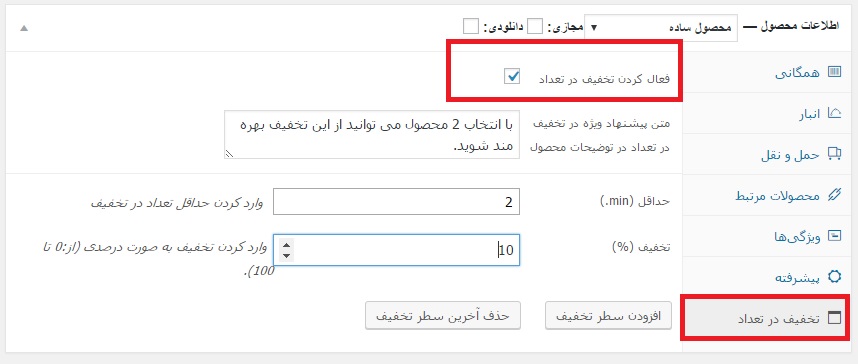
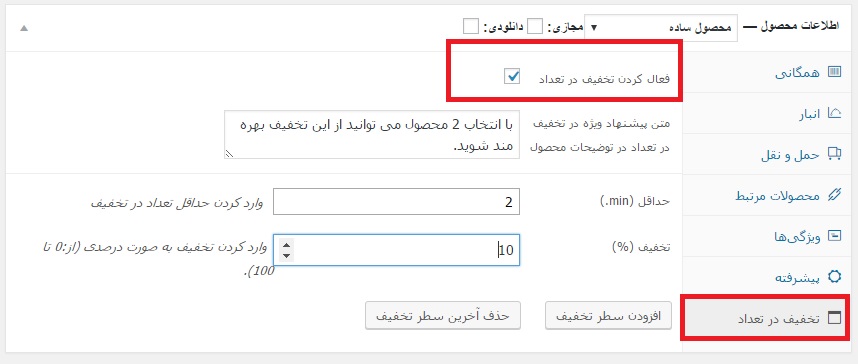
حال به بخش محصولات رفته و یکی از آن ها را انتخاب می کنیم تا تخفیف در تعداد را برای آن فعال کنیم. در قسمت اطلاعات محصول مشاهده می کنیم یک تب تخفیف در تعداد اضافه شده است.

مشاهده می کنید که تنظیمات آن به چه صورت است…
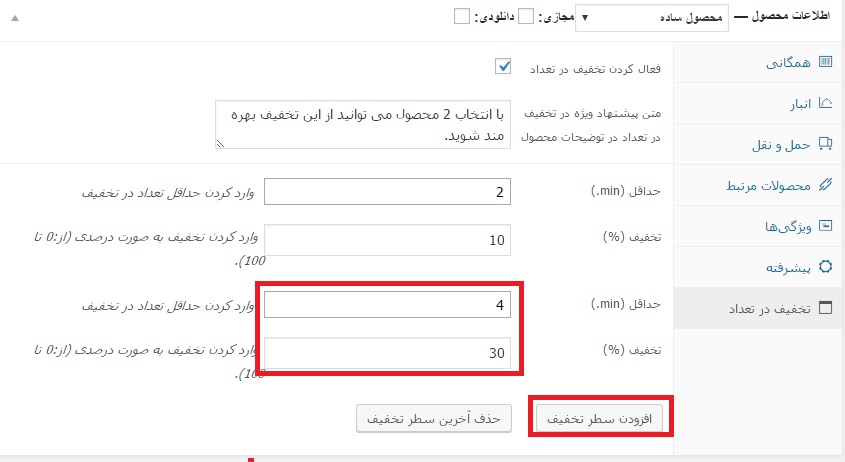
در گام اول تیک فعال کردن تخفیف در تعداد را می زنیم تا فعال شود. البته به صورت پیش فرض با تنظیماتی که انجام دادید باید تیک خورده باشد. سپس متن مورد نظر را وارد می کنیم و بعد حداقلی برای تعداد خود در فروش عمده در نظر میگیریم. مثلا در اینجا من میخواهم تعداد کالا از ۲ به بالا شد این تخفیف عمده برای محصول اعمال شود. در غیر اینصورت چنین اتفاقی نیفتد.
در قسمت بعدی عدد تخفیفی خود را وارد کنید. تخفیف من به صورت درصدی است و برای محصولاتم تخفیف ۱۰ درصد را در نظر میگیرم.
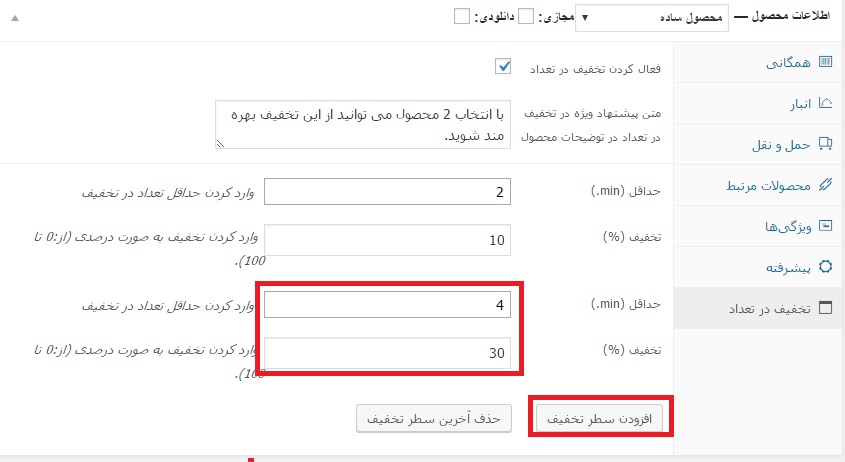
حال اگر مشتری تمایل داشت که تعداد بالای ۲ محصول را خریداری کند، شاید دوست داشته باشید تخفیف بیشتری برای او در نظر بگیرید. مثلا به جای ۱۰ درصد ۳۰ درصد تخفیف در نظر بگیرید. باید چه کنیم؟
بر روی گزینه ی افزودن سطر تخفیف کلیک می کنیم تا دو آیتم حداقل و تخفیف مانند بالا ساخته شود. اما اینبار حداقل را ۴ محصول میزنیم و تخفیف را ۳۰ درصد.

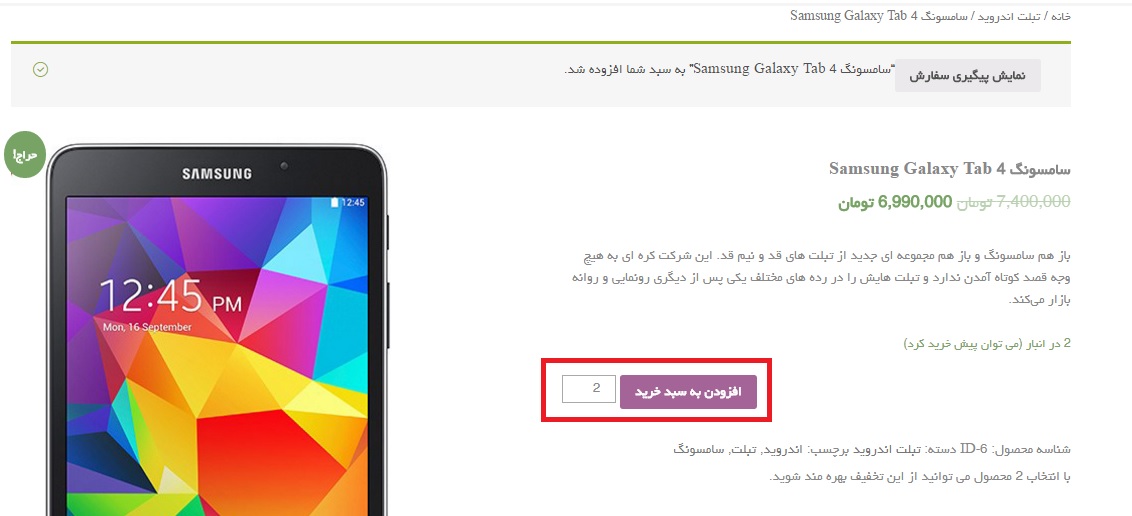
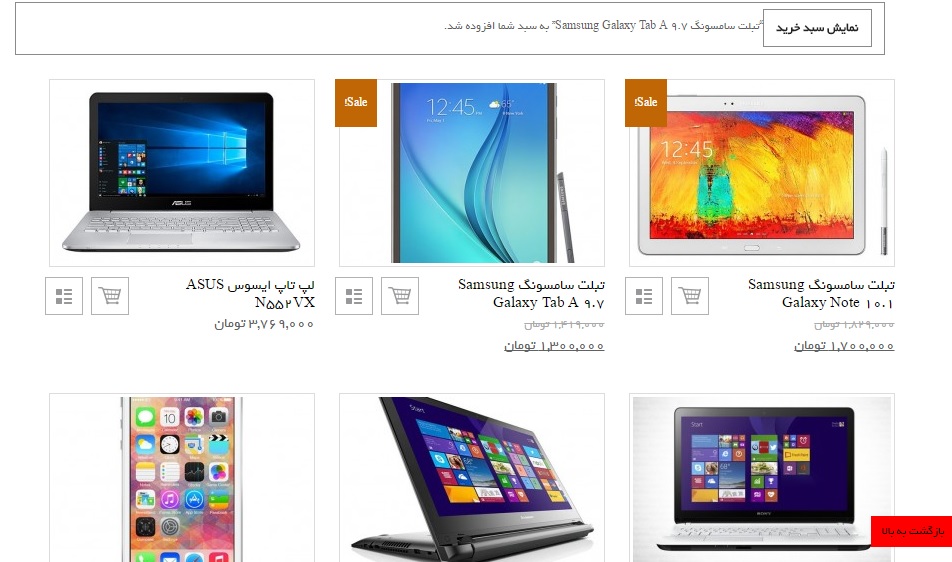
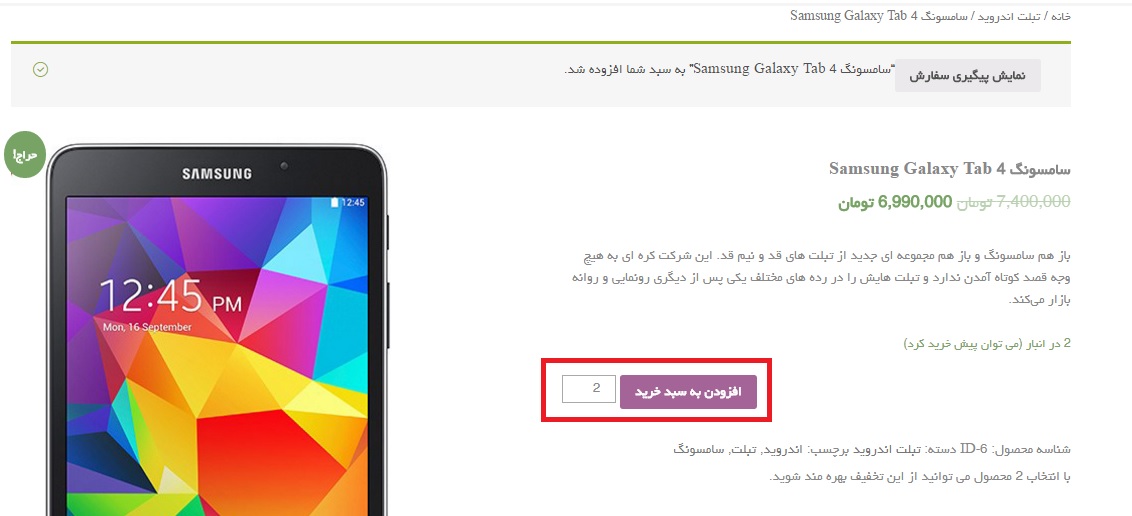
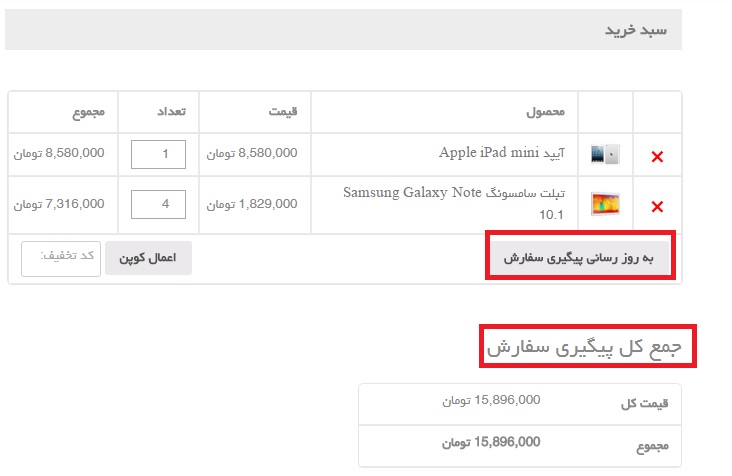
حال می توانیم صفحه ی محصول را بروز رسانی کنیم. و وارد نمایش محصول می شویم تا ببینیم چه اتفاقی افتاده.حال تعداد محصول را ۲ انتخاب میکنیم و به سبد خرید اضافه می کنیم.

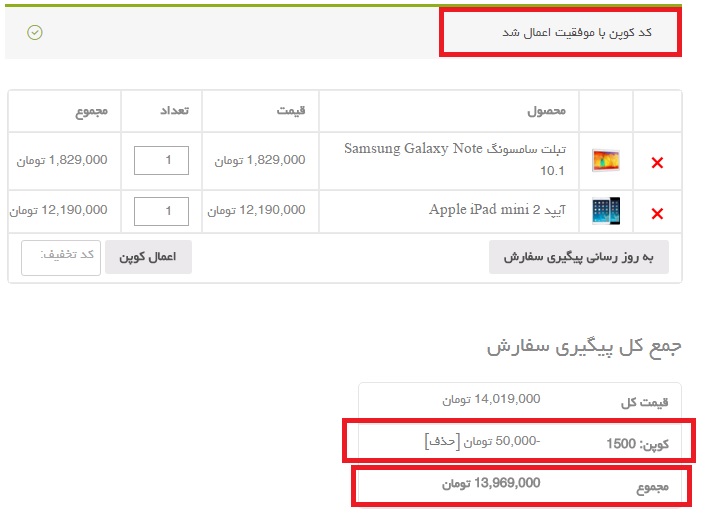
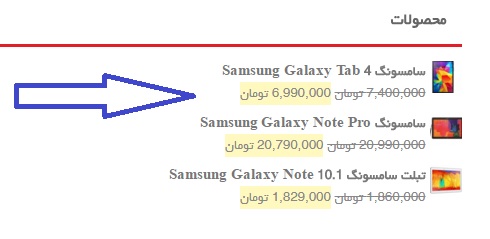
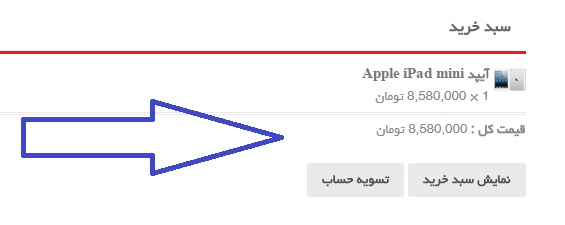
هر محصول سامسونگ ما با فروش ویژه ۶۹۹۰۰۰ تومان هست پس دو محصول می شود ۱۳۹۸۰۰۰ اما مسلما باید تخفیف ۱۰ درصدی خورده باشد. به سبد خرید مراجعه می کنیم تا ببینیم به چه صورت است.

مشاهده می کنید که تخفیف اعمال شده است. هم برای هر یک محصول و هم به صورت مجموع و روبه روی آن نمایش داده شده است. حال اگر تعداد را بیش از ۴ محصول انتخاب کنید تخفیف ۳۰ درصدی شامل حال شما خواهد شد.
حتما بخوانید نینجای ۱۲: مدیریت تمام محصولات ووکامرس در یکجا
شاید زمانی شما تمایل داشته باشید که مقدار تخفیفات یا تعداد محصولات را تغییر دهید، بهتر است در زمان هایی که بازدیدکنندگان شما به حداقل می رسند این کار را انجام دهید زیرا ممکن است مشتری شما در حال خرید باشد و مشکلاتی برای او به وجود آید.
نکته ی مهمی که در تنظیمات هم حتما دیده اید.setion ها می باشد. در بخش تنظیمات توضیحاتی نوشته شده بود که setion ها رو از فروشگاه ووکامرسی خود حذف کنید. حال این setion چیست ؟
نام یک متغیر است که تمامی محصولات خریداری شده ی مشتریان در آن ذخیره می شود. با کمک همین متغیر است که سایت متوجه می شود شما به عنوان مشتری چه فعالیت هایی در سایت انجام داده اید. و در واقع یک نوع حافظه ی کوتاه مدت است. پس حواستان باشد زمانی که می خواهید تنظیمات خود را تغییر دهید حتما اول setions را پاک کنید و سپس تنظیمات را انجام دهید. در واقع این تنظیم برای چند لحظه است. یعنی دقیقا زمانی که شما تغییرات انجام می دهید و اگر مشتری در حال خرید است به مشکلی برخورد نکند.
حذف setions
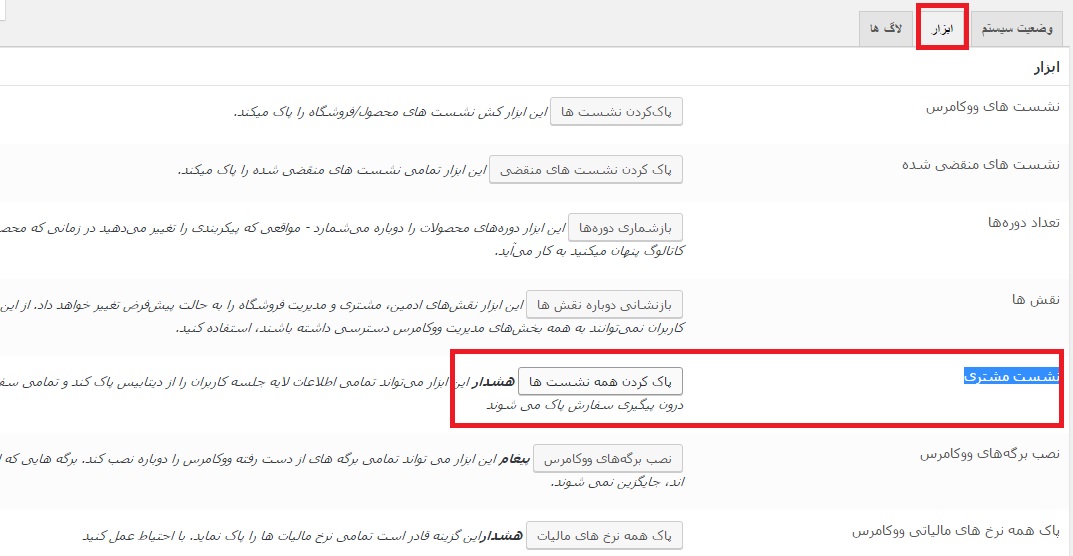
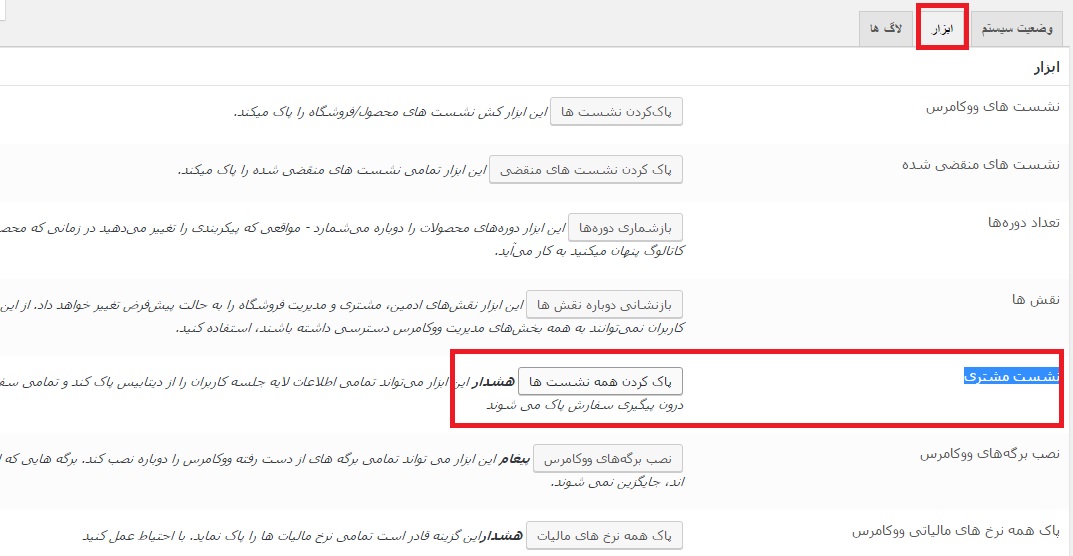
برای حذف این متغیر ها در پیشخوان وردپرس از منوی ووکامرس به قسمت وضعیت سیستم مراجعه کنید سپس در تب ابزار گزینه ی setions را بیابید. در ووکامرس فارسی این گزینه با عنوان “نشست مشتری” موجود است.

حال می توانید از این قسمت آن ها را حذف کنید و تنظیمات جدید خود را اعمال کنید.
جمع بندی!
در این جلسه از آموزش های ووکامرس افزونه ای برای تخفیف در تعداد و در واقع فروش عمده را خدمت شما معرفی کردیم. اگر محصولات خود را به صورت عمده می خواهید به فروش بگذارید و برای آن ها تخفیف در تعداد در نظر بگیرید به شما پیشنهاد میکنم حتما آموزش امروز را مطالعه کنید.
متشکرم که تا انتهای این مبحث ما با ما بودید.
دانلود افزونه ی فارسی WooCommerce Bulk Discount
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 405 تاريخ : جمعه 30 بهمن 1394 ساعت: 10:00
پوسته فروشگاهی PageantReviewed by مجتبی گودرزی on Feb 17Rating: پوسته فروشگاهی Pageantدانلود پوسته فروشگاهی Pageant

پوسته فروشگاهی وردپرس – Pageant
سلام دوستان؛
تیم همیار وردپرس، اینبار پوسته فروشگاهی Pageant را برای طرفداران پوستههای فروشگاهی آماده کرده است.این پوسته فروشگاهی برای فروش فایل های الکترونیک طراحی شده است.فروشگاه این پوسته مختص افزونه دانلود به ازای پرداخت Easy Digital Downloads یا همان EDD ( آموزش EDD در همیار وردپرس ) طراحی شده است.از دیگر ویژگی های این قالب رایگان وردرپس می توان به آپشن رنگ ،اسلایدر و صفحه اول جذاب اشاره کرد.

امکانات پوسته فروشگاهی Pageant
- اسلایدر زیبا
- آپشن های رنگ
- صفحه اول زیبا
- سادگی شخصی سازی
- کاملا واکنشگرا
- سازگار با افزونه دانلود به ازای پرداخت Easy Digital Downloads
- سازگار با اخرین تغییرات وردپرس
نکات نصب پوسته فروشگاهی Pageant
- پس از نصب این پوسته به بخش سفارشی سازی بروید و پوسته را با توجه به سلیقه شخصیتان تنظیم کنید.
- برای داشتن صفحه خانگی شبیه دمو، یک صفحه دلخواه (مثلا با نام خانه) بسازید فقط در هنگام ساخت صفحه مثل تصویر زیر گزینه قالب را homepage تنظیم کنید ،سپس یک صفحه برای بلاگ(مثلا با نام بلاگ) بسازید.
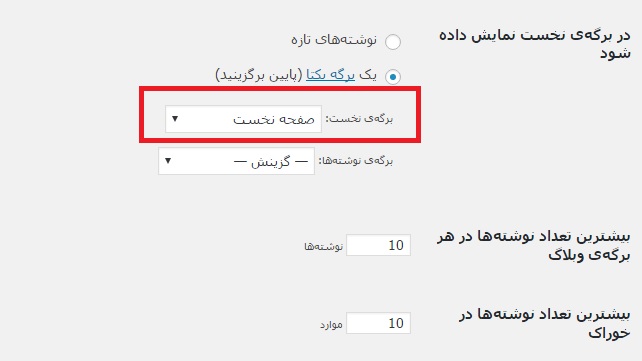
- در آخر به نمایش>سفارشیسازی>برگه نخست ایستا بروید و برگهی نخست را خانه و برگه نوشتهها را بلاگ انتخاب کنید.
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
حتما بخوانید قالب شرکتی Premier
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
دانلود پوسته فروشگاهی Pageant
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)


من عاشق کارم هستم!
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 269 تاريخ : جمعه 30 بهمن 1394 ساعت: 10:00
جلسه نهم: ایجاد فروشگاه ووکامرس با قالب BoemiaReviewed by بهاره کوهستانی on Feb 18Rating: جلسه نهم: ایجاد فروشگاه ووکامرس با قالب Boemiaجلسه نهم: ایجاد فروشگاه ووکامرس با قالب Boemia در همیار وردپرس

بروز رسانی در تاریخ ۱۳۹۴/۱۱/۲۹
ایجاد فروشگاه ووکامرس
سلام دوستان؛
در طی این ۸ جلسه ای که گذاشت، بسیاری از دوستان برای من کامنت گذاشته بودند که ما می خواهیم فروشگاه خود را در همان صفحه ی اول ایجاد کنیم و تمایلی نداریم که در یک صفحه ی جداگانه ایجاد شود و یا اصلا احتیاجی به سایت معمولی نداریم و فقط می خواهیم فروشگاه داشته باشیم. چاره ی این کار ساده است! شما باید از قالبی که مخصوص به ساخت فروشگاه ها می باشد استفاده کنید.
قالب فروشگاهی وردپرس بسیاری موجود است که می توان آن ها را تنظیم کرده و از آن ها استفاده کرد و در واقع یک فروشگاه اینترنتی را ساخت. ما نیز تصمیم گرفتیم در این جلسه با یک قالب ووکامرس یک فروشگاه بسازیم تا شما نیز با ساخت یک فروشگاه اینترنتی آشنا شوید و بتوانید با کمک قالب های موجود که هم رایگان هستند و هم غیر رایگان فروشگاه های مختلفی ایجاد کنید و در واقع دیگر صفحه ی اولی به عنوان یک سایت معمولی نخواهید داشت و کاربران شما مستقیما وارد فروشگاه خواهند شد.
پس اگر تمایل دارید این کار را انجام دهید پیشنهاد میکنم با آموزش ووکامرس امروز ما همراه باشید…
ساخت فروشگاه ووکامرس با قالب فروشگاهی Boemia
قالب فروشگاهی Boemia قابلیت ساخت فروشگاه را در همان صفحه ی نخست دارد اما به این معنی نیست که شما دیگر نباید افزونه ی ووکامرس را نصب کنید! منظور از قالب های فروشگاهی این است که قابلیت های فروشگاه شدن را دارند اما همه ی آن ها نیاز به نصب و راه اندازی ووکامرس دارند تا امکانات فروشگاه را به دست آوردند.
حتما بخوانید قالب فارسی بازی و فروشگاهی GamesDir
پوسته ی مورد نظر را از همین جا دانلود و سپس در قسمت پوسته ها بارگذاری کنید. سپس آن را فعال نمایید. مشاهده می کنید که قالب افزونه هایی دارد که می توانیم آن ها را نصب و فعال کنیم. در گام اول قالب ما بسیار ساده و پیش فرض است که با هم مشاهده می کنیم:

ساخت اسلایدر
حال باید با هم سایت را بسازیم. این قالب یک اسلایدر باید داشته باشد. ما در اینجا از اسلایدر Cyclone slider استفاده می کنیم. و آن را در وردپرس نصب می کنیم. این افزونه را در همین پس برای شما قرار دادم که می توانید آن را دانلود کرده و نصب کنید.
پس از فعال کردن افزونه می توانید گزینه ی اسلایدر را در پیشخوان مشاهده کنید و بر روی آن کلیک کنید تا اسلایدر اضافه شود.

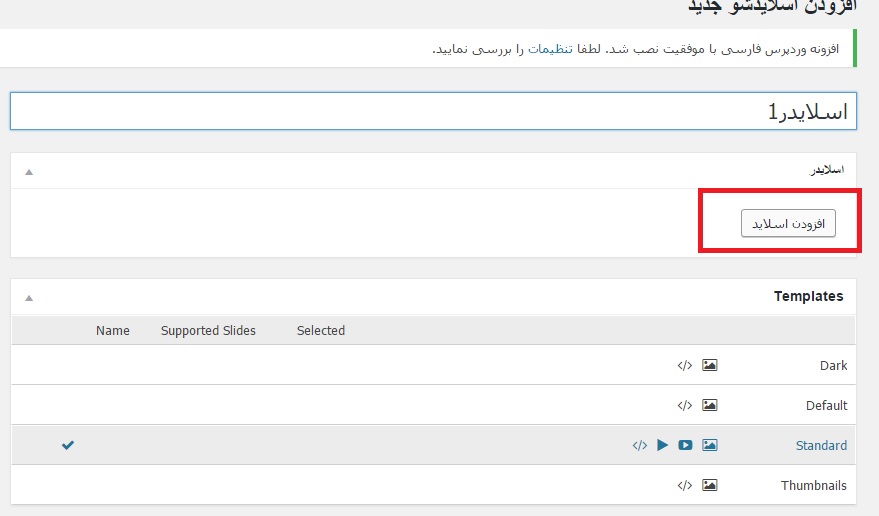
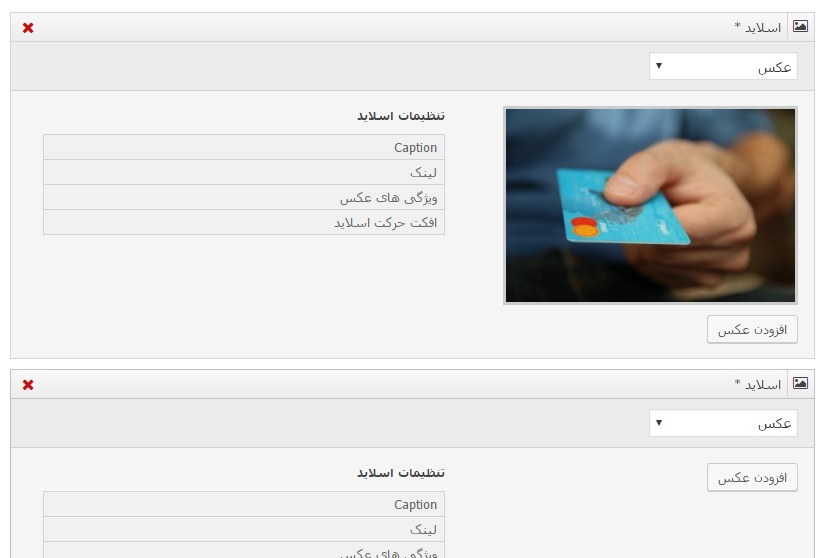
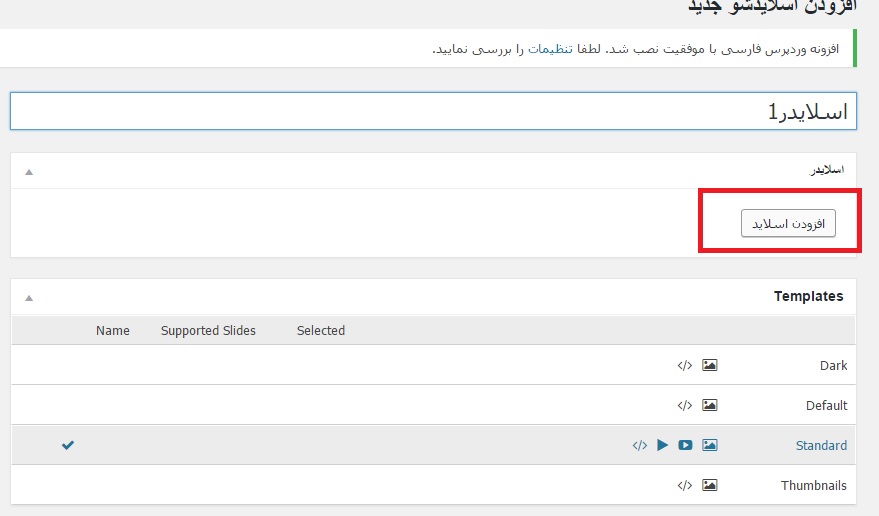
بر روی گزینه ی “افزودن اسلایدشو” کلیک می کنیم.

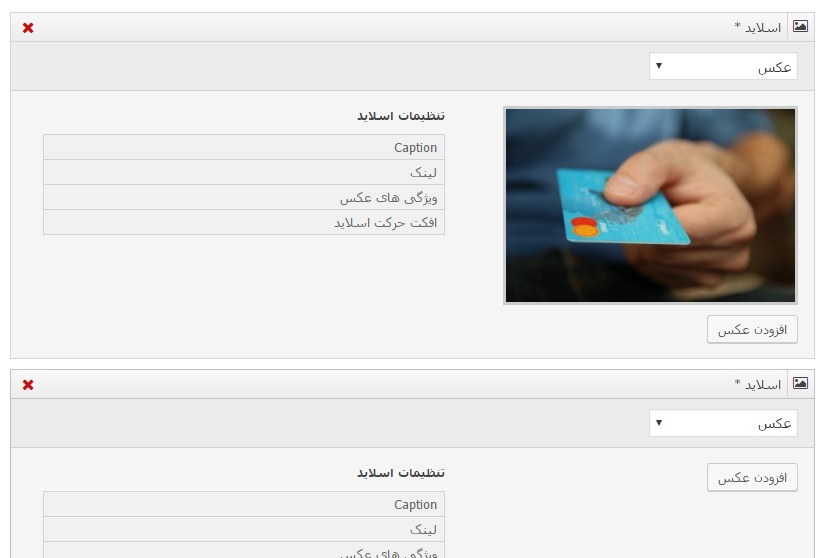
در اینجا همانطور که می بینید اول یک عنوان وارد می کنیم سپس “افزودن عکس” را می زنیم. این اسلایدر قابلیت های زیادی دارد که ما در اینجا به سایر موارد نمی پردازیم. خودتان می توانید در تنظیمات آن مشاهده کنید.

تمامی تصاویر خود را به این صورت اضافه می کنیم. با رفتن به گزینه ی caption می توانید برای اسلایدر خود نام و توضیحات مشخص کنید. در بخش لینک می توانید آدرسی به صفحات دلخواه دهید و…
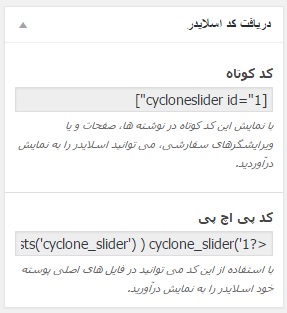
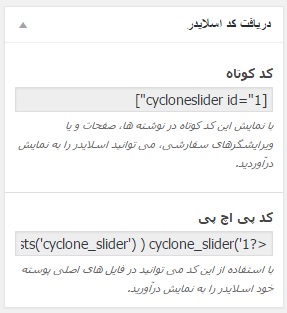
سپس دکمه ی انتشار را می زنیم تا شورت کد مربوط به اسلایدر را به ما بدهد. همچنین کد پی اچ پی هم در اختیار شما قرار می دهد تا اگر خواستید در قالب خود قرار دهید.

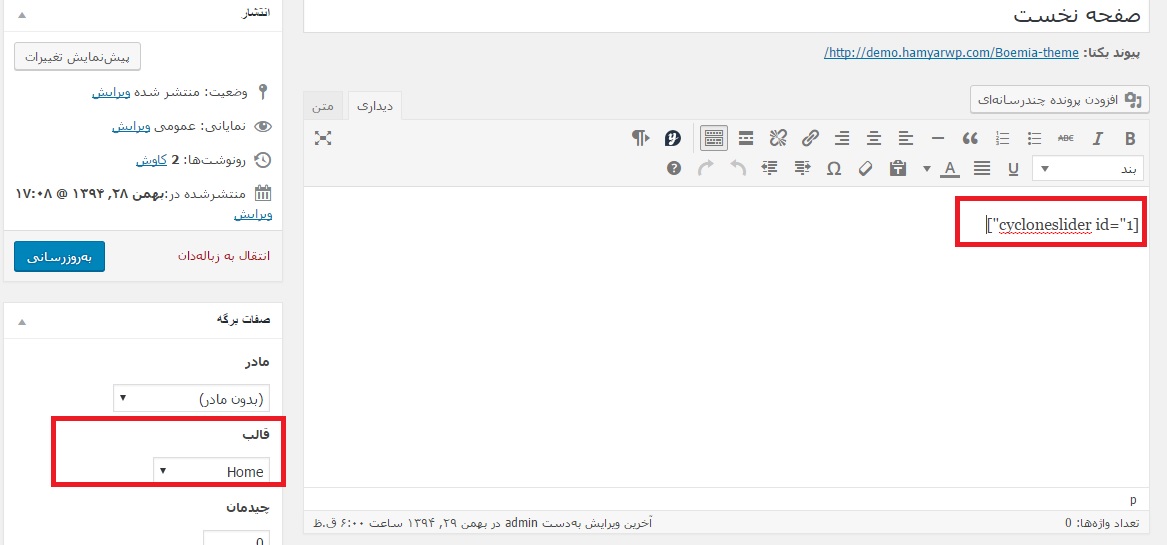
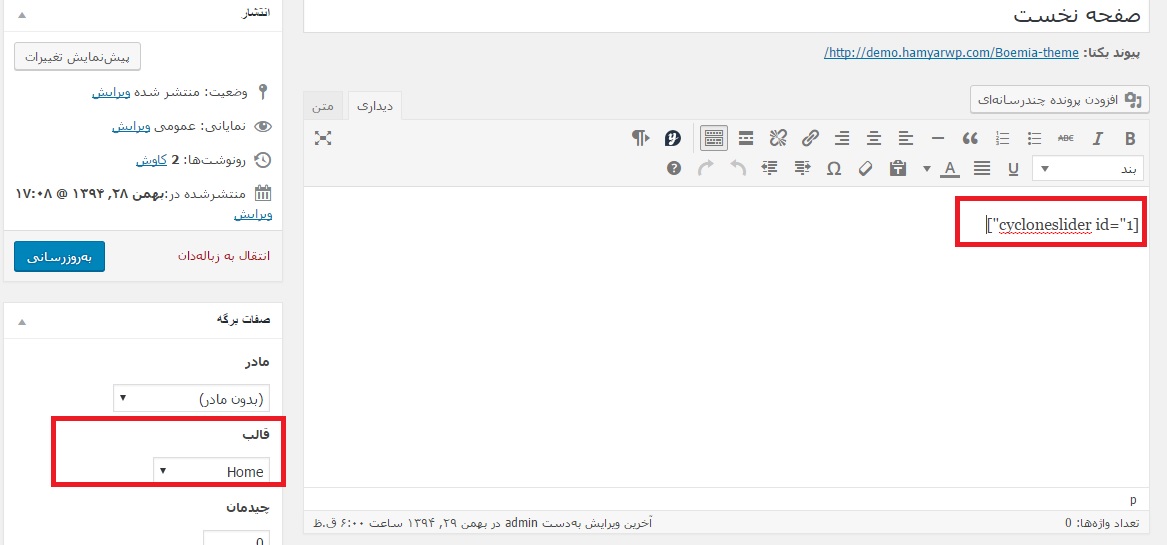
شورت کد را از این قسمت کپی می کنیم و در برگه ای که قرار است به عنوان صفحه ی نخست قرار گیرد، می گذاریم. پس برگه ای با عنوان برگه ی نخست یا صفحه ی اول یا… می سازیم و سپس در همان خط اول شورت کد را وارد می کنیم.
حتما بخوانید جلسه پنجم: حلقه ترجمه در ووکامرس

نکته!!! دقت کنید که پس از قرار دادن شورت کد باید نوع قالب را home یعنی همان صفحه ی اصلی انتخاب کنید تا قالب شما از حالت وبلاگی خارج شود و تمامی اطلاعاتی که تمایل داریم در فروشگاه قرار دهیم به راحتی در آن جای گیرد.
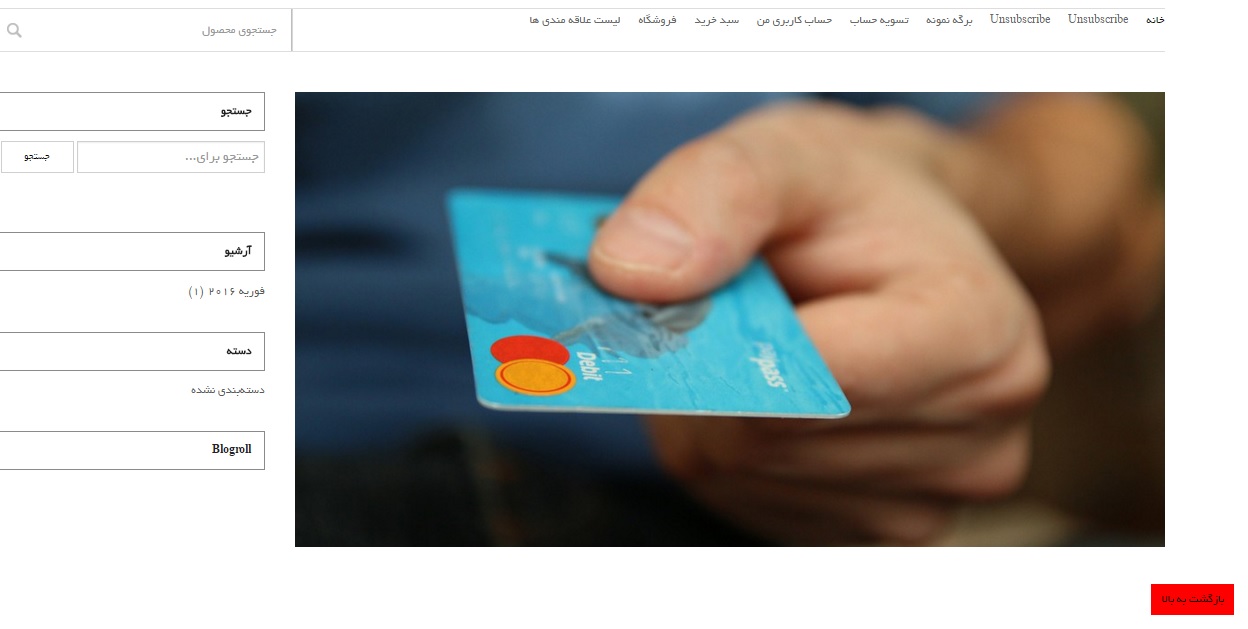
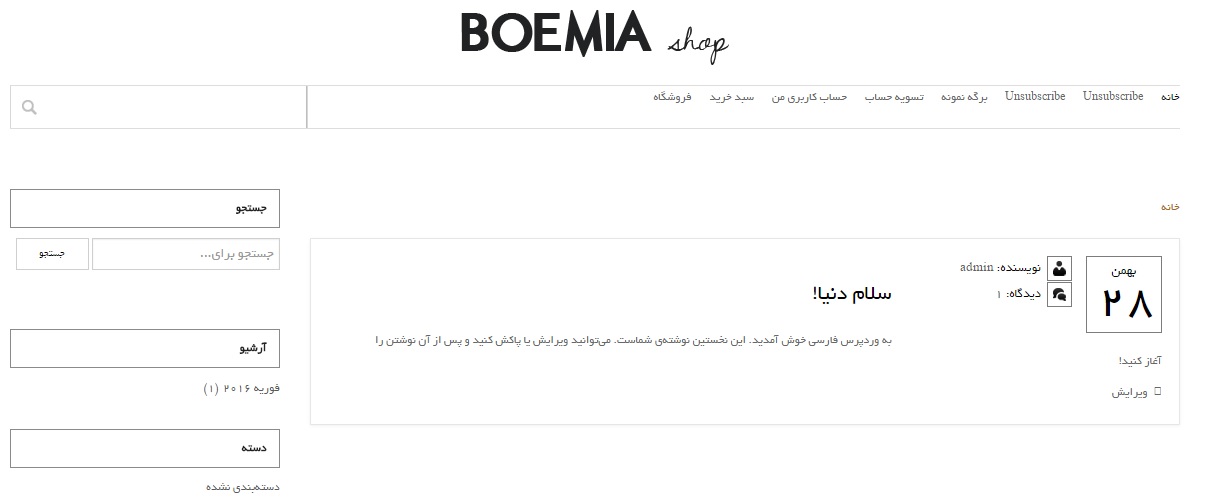
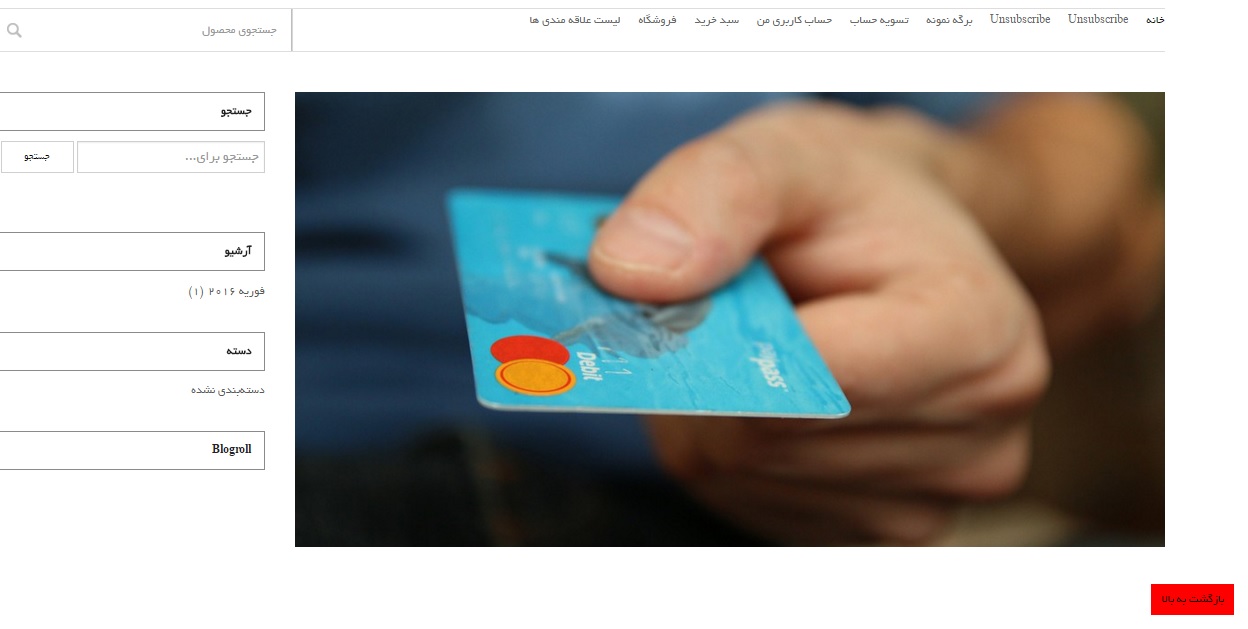
حال نتیجه را در قالب خود ببینیم…
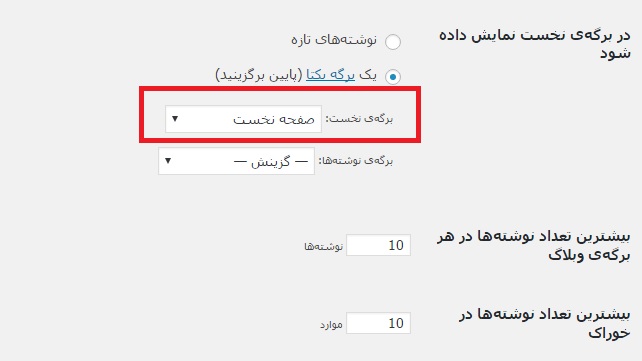
به اینصورت اسلایدر در صفحه ی اول اضافه شد. فقط خواستان باشد پس از انتشار برگه حتما به قسمت تنظیمات>> خواندن مراجعه کنید و برگه را به عنوان برگه ی نخست انتخاب کنید یا گزینش کنید.

افزودن محصولات فروشگاه
حال نوبت به آن رسیده که در زیر اسلایدر فروشگاه خود را وارد کنیم. چگونه باید اینکار را انجام دهیم. چند راه رو به رو است که می توانیم از آن ها استفاده کنیم.
راه اول استفاده از شورت کد های فروشگاه ووکامرسی است که اگر در ادیتور شما موجود بود می توانید با کلیک بر روی آن از لیستی که باز می شود نمایش محصولات را در فروشگاه بزنید تا فروشگاه در صفحه ی اصلی قرار گیرد. اما اگر شورت کدها موجود نبودند نگران نباشید می توانید به اسنصورت عمل کنید:
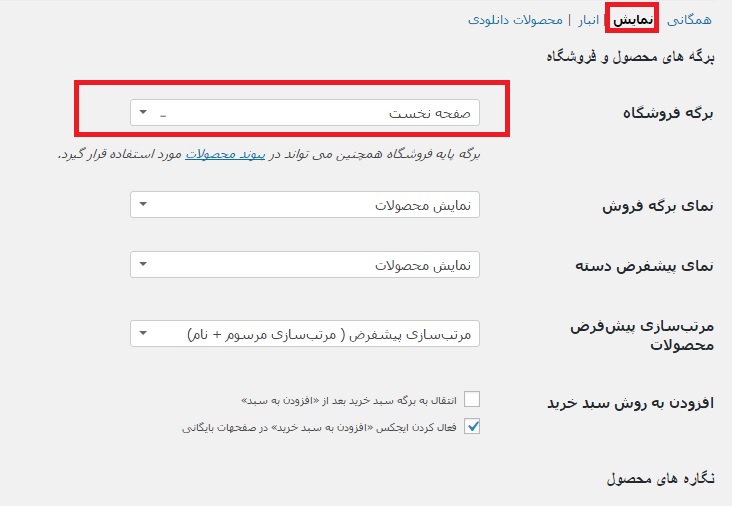
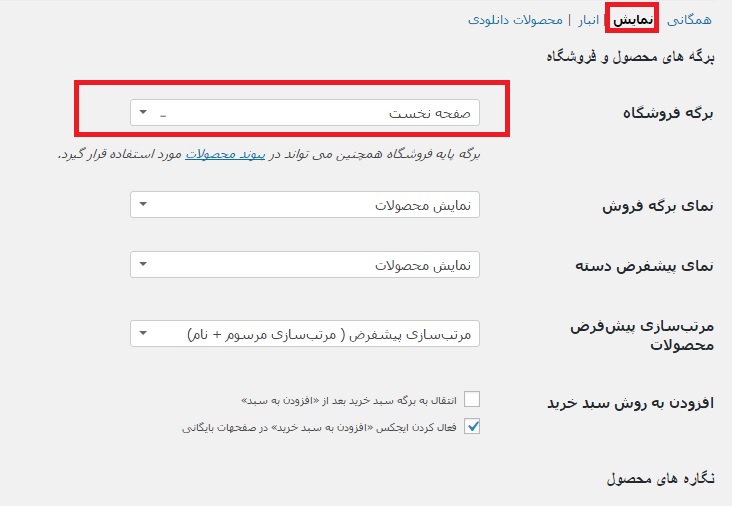
به قسمت ووکامرس مراجعه می کنیم و در بخش پیکربندی روی گزینه ی نمایش کلیک کنید:

سپس برگه ی فروشگاه را به عنوان صفحه ی نخست یا هر نامی که برای برگه ی خود انتخاب کرده اید، بگذارید. در حال حاضر تمامی محصولات فروشگاه در صفحه ی اول موجود است.

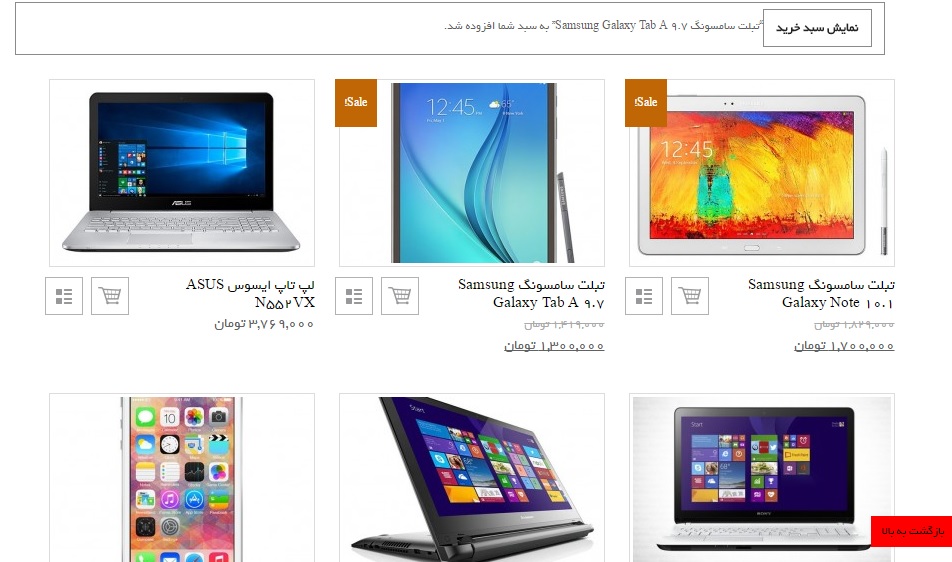
این هم از محل قرار گیری محصولات فروشگاه ما.
حتما بخوانید قالب فارسی فروشگاهی پیشرفته EBuy برای وردپرس
قرار دادن ابزارک های مورد نیاز
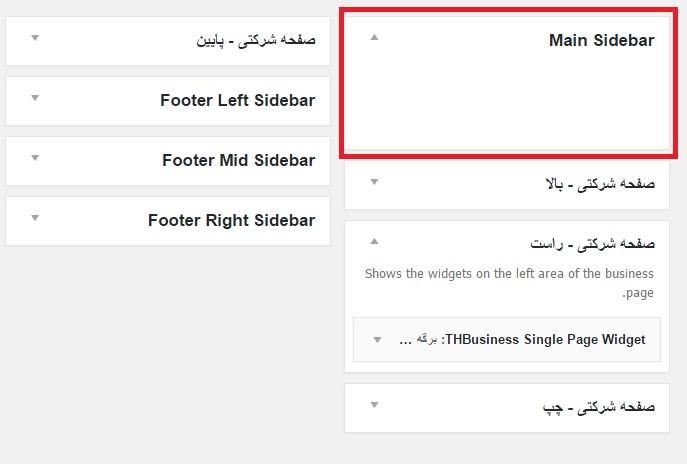
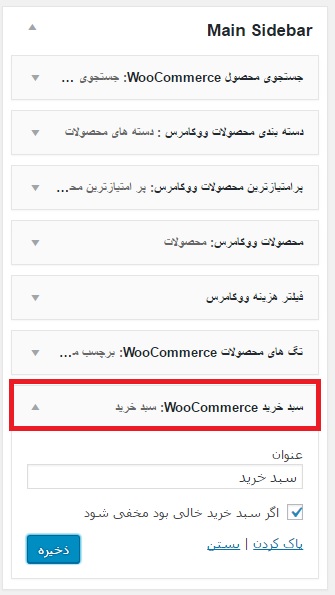
حال می خواهیم مواردی را به فروشگاه اضافه کنیم مثل سبد خرید. برای اینکار به قسمت ابزارک ها می رویم .

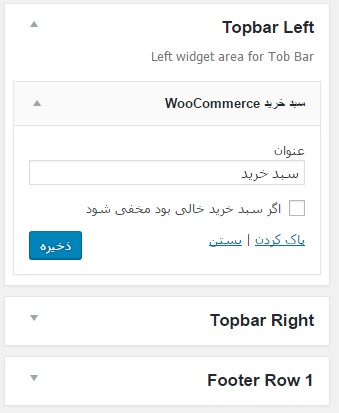
سبد خرید را در بالا و سمت چپ قرار می دهیم.
همچین می توانید برای ستونی که در سمت چپ قرار گرفته هر آنچه می خواهید اضافه کنید. که باید موارد مورد نیاز را در ابزارک Default sidebar اضافه کنید.
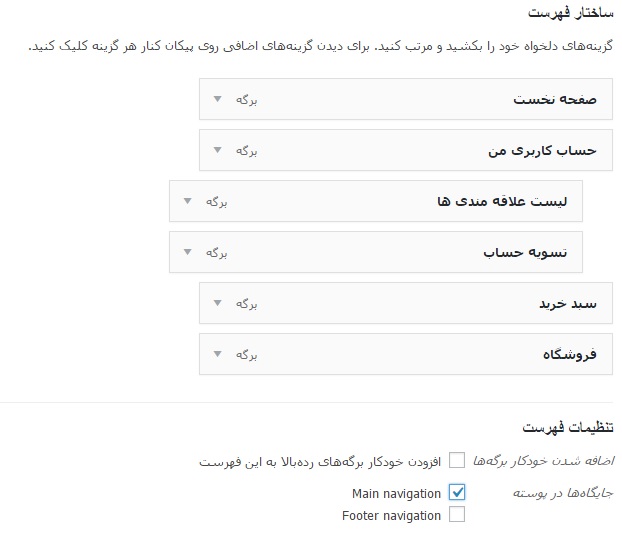
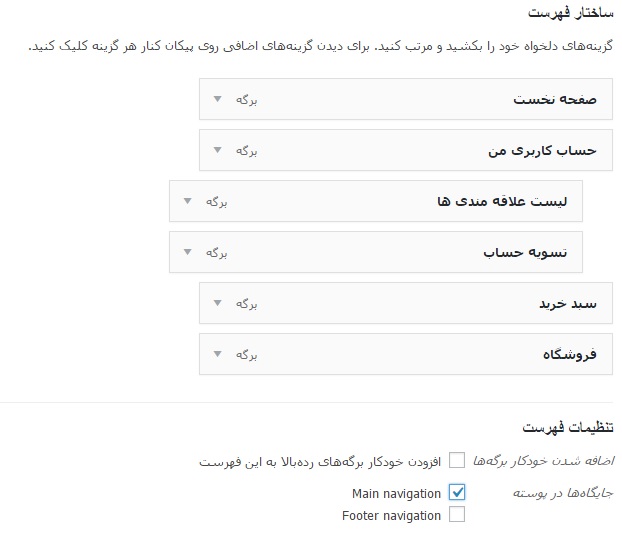
برای کم و یا زیاد کردن هر گزینه ای به فهرست ها نیز می توانید به بخش نمایش>> فهرست ها مراجعه کرده و یک فهرستی بسازید و آن را به عنوان فهرست اصلی ذخیره کنید.
افزودن فهرست

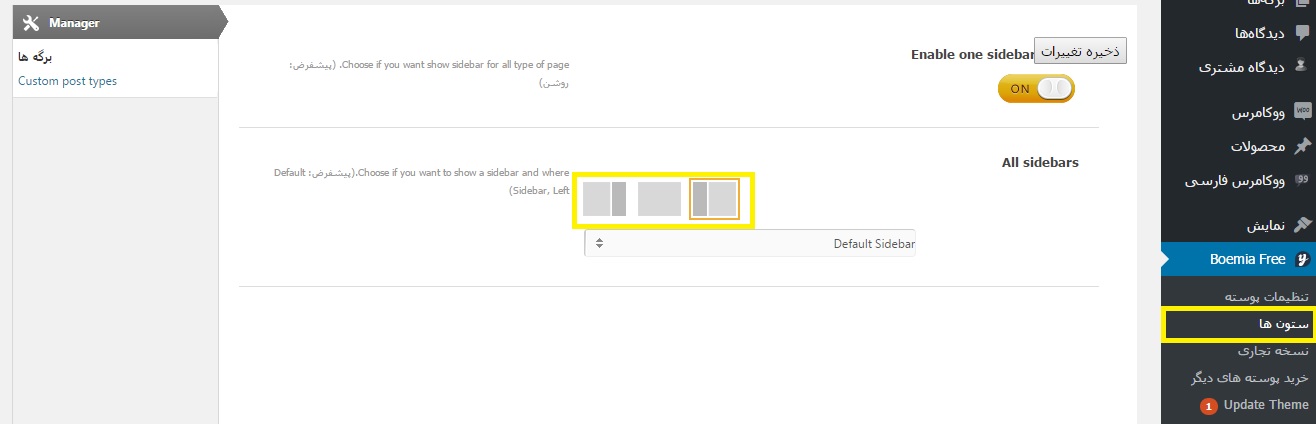
نکته!!! اگر به تصویری که از محصولات فروشگاه قرار دادم توجه کرده باشید گزینه ی حراج را به انگلیسی Sale وارد کرده. برای اینکه این مشکل را حل کنید می توانید به تنظیمات قالب Boemia و سپس بخش فروشگاه رفته و این گزینه را در آن پیدا کرده و فارسی آن یعنی حراج یا فروش ویژه را بنویسید:

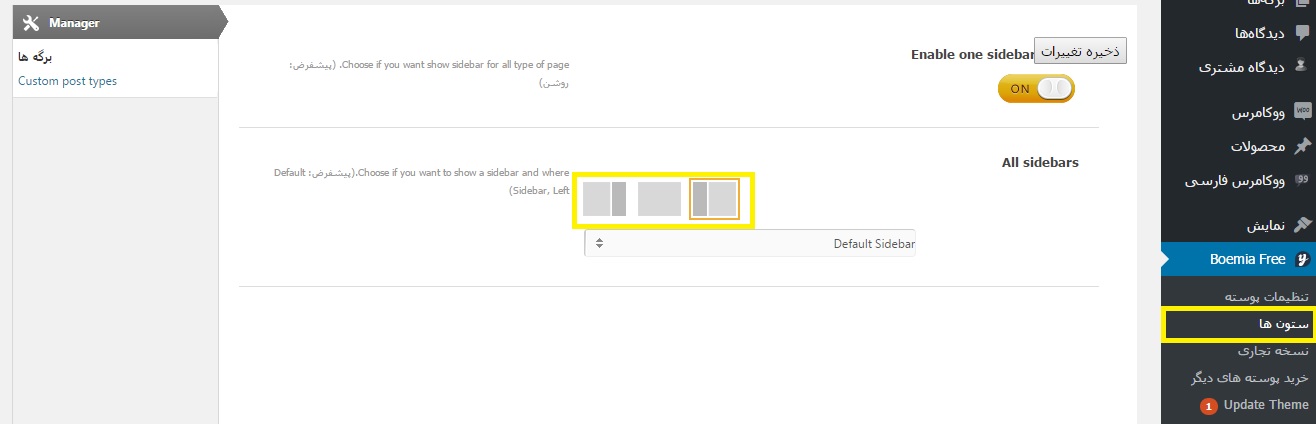
مورد بعدی این است که شما می توانید ساید بار سایت را به سمت راست منتقل کنید یا فروشگاه خود را بدون ساید بار بسازید. برای اینکار از قسمت Boemia free که تنظیمات پوسته است به گزینه ی ستون ها مراجعه کنید و تنظیمات را به دلخواه خود انجام دهید:

به اینصورت می توانیم یک فروشگاه اینترنتی را راه اندازی کنیم.
جمع بندی!
در جلسه ی نهم از آموزش ووکامرس با هم به ساخت یک سایت با قالب فروشگاهی پرداختیم و تمامی امکانات مورد نیاز را به آن افزودیم.
متشکرم که تا انتهای این سری آموزشی با ما همراه بودید.
دانلود قالب فروشگاه و فارسی Boemia
دانلود اسلایدر Cyclone slider2
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 276 تاريخ : جمعه 30 بهمن 1394 ساعت: 10:00
جلسه نهم: ایجاد فروشگاه ووکامرس با قالب BoemiaReviewed by بهاره کوهستانی on Feb 18Rating: جلسه نهم: ایجاد فروشگاه ووکامرس با قالب Boemiaجلسه نهم: ایجاد فروشگاه ووکامرس با قالب Boemia در همیار وردپرس

بروز رسانی در تاریخ ۱۳۹۴/۱۱/۲۹
ایجاد فروشگاه ووکامرس
سلام دوستان؛
در طی این ۸ جلسه ای که گذاشت، بسیاری از دوستان برای من کامنت گذاشته بودند که ما می خواهیم فروشگاه خود را در همان صفحه ی اول ایجاد کنیم و تمایلی نداریم که در یک صفحه ی جداگانه ایجاد شود و یا اصلا احتیاجی به سایت معمولی نداریم و فقط می خواهیم فروشگاه داشته باشیم. چاره ی این کار ساده است! شما باید از قالبی که مخصوص به ساخت فروشگاه ها می باشد استفاده کنید.
قالب فروشگاهی وردپرس بسیاری موجود است که می توان آن ها را تنظیم کرده و از آن ها استفاده کرد و در واقع یک فروشگاه اینترنتی را ساخت. ما نیز تصمیم گرفتیم در این جلسه با یک قالب ووکامرس یک فروشگاه بسازیم تا شما نیز با ساخت یک فروشگاه اینترنتی آشنا شوید و بتوانید با کمک قالب های موجود که هم رایگان هستند و هم غیر رایگان فروشگاه های مختلفی ایجاد کنید و در واقع دیگر صفحه ی اولی به عنوان یک سایت معمولی نخواهید داشت و کاربران شما مستقیما وارد فروشگاه خواهند شد.
پس اگر تمایل دارید این کار را انجام دهید پیشنهاد میکنم با آموزش ووکامرس امروز ما همراه باشید…
ساخت فروشگاه ووکامرس با قالب فروشگاهی Boemia
قالب فروشگاهی Boemia قابلیت ساخت فروشگاه را در همان صفحه ی نخست دارد اما به این معنی نیست که شما دیگر نباید افزونه ی ووکامرس را نصب کنید! منظور از قالب های فروشگاهی این است که قابلیت های فروشگاه شدن را دارند اما همه ی آن ها نیاز به نصب و راه اندازی ووکامرس دارند تا امکانات فروشگاه را به دست آوردند.
حتما بخوانید قالب ووکامرسی I-Craft
پوسته ی مورد نظر را از همین جا دانلود و سپس در قسمت پوسته ها بارگذاری کنید. سپس آن را فعال نمایید. مشاهده می کنید که قالب افزونه هایی دارد که می توانیم آن ها را نصب و فعال کنیم. در گام اول قالب ما بسیار ساده و پیش فرض است که با هم مشاهده می کنیم:

ساخت اسلایدر
حال باید با هم سایت را بسازیم. این قالب یک اسلایدر باید داشته باشد. ما در اینجا از اسلایدر Cyclone slider استفاده می کنیم. و آن را در وردپرس نصب می کنیم. این افزونه را در همین پس برای شما قرار دادم که می توانید آن را دانلود کرده و نصب کنید.
پس از فعال کردن افزونه می توانید گزینه ی اسلایدر را در پیشخوان مشاهده کنید و بر روی آن کلیک کنید تا اسلایدر اضافه شود.

بر روی گزینه ی “افزودن اسلایدشو” کلیک می کنیم.

در اینجا همانطور که می بینید اول یک عنوان وارد می کنیم سپس “افزودن عکس” را می زنیم. این اسلایدر قابلیت های زیادی دارد که ما در اینجا به سایر موارد نمی پردازیم. خودتان می توانید در تنظیمات آن مشاهده کنید.

تمامی تصاویر خود را به این صورت اضافه می کنیم. با رفتن به گزینه ی caption می توانید برای اسلایدر خود نام و توضیحات مشخص کنید. در بخش لینک می توانید آدرسی به صفحات دلخواه دهید و…
سپس دکمه ی انتشار را می زنیم تا شورت کد مربوط به اسلایدر را به ما بدهد. همچنین کد پی اچ پی هم در اختیار شما قرار می دهد تا اگر خواستید در قالب خود قرار دهید.

شورت کد را از این قسمت کپی می کنیم و در برگه ای که قرار است به عنوان صفحه ی نخست قرار گیرد، می گذاریم. پس برگه ای با عنوان برگه ی نخست یا صفحه ی اول یا… می سازیم و سپس در همان خط اول شورت کد را وارد می کنیم.
حتما بخوانید قالب مجله خبری Asteria

نکته!!! دقت کنید که پس از قرار دادن شورت کد باید نوع قالب را home یعنی همان صفحه ی اصلی انتخاب کنید تا قالب شما از حالت وبلاگی خارج شود و تمامی اطلاعاتی که تمایل داریم در فروشگاه قرار دهیم به راحتی در آن جای گیرد.
حال نتیجه را در قالب خود ببینیم…
به اینصورت اسلایدر در صفحه ی اول اضافه شد. فقط خواستان باشد پس از انتشار برگه حتما به قسمت تنظیمات>> خواندن مراجعه کنید و برگه را به عنوان برگه ی نخست انتخاب کنید یا گزینش کنید.

افزودن محصولات فروشگاه
حال نوبت به آن رسیده که در زیر اسلایدر فروشگاه خود را وارد کنیم. چگونه باید اینکار را انجام دهیم. چند راه رو به رو است که می توانیم از آن ها استفاده کنیم.
راه اول استفاده از شورت کد های فروشگاه ووکامرسی است که اگر در ادیتور شما موجود بود می توانید با کلیک بر روی آن از لیستی که باز می شود نمایش محصولات را در فروشگاه بزنید تا فروشگاه در صفحه ی اصلی قرار گیرد. اما اگر شورت کدها موجود نبودند نگران نباشید می توانید به اسنصورت عمل کنید:
به قسمت ووکامرس مراجعه می کنیم و در بخش پیکربندی روی گزینه ی نمایش کلیک کنید:

سپس برگه ی فروشگاه را به عنوان صفحه ی نخست یا هر نامی که برای برگه ی خود انتخاب کرده اید، بگذارید. در حال حاضر تمامی محصولات فروشگاه در صفحه ی اول موجود است.

این هم از محل قرار گیری محصولات فروشگاه ما.
حتما بخوانید قالب ووکامرسی Accesspress Store + آموزش ویدیویی
قرار دادن ابزارک های مورد نیاز
حال می خواهیم مواردی را به فروشگاه اضافه کنیم مثل سبد خرید. برای اینکار به قسمت ابزارک ها می رویم .

سبد خرید را در بالا و سمت چپ قرار می دهیم.
همچین می توانید برای ستونی که در سمت چپ قرار گرفته هر آنچه می خواهید اضافه کنید. که باید موارد مورد نیاز را در ابزارک Default sidebar اضافه کنید.
برای کم و یا زیاد کردن هر گزینه ای به فهرست ها نیز می توانید به بخش نمایش>> فهرست ها مراجعه کرده و یک فهرستی بسازید و آن را به عنوان فهرست اصلی ذخیره کنید.
افزودن فهرست

نکته!!! اگر به تصویری که از محصولات فروشگاه قرار دادم توجه کرده باشید گزینه ی حراج را به انگلیسی Sale وارد کرده. برای اینکه این مشکل را حل کنید می توانید به تنظیمات قالب Boemia و سپس بخش فروشگاه رفته و این گزینه را در آن پیدا کرده و فارسی آن یعنی حراج یا فروش ویژه را بنویسید:

مورد بعدی این است که شما می توانید ساید بار سایت را به سمت راست منتقل کنید یا فروشگاه خود را بدون ساید بار بسازید. برای اینکار از قسمت Boemia free که تنظیمات پوسته است به گزینه ی ستون ها مراجعه کنید و تنظیمات را به دلخواه خود انجام دهید:

به اینصورت می توانیم یک فروشگاه اینترنتی را راه اندازی کنیم.
جمع بندی!
در جلسه ی نهم از آموزش ووکامرس با هم به ساخت یک سایت با قالب فروشگاهی پرداختیم و تمامی امکانات مورد نیاز را به آن افزودیم.
متشکرم که تا انتهای این سری آموزشی با ما همراه بودید.
دانلود قالب فروشگاه و فارسی Boemia
دانلود اسلایدر Cyclone slider2
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 262 تاريخ : پنجشنبه 29 بهمن 1394 ساعت: 20:17
جلسه هفتم: استفاده از کوپن تخفیف در ووکامرسReviewed by بهاره کوهستانی on Feb 16Rating: جلسه هفتم: استفاده از کوپن تخفیف در ووکامرسجلسه هفتم: استفاده از کوپن تخفیف در ووکامرس در همیار وردپرس

بروز رسانی در تاریخ ۱۳۹۴/۱۱/۲۷
کوپن تخفیف در ووکامرس
سلام دوستان؛
به جلسه ی هفت از سری آموزش های ووکامرس خوش آمدید!
در بسیاری از فروشگاه ها دیده می شود که در یک دوره ی زمانی خاص در سال محصولات خود را با تخفیف به فروش می رسانند تا مشتریان بیشتری را جذب کنند و فروش بالاتری داشته باشند. در یک فروشگاه اینترنتی نیز داستان به همین شکل است و می توان برای اجناس در دوره ی زمانی خاصی تخفیف و فروش ویژه در نظر گرفت تا مشتری جذب شود و بداند که این فروشگاه در زمان هایی حتما تخفیف خواهد گذاشت برای همین به عنوان یک مقصد برای خرید در نظر بگیرد و به دیگران هم معرفی کند.
نوعی از این تخفیف را در جلسه ی آموزشی نصب و راه اندازی ووکامرس توضیح دادیم که در مرحله ی اول قیمت اصلی محصول را وارد کرده و سپس قیمت تخفیف خورده را وارد کردیم. نتیجه هم به این صورت شد که روی قیمت اصلی خط خورد و قیمت فروش فوق العاده به نمایش درآمد. همچنین روی محصول برچسب حراج نمایان شد. اما راه دیگری که وجود دارد استفاده از کوپن های تخفیف است. شما می توانید با ارائه ی کوپن هایی به صورت مجازی و با یک سری مقررات خاص برای محصولات خود تخفیف قرار دهید. حال این شرایط و مقررات به چه صورت است؟
۱- کوپن تخفیف به صورت زمان دار باشد و پس از مدت زمانی منقضی شود.
۲- کوپن تخفیف فقط متعلق به افراد خاصی باشد که به عنوان کاربر ویژه محسوب می شوند.
۳- کوپن به صورت قیمتی باشد و هر کس آن را خریداری کند تا مدت زمانی از فروش فوق العاده محصولات بهره مند می شود.
و از این دست مقررات که گفتن تمامی موارد مبحث ما را کمی طولانی خواهد کرد. در آموزش ووکامرس این جلسه قصد داریم در مورد ایجاد کوپن تخفیف در فروشگاه ووکامرس خود صحبت کنیم.
استفاده از کد تخفیف
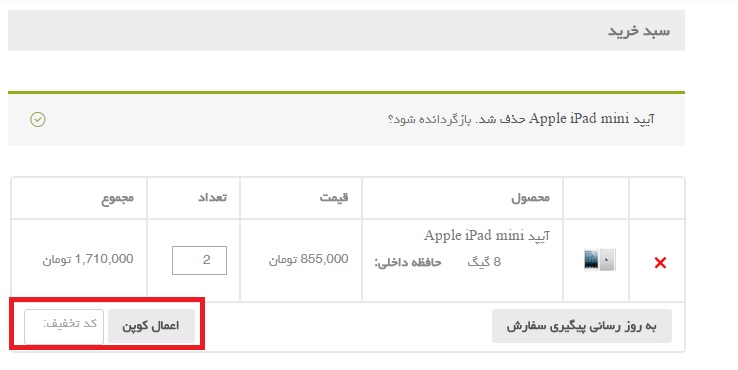
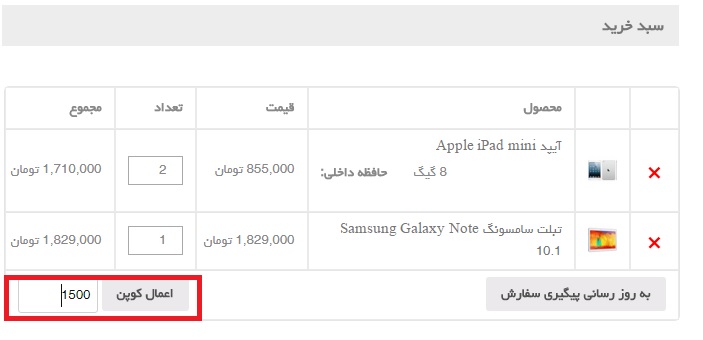
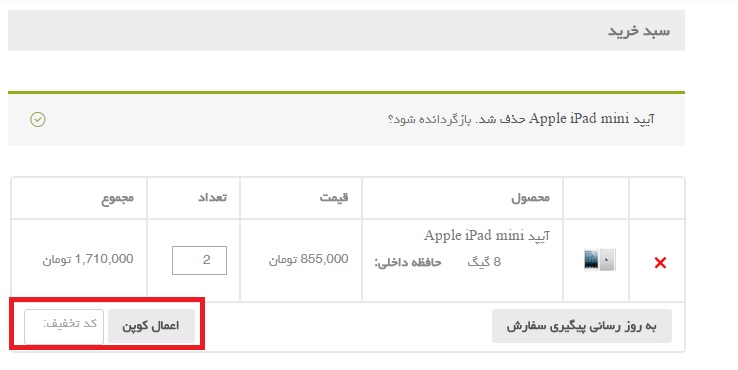
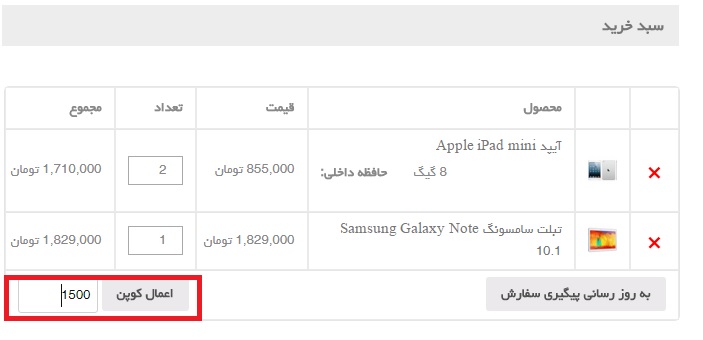
فرض کنید می خواهیم برای یک سری از مشتریان خود که قبلا از فروشگاه خرید کردند به مدت یک روز تخفیف ویژه ای در نظر بگیریم و به آن ها کد تخفیفی ارائه دهیم. اگر در خاطر داشته باشید با افزودن محصول به سبد خرید گزینه ای با عنوان “کد تخفیف” را مشاهده کردیم. این دقیقا همان جایی است که مشتری می تواند کد مورد نظر را وارد کند و از تخفیف ویژه برخوردار شود.
حتما بخوانید جلسه هشتم: تخفیف برای خرید عمده در ووکامرس

همانطور که در تصویر بالا می بینید بخشی برای اعمال کوپن که همان کد تخفیف است نمایان می شود. حال باید کوپن را بسازیم…
ساخت کوپن تخفیف
برای ساخت کوپن تخفیف باید به پیشخوان وردپرس مراجعه کنیم. سپس به قسمت ووکامرس و بخش کوپن ها می رویم.

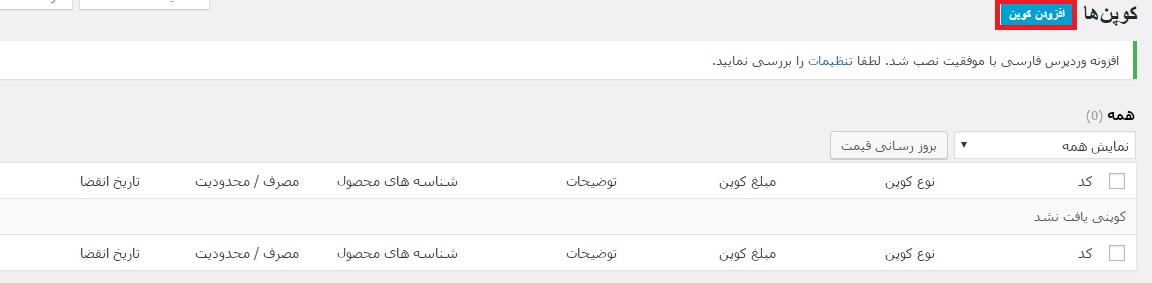
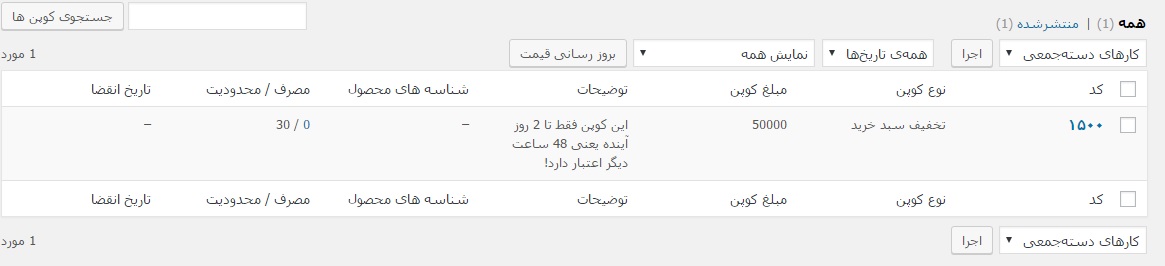
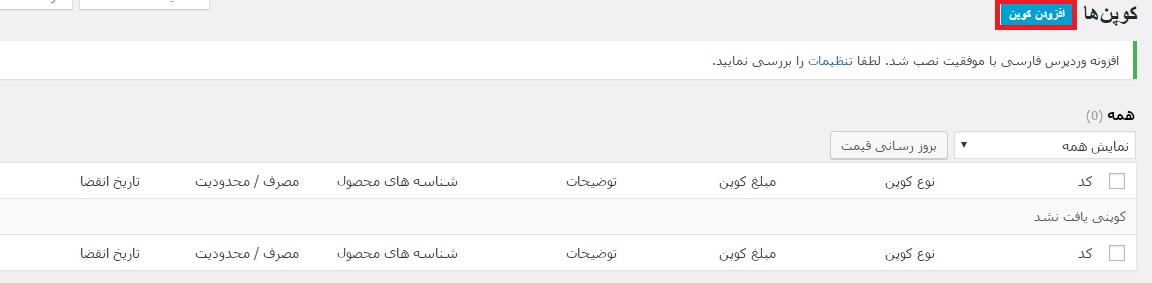
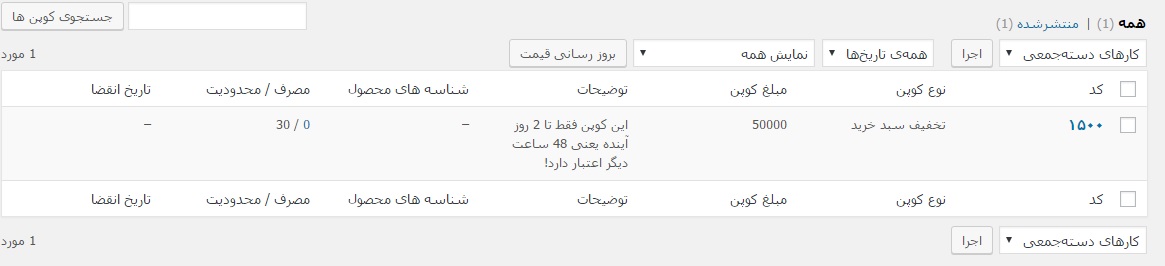
با رفتن به این بخش می توانیم کوپن های ساخته شده را مشاهده کنیم و کوپن های جدید را نیز بسازیم.

همانطور که ملاحظه می کنید اگر کوپنی ساخته شود کد کوپن، نوع کوپن، توضیحات آن، شناسه های محصول، مصرف و محدودیت های آن برای کاربران و تاریخ انقضای آن نمایش داده می شود. حال با کلیک بر روی گزینه ی “افزودن کوپن” از بالای صفحه می توانیم کوپن مورد نظر خود را اضافه کنیم…
کد تخفیف و توضیحات

در همین سط اول شما باید کد تخفیف خود را وارد کنید. کد تخفیف معمولا باید غیر قابل حدس زدن باشد و از عددی مانند شماره سریال های شارژ استفاده شود. ما برای مثال از ۱۵۰۰ استفاده کردیم که راحت باشد و در آموزش خود دچار سردرگمی نشویم. اما شما حواستان باشد که با دقت کد تخفیف را انتخاب کنید.
در قسمت بعدی می توانید توضیحات دلخواهی در مورد این تخفیف ویژه وارد کنید.
همگانی
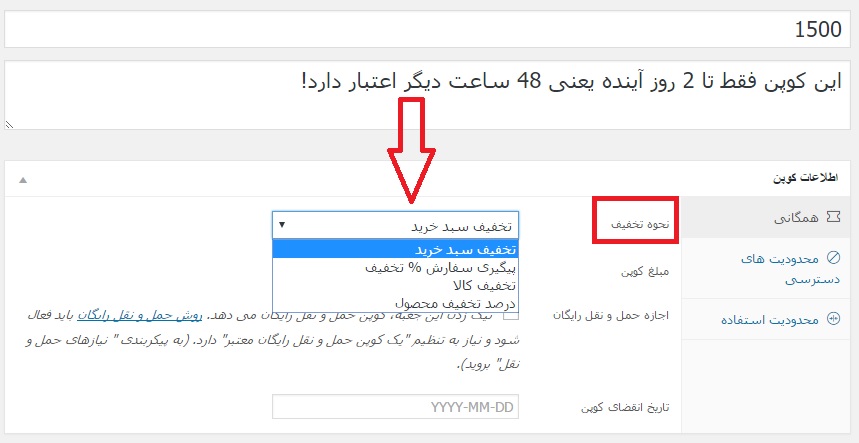
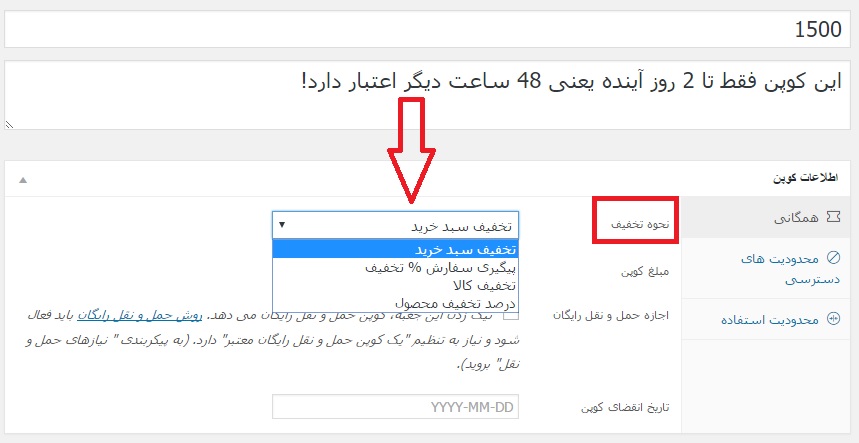
۱- نحوه تخفیف

در این بخش با ۴ گزینه رو به رو هستیم. گزینه ی اول تخفیف سبد خرید است، یعنی شما می خواهید این تخفیف روی سبد خرید اعمال شود که به صورت عددی هم تعریف شده و در واقع شما می توانید مبلغی که مورد نظر شما است را وارد کنید تا تمامی محصولاتی که به سبد خرید منتقل می شوند، مبلغی از آن ها کم شود. گزینه ی دوم پیگیری سفارش % تخفیف می باشد که تمامی محصولات را در بخش پیگیری سفارش به صورت درصدی که شما مشاهده می کنید شامل تخفیف می کند. گزینه ی سوم تخفیف کالا است. یعنی شما می توانید تخفیف خود را به صورت عددی بر روی کالا اعمال کنید. گزینه ی چهارم نیز درصد تخفیف محصول است که به صورت درصدی تخفیفی برای محصولات در نظر می گیرد.
حتما بخوانید شروع کار با WooCommerce (قسمت اول)
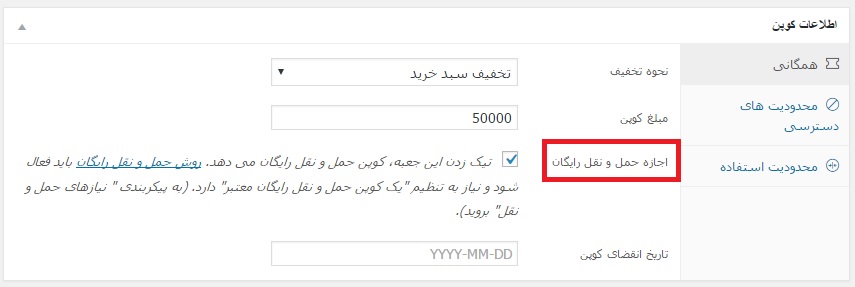
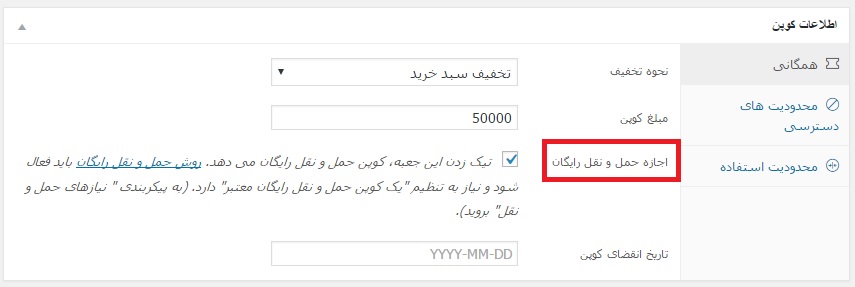
۲- اجازه حمل و نقل رایگان

با علامت ردن این قسمت می توانید ارسال کالا برای مشتری را در صورت اعمال کوپن و تخفیف نیز در نظر بگیرید و آن را به صورت رایگان و یا غیر رایگان قرار دهید.
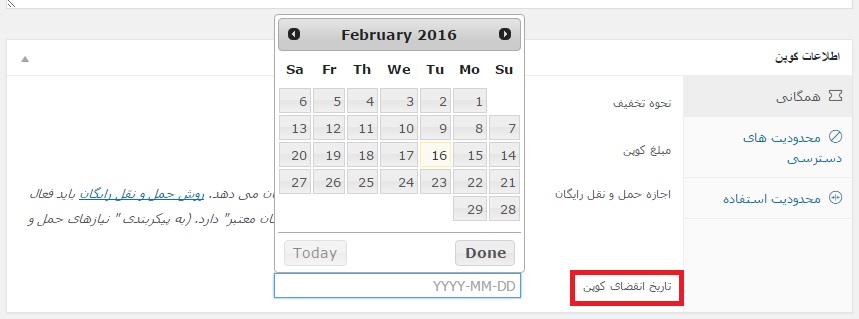
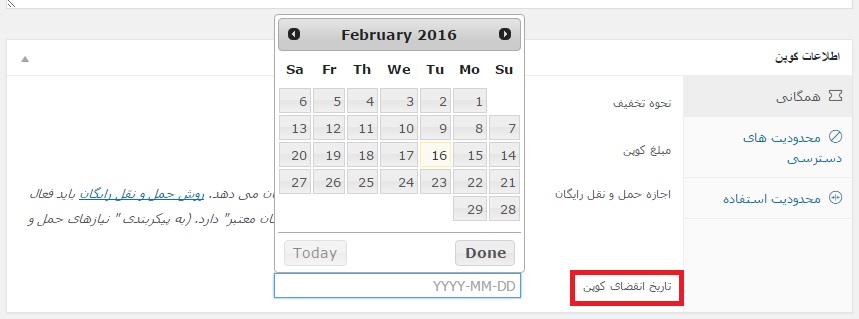
۳- تاریخ انقضای کوپن

در قسمت تاریخ نیز می توان تاریخ اتمام زمان کوپن را نیز اعمال کرد. مثلا من که گفتم تا ۴۸ ساعت می خواهم تخفیف ویژه برای مشتریان در نظر بگیرم پس می تواند تاریخ خود را انتخاب کنم.
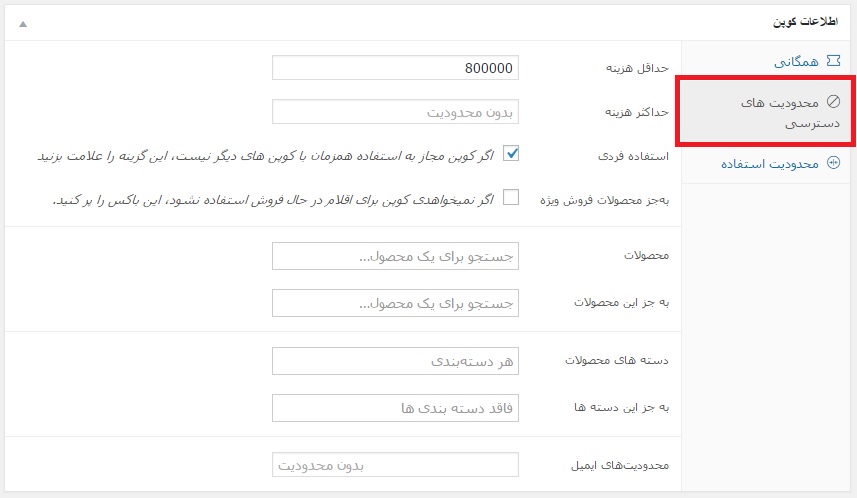
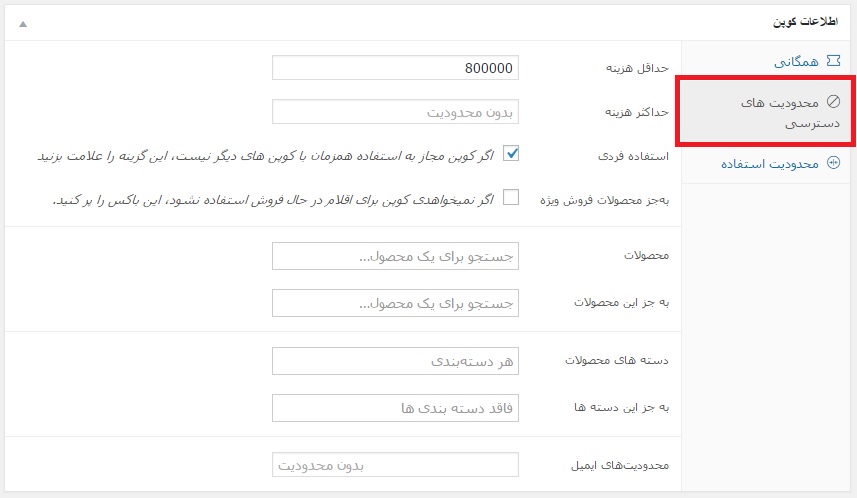
محدودیت های دسترسی

حداقل هزینه: در اینجا می توانید حداقل هزینه ای که برای یک محصول توسط مشتری خریداری می شود را مشخص کنید. یعنی ممکن است مشتری یک محصول ۲۰۰۰۰۰ تومانی را خرید کند و با تخفیف ۵۰۰۰۰ تومانی ما محصول او ۱۵۰۰۰۰ تومان می شود و این برای ما به صرفه نیست پس می توانیم سقفی برای خرید او تعیین کنیم. یعنی بگوییم اگر مبلغ x تومان خرید کرد، تخفیف کوپن شامل حال او می شود در غیر اینصورت نمی تواند از کوپن ما استفاده کند.
حداکثر هزینه: می توانید حداکثر قیمت را نیز برای کوپن در نظر بگیرید. یعنی اگر می خواهید کوپن تخفیف شما برای بازه ی قیمتی خاصی از محصولات باشد می توانید در این قسمت تعیین کنید.
استفاده فردی: فرض کنید ما چندین کوپن را مشخص کردیم و یک مشتری چند نمونه از کوپن ها را دارد و حال می خواهد به جای یکدیگر استفاده کند. اگر می خواهید نتواند این کار را بکند تیک این بخش را فعال کنید.
بهجز محصولات فروش ویژه: تصور کنید محصولاتی در فروشگاه موجودند که دارای تخفیف فروش ویژه هستند و حال شما نیز کوپنی در نظر گرفتید. اگر می خواهید این کوپن شامل حال محصولات فروش ویژه نشود می توانید این گزینه را نیز فعال نمایید.
محصولات: شما می توانید فقط محصولات خاصی را از این تخفیف کوپن بهره مند کنید. می توانید نام آن ها را در اینجا وارد کنید.
به جز این محصولات: اما از طرفی ممکن است بخواهید بعضی از محصولات شامل حال این تخفیف نشوند، می توانید آن ها را در این بخش وارد کنید. مثلا همه به جز محصول Y.
حتما بخوانید جلسه سوم: اتصال درگاه های بانکی به ووکامرس
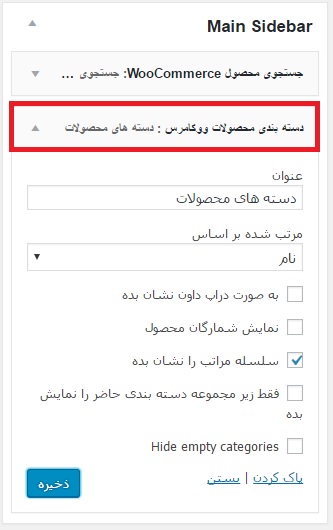
دسته های محصولات: اگر می خواهید تخفیف کوپن شامل حال دسته ای خاص شود، می توانید دسته ی مورد نظر خود را از این بخش انتخاب کنید.
به جز این دسته ها: اما اگر می خواهید تمامی دسته ها در این تخفیف شرکت کنند اما دسته ای خاص از آن ها خارج شود، دسته ی مورد نظر را وارد کنید.
محدودیتهای ایمیل: در این بخش می توانید برخی کاربران را از این تخفیف محدود کنید و به آن ها اجازه ی استفاده ندهید.
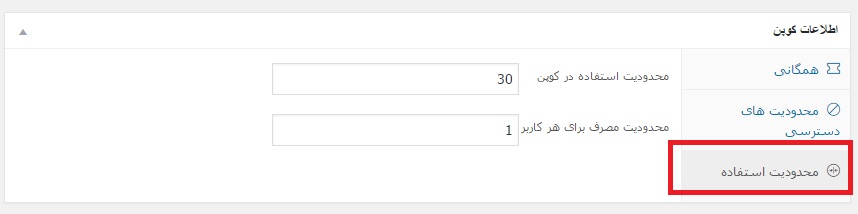
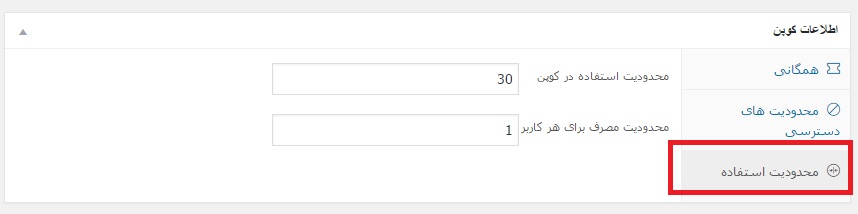
محدودیت های استفاده

محدودیت استفاده در کوپن: شما می توانید با انتخاب تعدادی از افرادی که در مرحله ی اول از این تخفیف بهره مند شدند برای سایر افراد محدودیت ایجاد کنید. مثلا فرض کنید شما مبلغی معادل دو میلیون تومان را در نظر گرفتید تا طی دو روز تخفیف دهید اما شاید تعداد افراد به قدری زیاد باشد که بیش از دو میلیون تومان شود، پس می توانید بگویید فقط ۳۰ نفر اول می توانند از این تخفیف استفاده کنند و سایر افراد محدود شوند.
محدودیت مصرف برای هر کاربر: در اینجا فرض کنید ما یک تخفیف ۵۰۰۰۰ تومانی گذاشتیم و یک کاربر چندین بار خرید انجام دهد و از این تخفیف بهره مند شود.برای جلوگیری از این اتفاق می توانید تعداد دفعات خرید را مشخص کنید.
حال می توانید بر دکمه ی انتشار کلیک کنید تا کوپن شما ذخیره شود.

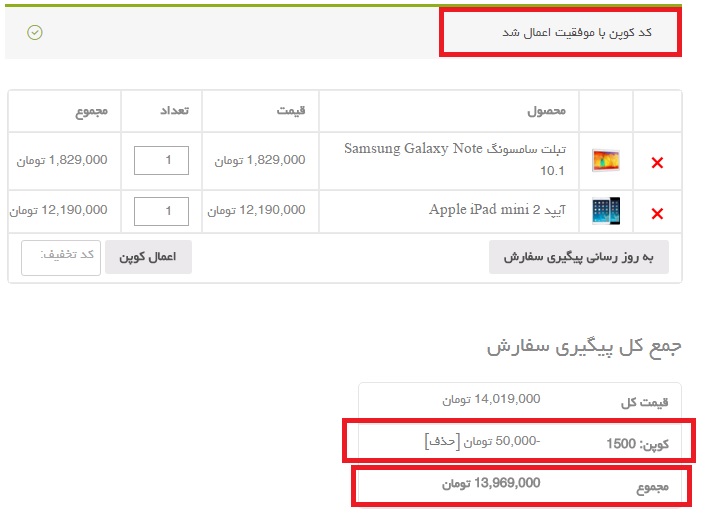
همانطور که ملاحظه می کنید ما یک کوپن تخفیف ساختیم که همراه با توضیحات آن موجود است.
با هم به فروشگاه رفته و محصولی را خریداری می کنیم…

حال نتیجه را در سبد خرید مشاهده می کنید:

به همین ترتیب شما می توانید بخش های متعددی را امتحان کنید. مثلا به صورت درصدی کوپن را تعریف کنید و یا محدودیت های دسته ای بگذارید.
جمع بندی!
زمان هایی در سال پیش می آید که صاحبان فروشگاه های اینترنتی تخفیف های ویژه ای برای مشتریان خود قرار می دهند تا هم آن ها را جذب کنند و هم فروش بیشتری داشته باشند. ما نیز می توانیم کوپن های مختلفی را در ووکامرس برای تخفیف به مشتری ایجاد کنیم.
متشکرم از اینکه ما را تا انتهای این آموزش همراهی کردید.
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 299 تاريخ : پنجشنبه 29 بهمن 1394 ساعت: 9:39
در جلسه ی هفتم از سری آموزش ووکامرس در مورد ایجاد کوپن تخفیف برای مشتریان صحبت کردیم و مزیت های آن را برای شما بر شمردیم. در واقع با روش جلسه ی قبل شما کوپنی را تعریف کرده و می توانستید
نوشته جلسه هشتم: تخفیف برای خرید عمده در ووکامرس اولین بار در همیار وردپرس پدیدار شد.
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 243 تاريخ : پنجشنبه 29 بهمن 1394 ساعت: 9:39
پوسته فروشگاهی PageantReviewed by مجتبی گودرزی on Feb 17Rating: پوسته فروشگاهی Pageantدانلود پوسته فروشگاهی Pageant

پوسته فروشگاهی وردپرس – Pageant
سلام دوستان؛
تیم همیار وردپرس، اینبار پوسته فروشگاهی Pageant را برای طرفداران پوستههای فروشگاهی آماده کرده است.این پوسته فروشگاهی برای فروش فایل های الکترونیک طراحی شده است.فروشگاه این پوسته مختص افزونه دانلود به ازای پرداخت Easy Digital Downloads یا همان EDD ( آموزش EDD در همیار وردپرس ) طراحی شده است.از دیگر ویژگی های این قالب رایگان وردرپس می توان به آپشن رنگ ،اسلایدر و صفحه اول جذاب اشاره کرد.

امکانات پوسته فروشگاهی Pageant
- اسلایدر زیبا
- آپشن های رنگ
- صفحه اول زیبا
- سادگی شخصی سازی
- کاملا واکنشگرا
- سازگار با افزونه دانلود به ازای پرداخت Easy Digital Downloads
- سازگار با اخرین تغییرات وردپرس
نکات نصب پوسته فروشگاهی Pageant
- پس از نصب این پوسته به بخش سفارشی سازی بروید و پوسته را با توجه به سلیقه شخصیتان تنظیم کنید.
- برای داشتن صفحه خانگی شبیه دمو، یک صفحه دلخواه (مثلا با نام خانه) بسازید فقط در هنگام ساخت صفحه مثل تصویر زیر گزینه قالب را homepage تنظیم کنید ،سپس یک صفحه برای بلاگ(مثلا با نام بلاگ) بسازید.
- در آخر به نمایش>سفارشیسازی>برگه نخست ایستا بروید و برگهی نخست را خانه و برگه نوشتهها را بلاگ انتخاب کنید.
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
حتما بخوانید قالب تک صفحه ای Zerif Lite
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
دانلود پوسته فروشگاهی Pageant
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)


من عاشق کارم هستم!
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 247 تاريخ : پنجشنبه 29 بهمن 1394 ساعت: 9:39
http://hamyarwp.com اکسیژن وردپرسیها Wed, 17 Feb 2016 20:51:09 +0000 fa-IR hourly 1 https://wordpress.org/?v=4.4.2 http://hamyarwp.com/pageant/ http://hamyarwp.com/pageant/#Idea Wed, 17 Feb 2016 11:15:05 +0000 http://hamyarwp.com/?p=32773 پوسته فروشگاهی وردپرس – Pageant سلام دوستان؛ تیم همیار وردپرس، اینبار پوسته فروشگاهی Pageant را برای طرفداران پوستههای فروشگاهی آماده کرده است.این پوسته فروشگاهی برای فروش فایل های الکترونیک طراحی شده است.فروشگاه این پوسته مختص افزونه دانلود به ازای پرداخت Easy Digital Downloads یا همان EDD ( آموزش EDD در همیار وردپرس ) طراحی شده است.از دیگر ویژگی های این قالب رایگان وردرپس می توان به […]
نوشته پوسته فروشگاهی Pageant اولین بار در همیار وردپرس پدیدار شد.
]]>
پوسته فروشگاهی وردپرس – Pageant
سلام دوستان؛
تیم همیار وردپرس، اینبار پوسته فروشگاهی Pageant را برای طرفداران پوستههای فروشگاهی آماده کرده است.این پوسته فروشگاهی برای فروش فایل های الکترونیک طراحی شده است.فروشگاه این پوسته مختص افزونه دانلود به ازای پرداخت Easy Digital Downloads یا همان EDD ( آموزش EDD در همیار وردپرس ) طراحی شده است.از دیگر ویژگی های این قالب رایگان وردرپس می توان به آپشن رنگ ،اسلایدر و صفحه اول جذاب اشاره کرد.

امکانات پوسته فروشگاهی Pageant
- اسلایدر زیبا
- آپشن های رنگ
- صفحه اول زیبا
- سادگی شخصی سازی
- کاملا واکنشگرا
- سازگار با افزونه دانلود به ازای پرداخت Easy Digital Downloads
- سازگار با اخرین تغییرات وردپرس
نکات نصب پوسته فروشگاهی Pageant
- پس از نصب این پوسته به بخش سفارشی سازی بروید و پوسته را با توجه به سلیقه شخصیتان تنظیم کنید.
- برای داشتن صفحه خانگی شبیه دمو، یک صفحه دلخواه (مثلا با نام خانه) بسازید فقط در هنگام ساخت صفحه مثل تصویر زیر گزینه قالب را homepage تنظیم کنید ،سپس یک صفحه برای بلاگ(مثلا با نام بلاگ) بسازید.
- در آخر به نمایش>سفارشیسازی>برگه نخست ایستا بروید و برگهی نخست را خانه و برگه نوشتهها را بلاگ انتخاب کنید.
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
دانلود پوسته فروشگاهی Pageant
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
نوشته پوسته فروشگاهی Pageant اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/pageant/feed/ 2 http://hamyarwp.com/woocommerce-bulk-discount/ http://hamyarwp.com/woocommerce-bulk-discount/#Idea Wed, 17 Feb 2016 04:30:15 +0000 http://www.hamyarwp.com/?p=10754 در جلسه ی هفتم از سری آموزش ووکامرس در مورد ایجاد کوپن تخفیف برای مشتریان صحبت کردیم و مزیت های آن را برای شما بر شمردیم. در واقع با روش جلسه ی قبل شما کوپنی را تعریف کرده و می توانستیدنوشته جلسه هشتم: تخفیف برای خرید عمده در ووکامرس اولین بار در همیار وردپرس پدیدار شد.
]]>- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 256 تاريخ : پنجشنبه 29 بهمن 1394 ساعت: 8:36
پوسته فروشگاهی PageantReviewed by مجتبی گودرزی on Feb 17Rating: پوسته فروشگاهی Pageantدانلود پوسته فروشگاهی Pageant

پوسته فروشگاهی وردپرس – Pageant
سلام دوستان؛
تیم همیار وردپرس، اینبار پوسته فروشگاهی Pageant را برای طرفداران پوستههای فروشگاهی آماده کرده است.این پوسته فروشگاهی برای فروش فایل های الکترونیک طراحی شده است.فروشگاه این پوسته مختص افزونه دانلود به ازای پرداخت Easy Digital Downloads یا همان EDD ( آموزش EDD در همیار وردپرس ) طراحی شده است.از دیگر ویژگی های این قالب رایگان وردرپس می توان به آپشن رنگ ،اسلایدر و صفحه اول جذاب اشاره کرد.

امکانات پوسته فروشگاهی Pageant
- اسلایدر زیبا
- آپشن های رنگ
- صفحه اول زیبا
- سادگی شخصی سازی
- کاملا واکنشگرا
- سازگار با افزونه دانلود به ازای پرداخت Easy Digital Downloads
- سازگار با اخرین تغییرات وردپرس
نکات نصب پوسته فروشگاهی Pageant
- پس از نصب این پوسته به بخش سفارشی سازی بروید و پوسته را با توجه به سلیقه شخصیتان تنظیم کنید.
- برای داشتن صفحه خانگی شبیه دمو، یک صفحه دلخواه (مثلا با نام خانه) بسازید فقط در هنگام ساخت صفحه مثل تصویر زیر گزینه قالب را homepage تنظیم کنید ،سپس یک صفحه برای بلاگ(مثلا با نام بلاگ) بسازید.
- در آخر به نمایش>سفارشیسازی>برگه نخست ایستا بروید و برگهی نخست را خانه و برگه نوشتهها را بلاگ انتخاب کنید.
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
حتما بخوانید پوسته زیبای و فارسی Alltuts
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
دانلود پوسته فروشگاهی Pageant
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)


من عاشق کارم هستم!
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 229 تاريخ : چهارشنبه 28 بهمن 1394 ساعت: 19:03
جلسه هشتم: تخفیف برای خرید عمده در ووکامرسReviewed by بهاره کوهستانی on Feb 17Rating: جلسه هشتم: تخفیف برای خرید عمده در ووکامرسجلسه هشتم: تخفیف برای خرید عمده در ووکامرس در همیار وردپرس

بروز رسانی در تاریخ ۱۳۹۴/۱۱/۲۸
تخفیف برای خرید عمده در ووکامرس
سلام؛
در جلسه ی هفتم از سری آموزش ووکامرس در مورد ایجاد کوپن تخفیف برای مشتریان صحبت کردیم و مزیت های آن را برای شما بر شمردیم. در واقع با روش جلسه ی قبل شما کوپنی را تعریف کرده و می توانستید مدت زمان مشخصی را به آن اختصاص دهید و در آن مدت به مشتری خود اجازه دهید که اگر تا حد تعیین شده توسط فروشگاه خرید کند می تواند از آن کوپن تخفیف که حال درصدی یا عددی است استفاده نماید. محدودیت هایی را بنا به خواست خود می توانستید برای آن قرار دهید و در کل روش خوبی برای جذب مشتری به سمت فروشگاه خود بود. در این جلسه هم می خواهیم در مورد تخفیف محصولات در فروشگاه ووکامرس صحبت کنیم اما فرق اساسی این روش با روش جلسه ی قبل در تعداد است.
یعنی شما با روش تخفیفی امروز می توانید برای محصولاتی که می خواهید در یک دوره ی خاصی به صورت عمده به فروش بگذارید استفاده کنید و یا برای محصولات مصرفی که مشتری پس از مدتی دوباره به آن نیازمند می شود می توانید از این روش استفاده کنید. به صورت موردی این دو گزینه را توضیح خواهم داد:
تخفیف در تعداد
در دو حالت تخفیف دهی در تعداد باعث جذب مشتری میشود:
۱- عمده فروشی:ممکن است فروشگاه ما برای فروش عمده باشد و مشتریان نیز متقاضی خرید عمده باشند،در این حالت میتوان با تخفیف دادن برای خرید بیشتر،فروش خود را تضمین کنیم.
۲- محصولات مصرفی: ممکن است محصولات ما مصرفی باشد، یعنی بعد از مدتی همین مشتری دوباره به این محصول نیازمند میشود مثلا محصولات خوراکی,بهداشتی و … از این دسته هستند که باز میتوان از تخفیف در تعداد برای فروش بیشتر استفاده کرد.
حتما بخوانید جلسه دوم: پیکربندی محصولات در ووکامرس
برای این منظور در آموزش ووکامرس امروز می خواهیم با افزونه ای آشنا شویم که امکان تخفیف عمده را برای ما فراهم می کند.
افزونه woocommerce bulk discount

با استفاده از افزونه woocommerce bulk discount میتوان به راحتی تخفیف عمده فروشی ایجاد کرد و حتی این تخفیف را برای هر محصول سفارشی کرد.
نکته!!! این افزونه توسط تیم همیار وردپرس فارسی سازی شده است و می توانید از همین پست آن را دریافت کنید.
در گام اول افزونه را در مسیر افزونه ها در پیشخوان وردپرس نصب و فعال سازی می کنیم. سپس می توانید آن را در بخش ووکامرس و پیکربندی مشاهده نمایید.
تخفیف در تعداد

همانطور که میبینید گزینه های متعددی دارد که به توضیح اجمالی هر یک می پردازیم.
فعال سازی اصلی”تخفیف در تعداد”: با تیک زدن این گزینه افزونه را برای انجام عمل خود فعال می کنید.
پس از انجام تنظیمات بر روی گزینه ی ذخیره تغییرات کلیک کنید.
حتما بخوانید شروع کار با WooCommerce (قسمت اول)
حال به بخش محصولات رفته و یکی از آن ها را انتخاب می کنیم تا تخفیف در تعداد را برای آن فعال کنیم. در قسمت اطلاعات محصول مشاهده می کنیم یک تب تخفیف در تعداد اضافه شده است.

مشاهده می کنید که تنظیمات آن به چه صورت است…
در گام اول تیک فعال کردن تخفیف در تعداد را می زنیم تا فعال شود. البته به صورت پیش فرض با تنظیماتی که انجام دادید باید تیک خورده باشد. سپس متن مورد نظر را وارد می کنیم و بعد حداقلی برای تعداد خود در فروش عمده در نظر میگیریم. مثلا در اینجا من میخواهم تعداد کالا از ۲ به بالا شد این تخفیف عمده برای محصول اعمال شود. در غیر اینصورت چنین اتفاقی نیفتد.
در قسمت بعدی عدد تخفیفی خود را وارد کنید. تخفیف من به صورت درصدی است و برای محصولاتم تخفیف ۱۰ درصد را در نظر میگیرم.
حال اگر مشتری تمایل داشت که تعداد بالای ۲ محصول را خریداری کند، شاید دوست داشته باشید تخفیف بیشتری برای او در نظر بگیرید. مثلا به جای ۱۰ درصد ۳۰ درصد تخفیف در نظر بگیرید. باید چه کنیم؟
بر روی گزینه ی افزودن سطر تخفیف کلیک می کنیم تا دو آیتم حداقل و تخفیف مانند بالا ساخته شود. اما اینبار حداقل را ۴ محصول میزنیم و تخفیف را ۳۰ درصد.

حال می توانیم صفحه ی محصول را بروز رسانی کنیم. و وارد نمایش محصول می شویم تا ببینیم چه اتفاقی افتاده.حال تعداد محصول را ۲ انتخاب میکنیم و به سبد خرید اضافه می کنیم.

هر محصول سامسونگ ما با فروش ویژه ۶۹۹۰۰۰ تومان هست پس دو محصول می شود ۱۳۹۸۰۰۰ اما مسلما باید تخفیف ۱۰ درصدی خورده باشد. به سبد خرید مراجعه می کنیم تا ببینیم به چه صورت است.

مشاهده می کنید که تخفیف اعمال شده است. هم برای هر یک محصول و هم به صورت مجموع و روبه روی آن نمایش داده شده است. حال اگر تعداد را بیش از ۴ محصول انتخاب کنید تخفیف ۳۰ درصدی شامل حال شما خواهد شد.
حتما بخوانید جلسه ششم: فروش انواع مختلف یک محصول در ووکامرس
شاید زمانی شما تمایل داشته باشید که مقدار تخفیفات یا تعداد محصولات را تغییر دهید، بهتر است در زمان هایی که بازدیدکنندگان شما به حداقل می رسند این کار را انجام دهید زیرا ممکن است مشتری شما در حال خرید باشد و مشکلاتی برای او به وجود آید.
نکته ی مهمی که در تنظیمات هم حتما دیده اید.setion ها می باشد. در بخش تنظیمات توضیحاتی نوشته شده بود که setion ها رو از فروشگاه ووکامرسی خود حذف کنید. حال این setion چیست ؟
نام یک متغیر است که تمامی محصولات خریداری شده ی مشتریان در آن ذخیره می شود. با کمک همین متغیر است که سایت متوجه می شود شما به عنوان مشتری چه فعالیت هایی در سایت انجام داده اید. و در واقع یک نوع حافظه ی کوتاه مدت است. پس حواستان باشد زمانی که می خواهید تنظیمات خود را تغییر دهید حتما اول setions را پاک کنید و سپس تنظیمات را انجام دهید. در واقع این تنظیم برای چند لحظه است. یعنی دقیقا زمانی که شما تغییرات انجام می دهید و اگر مشتری در حال خرید است به مشکلی برخورد نکند.
حذف setions
برای حذف این متغیر ها در پیشخوان وردپرس از منوی ووکامرس به قسمت وضعیت سیستم مراجعه کنید سپس در تب ابزار گزینه ی setions را بیابید. در ووکامرس فارسی این گزینه با عنوان “نشست مشتری” موجود است.

حال می توانید از این قسمت آن ها را حذف کنید و تنظیمات جدید خود را اعمال کنید.
جمع بندی!
در این جلسه از آموزش های ووکامرس افزونه ای برای تخفیف در تعداد و در واقع فروش عمده را خدمت شما معرفی کردیم. اگر محصولات خود را به صورت عمده می خواهید به فروش بگذارید و برای آن ها تخفیف در تعداد در نظر بگیرید به شما پیشنهاد میکنم حتما آموزش امروز را مطالعه کنید.
متشکرم که تا انتهای این مبحث ما با ما بودید.
دانلود افزونه ی فارسی WooCommerce Bulk Discount
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 255 تاريخ : چهارشنبه 28 بهمن 1394 ساعت: 15:12
جلسه هفتم: استفاده از کوپن تخفیف در ووکامرسReviewed by بهاره کوهستانی on Feb 16Rating: جلسه هفتم: استفاده از کوپن تخفیف در ووکامرسجلسه هفتم: استفاده از کوپن تخفیف در ووکامرس در همیار وردپرس

بروز رسانی در تاریخ ۱۳۹۴/۱۱/۲۷
کوپن تخفیف در ووکامرس
سلام دوستان؛
به جلسه ی هفت از سری آموزش های ووکامرس خوش آمدید!
در بسیاری از فروشگاه ها دیده می شود که در یک دوره ی زمانی خاص در سال محصولات خود را با تخفیف به فروش می رسانند تا مشتریان بیشتری را جذب کنند و فروش بالاتری داشته باشند. در یک فروشگاه اینترنتی نیز داستان به همین شکل است و می توان برای اجناس در دوره ی زمانی خاصی تخفیف و فروش ویژه در نظر گرفت تا مشتری جذب شود و بداند که این فروشگاه در زمان هایی حتما تخفیف خواهد گذاشت برای همین به عنوان یک مقصد برای خرید در نظر بگیرد و به دیگران هم معرفی کند.
نوعی از این تخفیف را در جلسه ی آموزشی نصب و راه اندازی ووکامرس توضیح دادیم که در مرحله ی اول قیمت اصلی محصول را وارد کرده و سپس قیمت تخفیف خورده را وارد کردیم. نتیجه هم به این صورت شد که روی قیمت اصلی خط خورد و قیمت فروش فوق العاده به نمایش درآمد. همچنین روی محصول برچسب حراج نمایان شد. اما راه دیگری که وجود دارد استفاده از کوپن های تخفیف است. شما می توانید با ارائه ی کوپن هایی به صورت مجازی و با یک سری مقررات خاص برای محصولات خود تخفیف قرار دهید. حال این شرایط و مقررات به چه صورت است؟
۱- کوپن تخفیف به صورت زمان دار باشد و پس از مدت زمانی منقضی شود.
۲- کوپن تخفیف فقط متعلق به افراد خاصی باشد که به عنوان کاربر ویژه محسوب می شوند.
۳- کوپن به صورت قیمتی باشد و هر کس آن را خریداری کند تا مدت زمانی از فروش فوق العاده محصولات بهره مند می شود.
و از این دست مقررات که گفتن تمامی موارد مبحث ما را کمی طولانی خواهد کرد. در آموزش ووکامرس این جلسه قصد داریم در مورد ایجاد کوپن تخفیف در فروشگاه ووکامرس خود صحبت کنیم.
استفاده از کد تخفیف
فرض کنید می خواهیم برای یک سری از مشتریان خود که قبلا از فروشگاه خرید کردند به مدت یک روز تخفیف ویژه ای در نظر بگیریم و به آن ها کد تخفیفی ارائه دهیم. اگر در خاطر داشته باشید با افزودن محصول به سبد خرید گزینه ای با عنوان “کد تخفیف” را مشاهده کردیم. این دقیقا همان جایی است که مشتری می تواند کد مورد نظر را وارد کند و از تخفیف ویژه برخوردار شود.
حتما بخوانید خروجی گرفتن از اطلاعات Woocommerce

همانطور که در تصویر بالا می بینید بخشی برای اعمال کوپن که همان کد تخفیف است نمایان می شود. حال باید کوپن را بسازیم…
ساخت کوپن تخفیف
برای ساخت کوپن تخفیف باید به پیشخوان وردپرس مراجعه کنیم. سپس به قسمت ووکامرس و بخش کوپن ها می رویم.

با رفتن به این بخش می توانیم کوپن های ساخته شده را مشاهده کنیم و کوپن های جدید را نیز بسازیم.

همانطور که ملاحظه می کنید اگر کوپنی ساخته شود کد کوپن، نوع کوپن، توضیحات آن، شناسه های محصول، مصرف و محدودیت های آن برای کاربران و تاریخ انقضای آن نمایش داده می شود. حال با کلیک بر روی گزینه ی “افزودن کوپن” از بالای صفحه می توانیم کوپن مورد نظر خود را اضافه کنیم…
کد تخفیف و توضیحات

در همین سط اول شما باید کد تخفیف خود را وارد کنید. کد تخفیف معمولا باید غیر قابل حدس زدن باشد و از عددی مانند شماره سریال های شارژ استفاده شود. ما برای مثال از ۱۵۰۰ استفاده کردیم که راحت باشد و در آموزش خود دچار سردرگمی نشویم. اما شما حواستان باشد که با دقت کد تخفیف را انتخاب کنید.
در قسمت بعدی می توانید توضیحات دلخواهی در مورد این تخفیف ویژه وارد کنید.
همگانی
۱- نحوه تخفیف

در این بخش با ۴ گزینه رو به رو هستیم. گزینه ی اول تخفیف سبد خرید است، یعنی شما می خواهید این تخفیف روی سبد خرید اعمال شود که به صورت عددی هم تعریف شده و در واقع شما می توانید مبلغی که مورد نظر شما است را وارد کنید تا تمامی محصولاتی که به سبد خرید منتقل می شوند، مبلغی از آن ها کم شود. گزینه ی دوم پیگیری سفارش % تخفیف می باشد که تمامی محصولات را در بخش پیگیری سفارش به صورت درصدی که شما مشاهده می کنید شامل تخفیف می کند. گزینه ی سوم تخفیف کالا است. یعنی شما می توانید تخفیف خود را به صورت عددی بر روی کالا اعمال کنید. گزینه ی چهارم نیز درصد تخفیف محصول است که به صورت درصدی تخفیفی برای محصولات در نظر می گیرد.
حتما بخوانید جلسه چهارم: ابزارک در ووکامرس
۲- اجازه حمل و نقل رایگان

با علامت ردن این قسمت می توانید ارسال کالا برای مشتری را در صورت اعمال کوپن و تخفیف نیز در نظر بگیرید و آن را به صورت رایگان و یا غیر رایگان قرار دهید.
۳- تاریخ انقضای کوپن

در قسمت تاریخ نیز می توان تاریخ اتمام زمان کوپن را نیز اعمال کرد. مثلا من که گفتم تا ۴۸ ساعت می خواهم تخفیف ویژه برای مشتریان در نظر بگیرم پس می تواند تاریخ خود را انتخاب کنم.
محدودیت های دسترسی

حداقل هزینه: در اینجا می توانید حداقل هزینه ای که برای یک محصول توسط مشتری خریداری می شود را مشخص کنید. یعنی ممکن است مشتری یک محصول ۲۰۰۰۰۰ تومانی را خرید کند و با تخفیف ۵۰۰۰۰ تومانی ما محصول او ۱۵۰۰۰۰ تومان می شود و این برای ما به صرفه نیست پس می توانیم سقفی برای خرید او تعیین کنیم. یعنی بگوییم اگر مبلغ x تومان خرید کرد، تخفیف کوپن شامل حال او می شود در غیر اینصورت نمی تواند از کوپن ما استفاده کند.
حداکثر هزینه: می توانید حداکثر قیمت را نیز برای کوپن در نظر بگیرید. یعنی اگر می خواهید کوپن تخفیف شما برای بازه ی قیمتی خاصی از محصولات باشد می توانید در این قسمت تعیین کنید.
استفاده فردی: فرض کنید ما چندین کوپن را مشخص کردیم و یک مشتری چند نمونه از کوپن ها را دارد و حال می خواهد به جای یکدیگر استفاده کند. اگر می خواهید نتواند این کار را بکند تیک این بخش را فعال کنید.
بهجز محصولات فروش ویژه: تصور کنید محصولاتی در فروشگاه موجودند که دارای تخفیف فروش ویژه هستند و حال شما نیز کوپنی در نظر گرفتید. اگر می خواهید این کوپن شامل حال محصولات فروش ویژه نشود می توانید این گزینه را نیز فعال نمایید.
محصولات: شما می توانید فقط محصولات خاصی را از این تخفیف کوپن بهره مند کنید. می توانید نام آن ها را در اینجا وارد کنید.
به جز این محصولات: اما از طرفی ممکن است بخواهید بعضی از محصولات شامل حال این تخفیف نشوند، می توانید آن ها را در این بخش وارد کنید. مثلا همه به جز محصول Y.
حتما بخوانید نینجای ۸: تخفیف برای خرید عمده در ووکامرس
دسته های محصولات: اگر می خواهید تخفیف کوپن شامل حال دسته ای خاص شود، می توانید دسته ی مورد نظر خود را از این بخش انتخاب کنید.
به جز این دسته ها: اما اگر می خواهید تمامی دسته ها در این تخفیف شرکت کنند اما دسته ای خاص از آن ها خارج شود، دسته ی مورد نظر را وارد کنید.
محدودیتهای ایمیل: در این بخش می توانید برخی کاربران را از این تخفیف محدود کنید و به آن ها اجازه ی استفاده ندهید.
محدودیت های استفاده

محدودیت استفاده در کوپن: شما می توانید با انتخاب تعدادی از افرادی که در مرحله ی اول از این تخفیف بهره مند شدند برای سایر افراد محدودیت ایجاد کنید. مثلا فرض کنید شما مبلغی معادل دو میلیون تومان را در نظر گرفتید تا طی دو روز تخفیف دهید اما شاید تعداد افراد به قدری زیاد باشد که بیش از دو میلیون تومان شود، پس می توانید بگویید فقط ۳۰ نفر اول می توانند از این تخفیف استفاده کنند و سایر افراد محدود شوند.
محدودیت مصرف برای هر کاربر: در اینجا فرض کنید ما یک تخفیف ۵۰۰۰۰ تومانی گذاشتیم و یک کاربر چندین بار خرید انجام دهد و از این تخفیف بهره مند شود.برای جلوگیری از این اتفاق می توانید تعداد دفعات خرید را مشخص کنید.
حال می توانید بر دکمه ی انتشار کلیک کنید تا کوپن شما ذخیره شود.

همانطور که ملاحظه می کنید ما یک کوپن تخفیف ساختیم که همراه با توضیحات آن موجود است.
با هم به فروشگاه رفته و محصولی را خریداری می کنیم…

حال نتیجه را در سبد خرید مشاهده می کنید:

به همین ترتیب شما می توانید بخش های متعددی را امتحان کنید. مثلا به صورت درصدی کوپن را تعریف کنید و یا محدودیت های دسته ای بگذارید.
جمع بندی!
زمان هایی در سال پیش می آید که صاحبان فروشگاه های اینترنتی تخفیف های ویژه ای برای مشتریان خود قرار می دهند تا هم آن ها را جذب کنند و هم فروش بیشتری داشته باشند. ما نیز می توانیم کوپن های مختلفی را در ووکامرس برای تخفیف به مشتری ایجاد کنیم.
متشکرم از اینکه ما را تا انتهای این آموزش همراهی کردید.
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 290 تاريخ : سه شنبه 27 بهمن 1394 ساعت: 15:24
قالب وبلاگی SugarspiceReviewed by محمد جواد فرکاریان on Feb 15Rating: پوسته وبلاگی sugarspiceدانلود پوسته وبلاگی sugarspice

بروز رسانی فایل های قالب – ۲۶ بهمن ۱۳۹۴
قالب وبلاگی وردپرس – Sugarspice
سلام و دورد فراوان !
امروز با یک قالب وبلاگی ساده در خدمتتون هستیم .این پوسته مناسب سایت های خاطره نویسی و کوچک می باشد.این قالب رایگان وردپرس به صورت کاملا واکنش گرا طراحی شده است. اگر دنبال یک قالب ساده و شیک برای وبلاگتون هستید از امتحان این قالب پشیمان نخواهید شد .

امکانات قالب وبلاگی – sugarspice
- کاملا واکنش گرا
- قابلیت تغییر رنگ
- دکمه های شبکه های اجتماعی
- پنل تنظیمات قدرتمند و فارسی
- پشتیبانی از ابزارک ها
- سازگار با آخرین تغییرات وردپرس
نکات نصب:
- پس از نصب این قالب برای تنظیم این قالب،به بخش نمایش > theme options بروید و قالب را با توجه به سلیقه شخصیتان تنظیم کنید.
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید، فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
حتما بخوانید قالب وبلاگی Pinboard
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
دانلود قالب وبلاگی sugarspice
قالب وبلاگی Sugarspice با فونت یکان
قالب وبلاگی Sugarspice فونت عربیک کوفی (فونت استاندارد گوگل)
قالب وبلاگی Sugarspice با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
فقط یک کلمه اونم وردپــــــرس
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 326 تاريخ : سه شنبه 27 بهمن 1394 ساعت: 11:16
افزونه Hello Dolly را بهتر بشناسیم!Reviewed by مجتبی گودرزی on Feb 15Rating: افزونه Hello Dolly را بهتر بشناسیمآیا باید افزونه Hello Dolly را پاک کرد؟در همیار وردپرس
افزونه معروف Hello Dolly
سلام دوستان؛
Hello Dolly افزونه ای است که بین اکثر وردپرس کاران آشنا و شناخته شده است. این افزونه یکی از افزونه های پیش فرض وردپرس است.افزونه ای که پس از نصب وردپرس بدون اینکه شما کاری انجام دهید در قسمت افزونه ها نصب و فعال شده است و به ایجاد یک پیام کوچک به شما خوش امد می گوید یا سلام می کند!
مطمئنا در ذهن شما علامت سوال های زیادی در مورد افزونه Hello Dolly وجود دارد.همیشه دنبال دلیل حضورش در صفحه افزونه ها بوده اید و یا اینکه می خواهید بدانید حضور و یا عدم حضور این افزونه در وردپرس چه تفاوتی در سایت شما ایجاد می کند و اینکه اصلا برای چه وردپرس این افزونه را به صورت خودکار فعال می کند تا ما آن را ببینیم؟ این افزونه در هر بار ورود شما به پیشخوان پیام ویژه ای نمایش می دهد که می تواند برای برخی خوشایند و برای برخی غیر قابل تحمل باشد.این موضوع برای ما نیز جالب شد که پیرامون آن مقاله ای در ساین خود بنویسیم.
حتما بخوانید افزونه نسخه موبایل سایت
امروز می خواهیم با هم ، این افزونه وردپرسی رایگان را بهتر بشناسیم و در مورد حضور و یا عدم حضورش در محیط وردپرس بهتر تصمیم بگیریم.
افزونه HELLO DOLLY

افزونه Hello Dolly یک افزونه ساده است که همراه با نصب وردپرس نصب می شود.اگر این افزونه را فعال کنید،قسمتی از متن ترانه Hello Dolly که یکی از آثار منحصر به فرد “Louis Armstrong” می باشد را در پیشخوان وردپرس مشاهده خواهید کرد.

اگر متن توصیف کننده این افزونه را مطالعه کرده باشید،متوجه می شوید که متن توصیف کننده این افزونه کاملا مبهم است.چیزی که پس از خواندن این متن شما را شگفت زده خواهد کرد این است که این افزونه توانایی رفع هیچ یک از نیازهای عملی و مهم برای سایت شما را ندارد و عملا هیچ کاری انجام نمی دهد و فقط کارش نمایش همین قطعه شعر ها و جملات است! پس برای چه در وردپرس موجود است؟!

تاریخچه افزونه Hello Dolly
این افزونه یکی از اولین افزونه هایی است که در طول تاریخ برای وردپرس نوشته شده است.این افزونه برای اولین بار در می ۲۰۰۴ همراه با نسخه ۱٫۲ وردپرس منتشر شد. هدف از انتشار ،معرفی چگونگی ساختار یک افزونه وردپرسی برای برنامه نویسان و علاقه مندان به توسعه وردپرس بود.اما جالب است بدانید که بیش از ۱ میلیون نفر آن را در سایت خود به صورت فعال دارند.
حتما بخوانید ساختار یک پلاگین در وردپرس
این افزونه توسط “Matt Mullenweg” (بنیان گذار وردپرس) نوشته شده است.البته چهار افزونه دیگر نیز بودند که در نسخه های اولیه وردپرس به صورت پیش فرض نصب می شدند.اما این افزونه ها به تدریج حذف شدند ولی هنوز افزونه Hello Dolly در تمام نسخه های وردپرس به صورت پیش فرض وجود دارد.نام این افزونه ها را برای اطلاعات بیشتر در ادامه می بینید.
- Search Hilite
- Markdown
- Textile1
- Textile2
هدف از حضور افزونه Hello Dolly در وردپرس چیست؟
این افزونه جدا از ارزش احساسی، هیچ هدف عملی و کاربردی ندارد.در انجمن های مختلف در مورد حذف این افزونه بحث های زیادی شده است اما در طول ۱۱ سال اخیر،این افزونه با نسخه های مختلف وردپرس انتشار یافته است.
تنها دلیلی که برای حضور این افزونه در وردپرس گفته می شود این است که این افزونه می تواند به افراد تازه وارد به محیط افزونه نویسی کمک کند.اما این اصلا درست نیست زیرا منابع بسیار مناسب تری مانند کتاب راهنمای پلاگین نویسی در وردپرس وجود دارد که می تواند هر تازه واردی را به یک فرد حرفه ای در افزونه نویسی تبدیل کند.تنها دلیلی که ما می توانیم برای حضور این افزونه در وردپرس بیان کنیم ،بحث سنت و یا توانایی این افزونه در زنده کردن خاطرات توسعه دهندگان وردپرس است .
حتما بخوانید ارسال مطلب توسط کاربران + آموزش ویدیویی
آیا باید افزونه Hello Dolly را حذف کرد؟
تصمیم با شماست! ، حذف این افزونه هیچ تاثیری در کارایی سایت شما ندارد .
افراد زیادی این افزونه را در حالت نصب و غیر فعال قرار می دهند.اما تجربه به ما نشان داده است که هکرها کدهای مخرب خود را در قالب و افزونه های قدیمی مخفی می کنند زیرا آخرین مکانی که تازه کارها به آنها توجه دارند همین قالب ها و افزونه های نصب شده ی غیر فعال است..
البته باید گفت که دلیل هک سایت شما افزونه ها و قالب های پیش فرض وردپرس نیستند بلکه این نقاط ، یکی از ۱۰۰۰ نقطه کور سایت شما برای مخفی کردن کدهای مخرب هکرها هستند.
جمع بندی!
در مقاله ی امروز در مورد افزونه ای که سال هاست در وردپرس وجود داشته یعنی “Hello Dolly” صحبت کردیم و دلیل وجود آن را توضیح دادیم و امیدواریم بر این اساس بتوانید تصمیم درستی در مورد این افزونه و تمامی افزونه هایی که مانند آن هستند بگیرید.
افزونه ی Hello Dolly در وردپرس
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 252 تاريخ : دوشنبه 26 بهمن 1394 ساعت: 12:36
جلسه ششم: فروش انواع مختلف یک محصول در ووکامرسReviewed by بهاره کوهستانی on Feb 14Rating: جلسه ششم: فروش انواع مختلف یک محصول در ووکامرسجلسه ششم: فروش انواع مختلف یک محصول در ووکامرس در وردپرس

بروز رسانی در تاریخ ۱۳۹۴/۱۱/۲۵
انواع مختلف یک محصول در ووکامرس
سلام دوستان؛
معمولا در یک فروشگاه اینترنتی مشاهده می شود که از یک محصول انواع مختلفی موجود است. به عنوان یک مثال خیلی ساده می توان رنگ محصولات را در نظر گرفت. از یک گوشی تلفن همراه ممکن است چند رنگ در بازار موجود باشد که فروشگاه نیز آن را ارائه می کند.
در فروشگاه اینترنتی نیز شما قادر به افزودن چنین محصولاتی می باشید و این امر باعث می شود که حق انتخاب را به مشتریان خود بدهید و دست آن ها را باز بگذارید تا بتوانند به راحتی و البته با رضایتمندی از شما خرید خوبی را داشته باشند.
زمانی که شما اطلاعات بیشتری را برای محصول خود در نظر می گیرید و یا به عبارتی برای یک محصول تنوع بیشتری قائل می شوید،صفتی است که در ووکامرس به آن محصول اضافه می کنید. در آموزش ووکامرس امروز می خواهیم در مورد این ویژگی ها در فروشگاه ووکامرس صحبت کنیم و آن ها را اضافه نماییم.
افزودن ویژگی های بیشتر به محصولات در ووکامرس
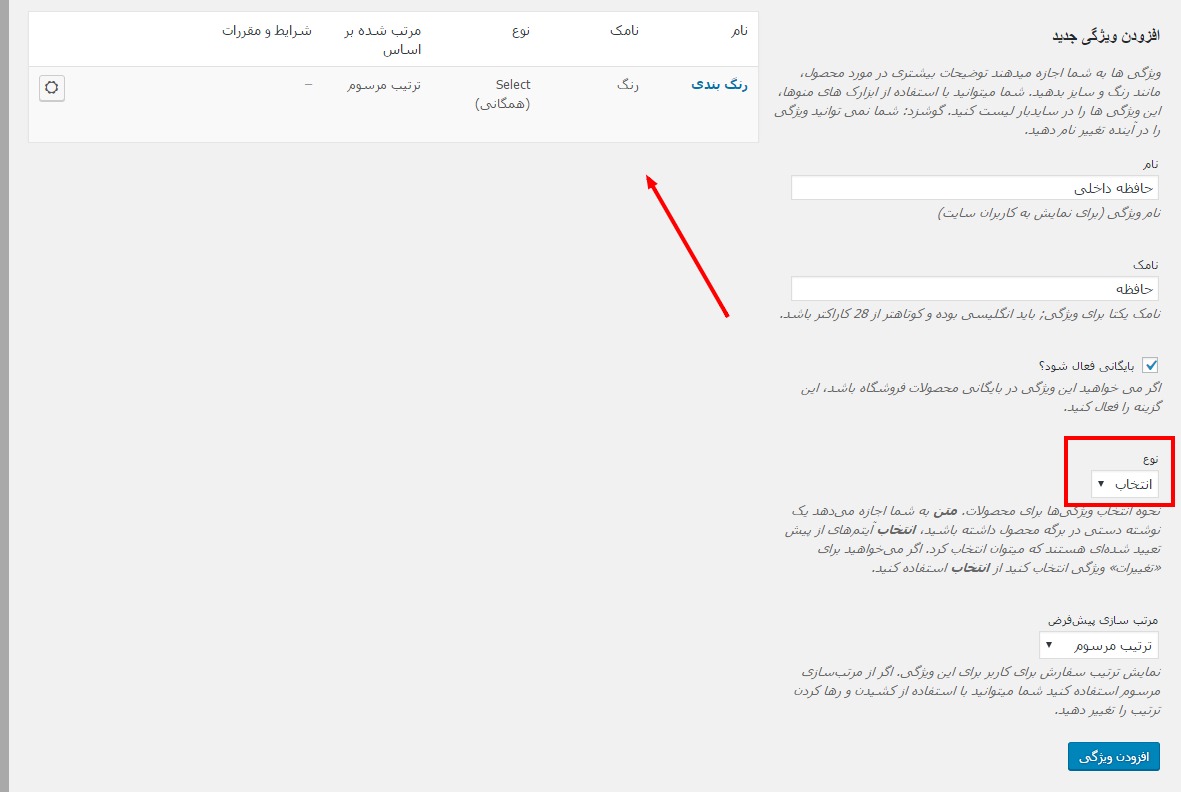
به عنوان مثال یکی از محصولات فروشگاه را انتخاب می کنیم تا بتوانیم تغییرات خود را بر آن اعمال کنیم. سپس از پیشخوان وردپرس از زیر منوی محصولات گزینه ی “ویژگی ها” را انتخاب می کنیم. در این بخش می توانیم ویژگی های مورد نظر را وارد کنیم. به توضیح فیلدها می پردازیم:
حتما بخوانید نینجای ۱۲: مدیریت تمام محصولات ووکامرس در یکجا

همانطور که ملاحظه می کنید، در فیلدها نام ویژگی مورد نظر و نامک آن را وارد می کنیم. سپس انتخاب می کنید که آیا در بایگانی محصولات نیز ویژگی ها نمایش داده شوند یا خیر!
فیلد نوع دارای دو گزینه ی انتخاب و متن می باشد. در حالت انتخاب می توانیم از مواردی که قبلا نوشته شده استفاده کنیم اما در حالت متن این گونه نیست یعنی دارای یک مقدار از پیش تعیین شده نمی باشد و شما می توانید ویژگی های جدیدی را اضافه کنید.
سپس با افزودن ویژگی، صفت مورد نظر اضافه خواهد شد. همینطور که میبینید ویژگی رنگ بندی را اضافه کردیم و سایر ویژگی ها را نیز به همین صورت می توان اضافه کرد.
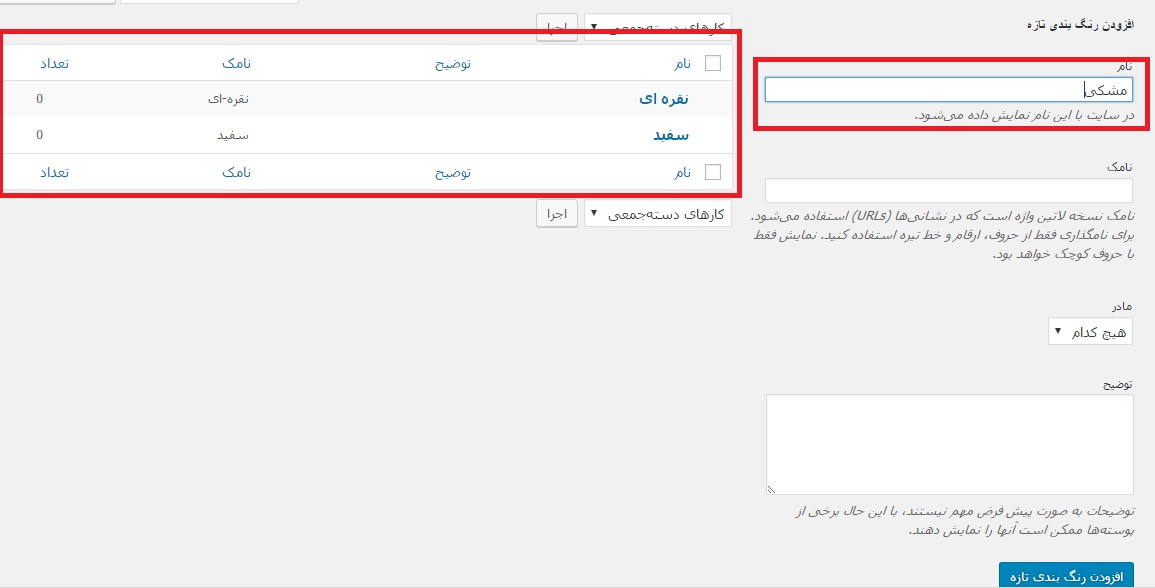
حال برای وارد کردن مقدارها بر روی علامت جلوی هر ویزگی که “پیکربندی شرایط و مقررات نام دارد کلیک می کنیم…

سپس می توان مقدار آن را در صفحه ی جدیدی که باز می شود وارد کرد.

همانطور که ملاحظه می کنید انواع رنگ های موجود برای محصول مورد نظر خود را وارد کردیم. سایر موارد یا ویژگی ها را نیز به همین ترتیب مقداردهی می کنیم.
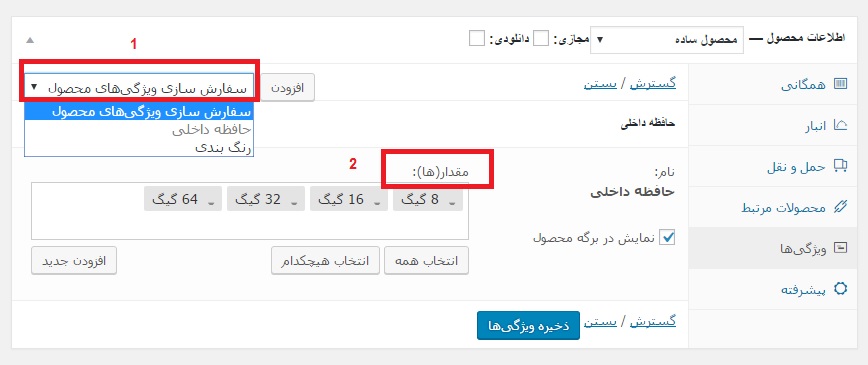
حال به بخش محصولات رفته و محصول مورد نظر خود را انتخاب می کنیم و به حالت ویرایش در می آوریم. سپس در قسمت پایین در بخش اطلاعات محصول گزینه ی ویژگی ها را انتخاب می کنیم .
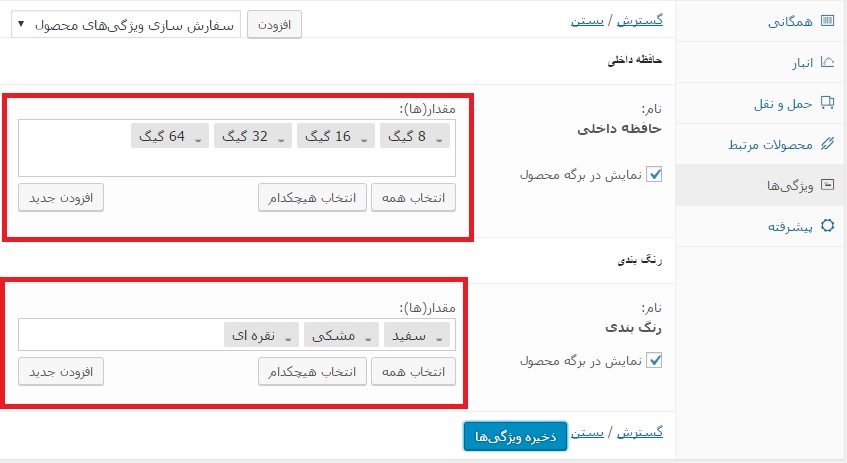
افزودن ویژگی در صفحه محصول

اول از همه از قسمت سفارش سازی ویژگی های محصول، صفت مورد نظر را انتخای می کنیم. سپس گزینه ی مقدارها نمایان می شود. از اینجا می توانید مقدارها را انتخاب کنید تا اضافه شود. مانند ۸ گیگ، ۱۶ گیگ و…
حتما بخوانید جلسه سوم: اتصال درگاه های بانکی به ووکامرس
توجه!!! توجه کنید که اگر موردی از خاطر شما در مرحله ی قبل جا مانده می توانید در همین قسمت با زدن گزینه ی افزودن جدید آن را به لیست اضافه کنید. صفت اضافه شده در لیست تمامی محصولات وارد می شود و می توانید آن را در صورت لزوم انتخاب کنید.
در حال حاضر من تمامی صفات مورد نظر خود را وارد کردم:

نکته!!! حواستان باشد که تیک نمایش در برگه محصول فعال باشد.
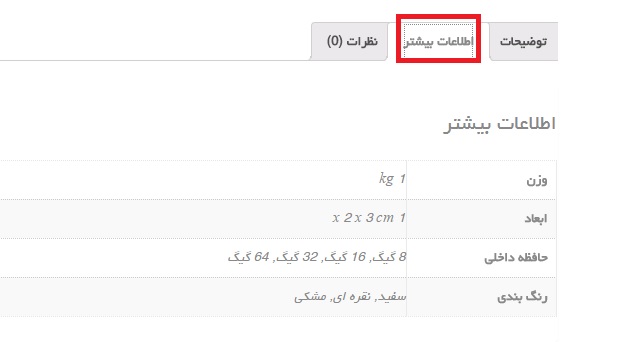
حال می توانیم محصول را مشاهده کنیم تا تغییرات را ببینیم…

همانطور که در تصویر بالا مشاهده می کنید، گزینه ای با نام اطلاعات بیشتر اضافه شده است که در آن ویژگی هایی که اضافه کرده ایم قایل رویت است.
مبحث ویژگی ها به همین صورتی بود که دیدید و می توانید هر چقدر که می خواهید ویژگی هایی برای محصول اضافه کنید.
بحث بعدی را به محصولات متغیر اختصاص می دهیم.
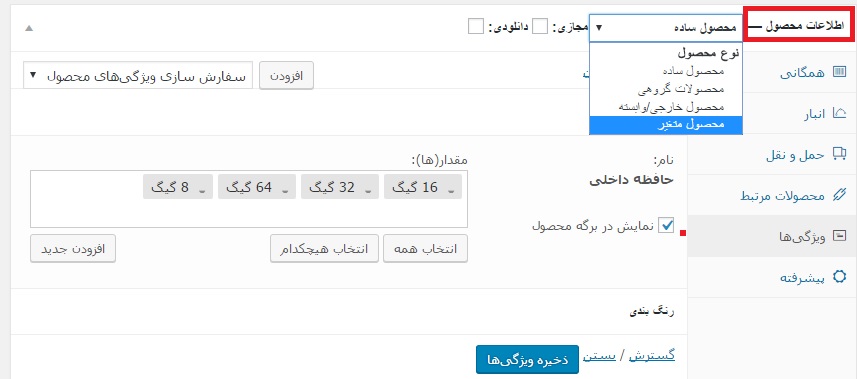
محصولات متغیر
همین محصولی را که در بالا برای آن ویژگی تعیین کردیم حافظه های ۸، ۱۶، ۳۲ و ۶۴ گیگ دارد پس حتما قیمت آن ها نیز با هم متفاوت است. همچنین وقتی حرف از رنگ بندی میزنید علاوه بر اینکه به مشتری خود رنگ بندی ها را نشان می دهید باید حق انتخاب رنگ را نیز به او بدهید تا در هنگام خرید بتواند انتخاب کند. برای این محصولات حالت متغیر باید تعیین کرد. پس ما باید محصولی دارای صفات متغیر داشته باشیم تا مشتری در هنگام خرید با مشکل مواجه نشود.
حتما بخوانید خروجی گرفتن از اطلاعات Woocommerce
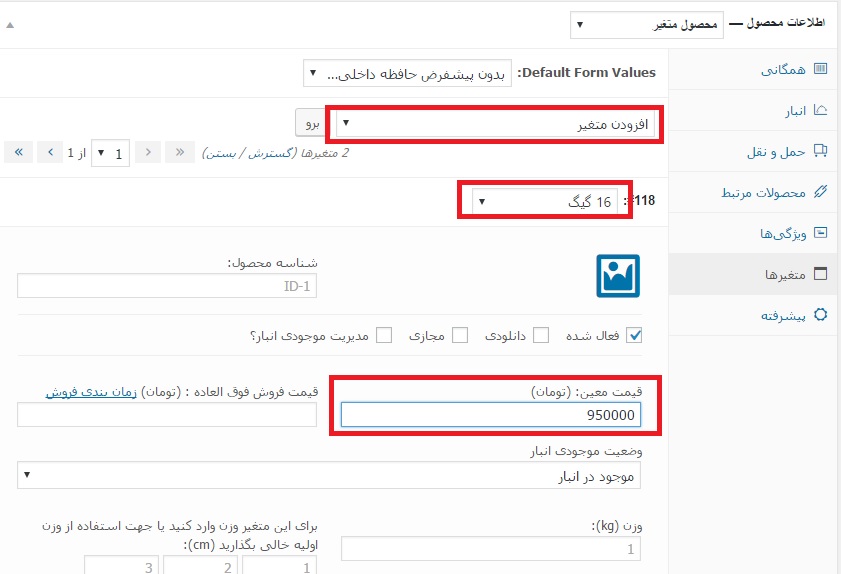
دوباره به بخش ویرایش محصول باز میگردیم. در بخش اطلاعات محصول، حالت محصول را بر روی متغیر قرار می دهیم:

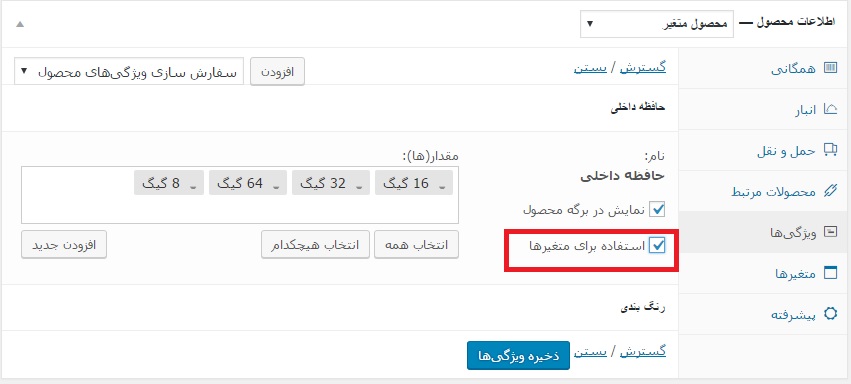
سپس به بخش ویژگی ها مراجعه می کنیم و ویژگی محصولی که می خواهیم تغییر کند را انتخاب می کنیم. مثلا ما برای هر دو صفتی که ایجاد کردیم این کار را انجام می دهیم.

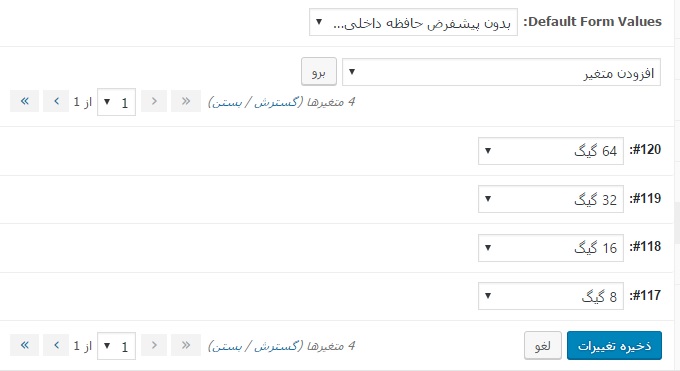
تیک گزینه ی استفاده برای تغییرات را فعال می کنیم و سپس به بخش متغیرها در منوی سمت راست می رویم.

همانطور که در تصویر بالا می بینید ما متغیری را انتخاب کردیم حال می توانیم نوع متغیر را از بین صفت ها انتخاب کنیم و قیمت آن را مشخص کنیم. به همین ترتیب تمامی صفات متغیر را تعریف می کنیم.
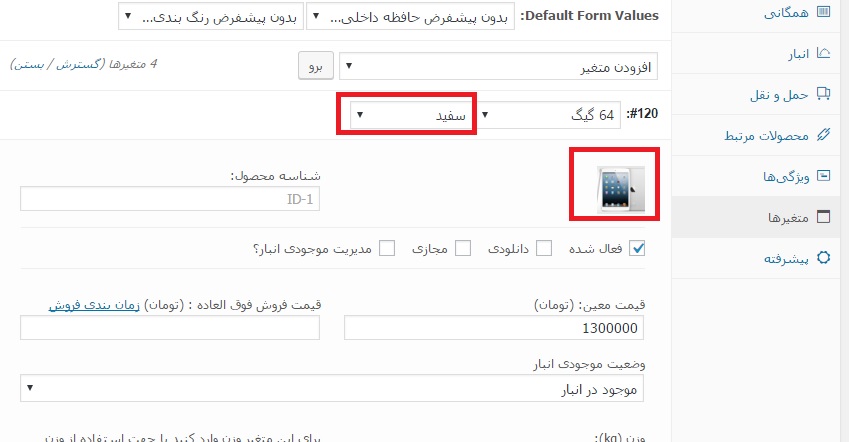
البته شما می توانید تصویری برای هر کدام از متغیرها آپلود نمایید.

به این صورت من این صفات را به صورت متغیر ایجاد کردم، حال بر گزینه ی ذخیره تغییرات کلیک می کنیم. حال به بخش نمایش محصول می رویم تا تغییرات را ببینیم…

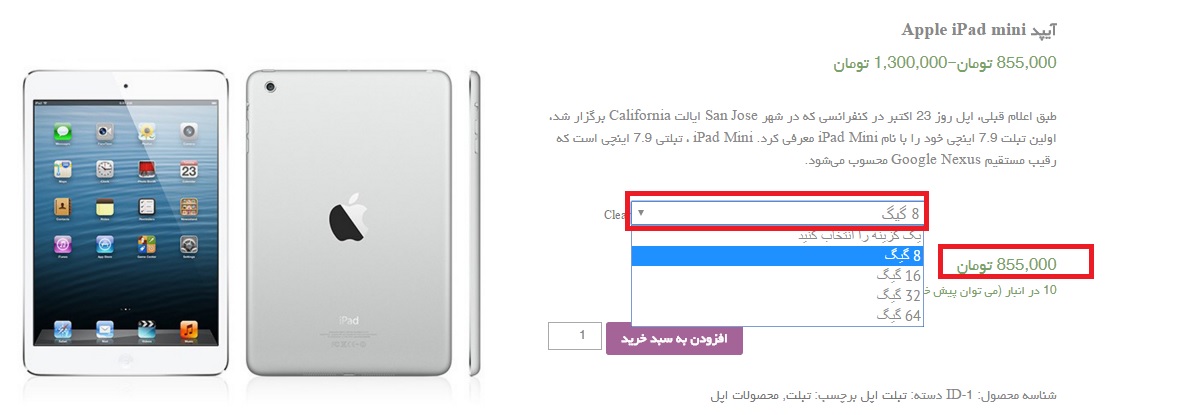
ملاحظه می کنید که در اینجا قادر به انتخاب نوع حافظه هستید و پس از انتخاب آن قیمت به شما نمایش داده می شود.
حال با هم نگاهی به متغیر رنگ ها می اندازیم. ما برای این محصول رنگ های سفید، مشکی و نقره ای را در نظر گرفته بودیم. حال در بخش متغیر ها این رنگ بندی ها را اضافه خواهیم کرد.

به اینصورت می توانید رنگ را نیز اضافه کنید.
از اینکه تا انتهای این جلسه با ما بودید متشکریم
پیش نمایش ویژگی های متغیر در محصولات
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 237 تاريخ : يکشنبه 25 بهمن 1394 ساعت: 14:12
شمارنده معکوس در نوار بالای سایت با Yith Topbar CountdownReviewed by مجتبی گودری on Feb 12Rating: شمارنده معکوس در نوار بالای سایت با yith-topbar-countdownساخت شمارنده معکوس در نوار بالای سایت با yith-topbar-countdown در همیار وردپرس
شمارنده معکوس در وردپرس
سلام دوستان؛
بعضی وقت ها در سایتمان به یک شمارنده معکوس که به وسیله آن گذر زمان و اینکه داریم به یک زمان خاص و مهم نزدیک می شویم را به مخاطبینمان اطلاع دهیم، نیاز داریم.مثلا یک حراج با محدویت زمانی در سایتمان گذاشتیم که می خواهیم مخاطبین بدانند مثلا ۲۴ ساعت دیگر حراج تمام خواهد شد.
اما به نظرم در کنار اطلاع به گذشت زمان نیاز به یک دکمه برای هدایت مخاطبینمان داریم.مثلا در مثال حراج ،ما مخاطب را از گذشت زمان آگاه کردیم.حالا به نظر شما منطقی است که ما از این شرایط استفاده نکنیم و مخاطبمان را به صفحه هدف و مقصد مورد نظرمان هدایت نکنیم. پس در کنار شمارنده معکوس نیاز به یک دکمه هدایت کننده نیز داریم.
امروز می خواهیم در وردپرس افزونه ای را به شما معرفی کنیم که هم ساده باشد و هم بتواند تمام کارهایی که در بالا گفتم را برای شما انجام دهد.این افزونه بسیار ساده و کامل یک شمارنده معکوس را به بالای سایت شما اضافه می کند.در ادامه نحوه کار با این افزونه وردپرسی رایگان را به شما آموزش خواهیم داد.
حتما بخوانید چرا دوره طراحی وب بدون کدنویسی تشکیل شد ؟
افزونه yith-topbar-countdown

سازندگان این افزونه سعی کرده اند تمام آپشن های مورد نیاز برای ساخت یک شمارنده معکوس در نوار بالای سایت که هدفش ایجاد هیجان و جذب مخاطب است را در اختیار استفاده کنندگان این افزونه قرار دهند.
نکته!!! این افزونه توسط همیار وردپرس فارسی سازی شده است و از همین جا می توانید فارسی شده ی آن را دریافت کنید.
فعال سازی
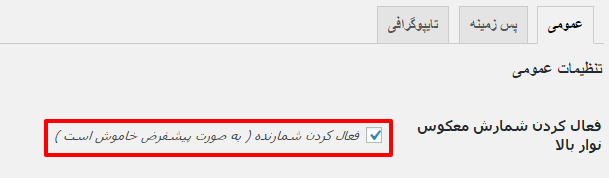
افزونه را در پنل وردپرس نصب می کنیم .حالا نوبت به فعال سازی این افزونه می رسد. برای اینکار به بخش نمایش >topbar-countdown > عمومی بروید و تیک فعال سازی را بزنید.یادتان نرود چون این افزونه به صورت پیش فرض غیر فعال است.

تنظیم افزونه
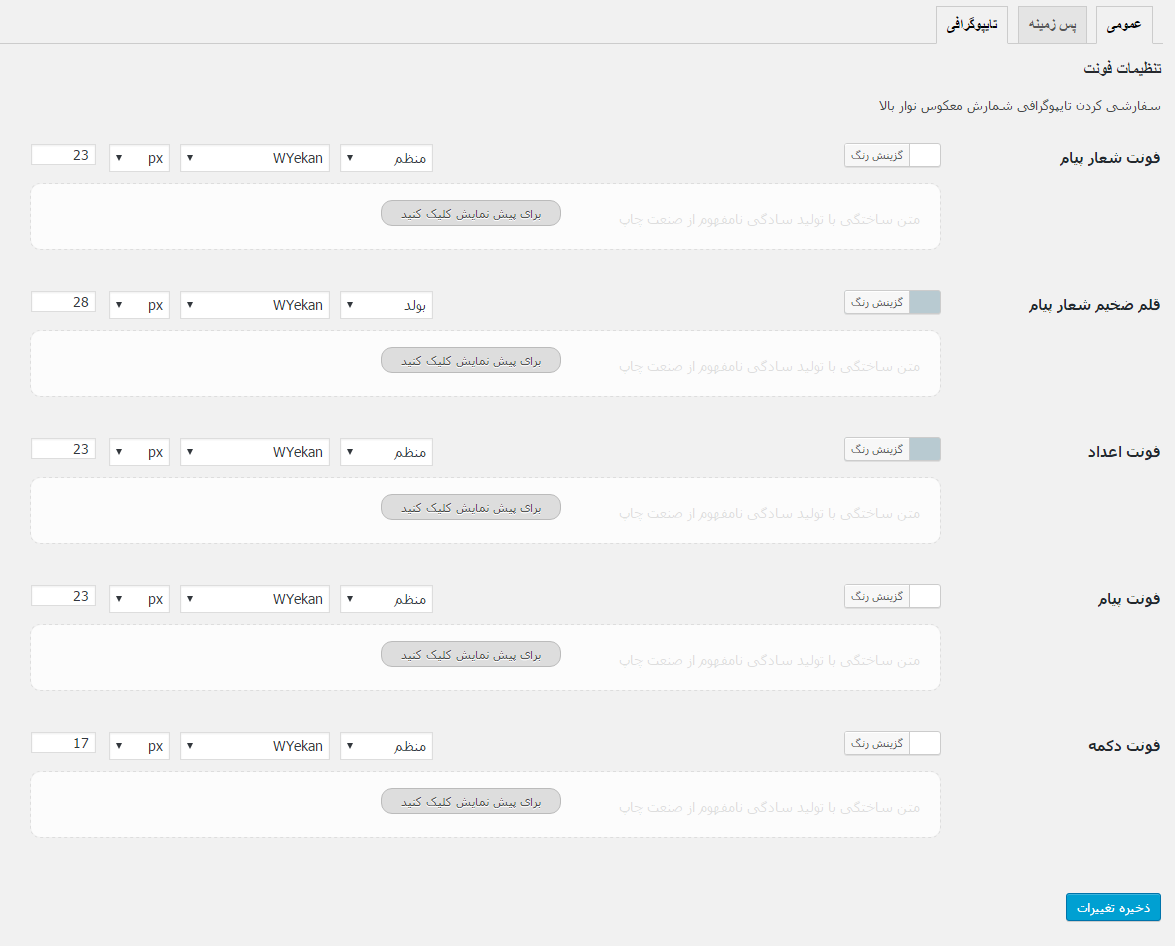
از قسمت نمایش >topbar-countdown وارد صفحه تنظیمات این افزونه می شوید.تنظیمات این افزونه همان طور که در تصویر بالا می بینید به سه قسمت عمومی، پس زمینه و تایپوگرافی تقسیم می شود.در ادامه این سه قسمت را تشریح خواهیم کرد.
عمومی
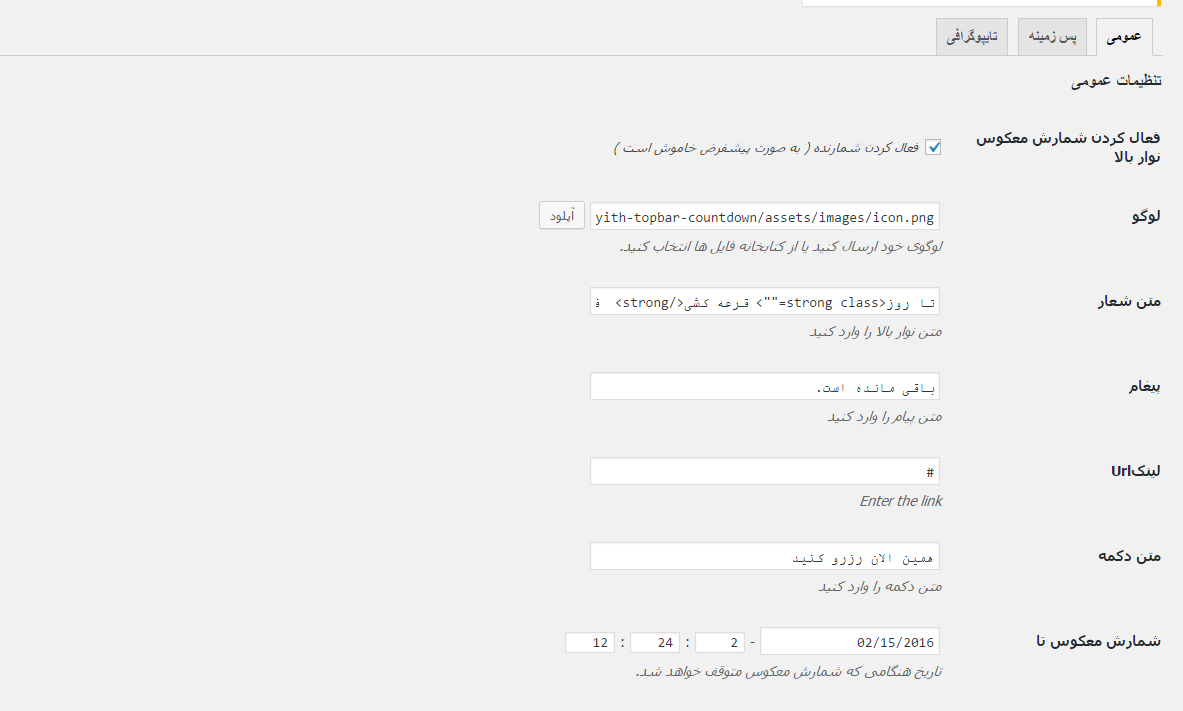
در این قسمت می توانید تنظیمات عمومی افزونه را انجام دهید.

- فعال کردن شمارش معکوس نوار بالا : فعال سازی افزونه
- لوگو : اگر دوست دارید می توانید در این قسمت تصویری دلخواه را آپلود کنی.این تصویر در سمت راست بنر نوار بالا نمایش داده خواهد شد.
- متن شعار : این متن در سمت راست بنر نوار بالایی نمایش داده خواهد شد.در این قسمت می توانید کد های HTML نیز وارد کنی.
- پیغام : این پیام در سمت چپ بنر نوار بالا و نزدیک به دکمه نمایش داده خواهد شد.در این قسمت می توانید کد های HTML نیز وارد کنید.
- لینک Url : اگر می خواهید مخاطب پس از فشردن دکمه بنر نوار بالا به صفحه خاصی انتقال داده شود لینکش در این قسمت وارد کنید.(مثال http://hamyarwp.com)
- متن دکمه : متنی که می خواهید درون دکمه نمایش داده شود.
- شمارش معکوس تا : در این قسمت تاریخ و ساعتی که شمارش معکوس تمام می شود را وارد کنید.
حتما بخوانید جلسه چهاردهم: ساخت برگه ها در وردپرس
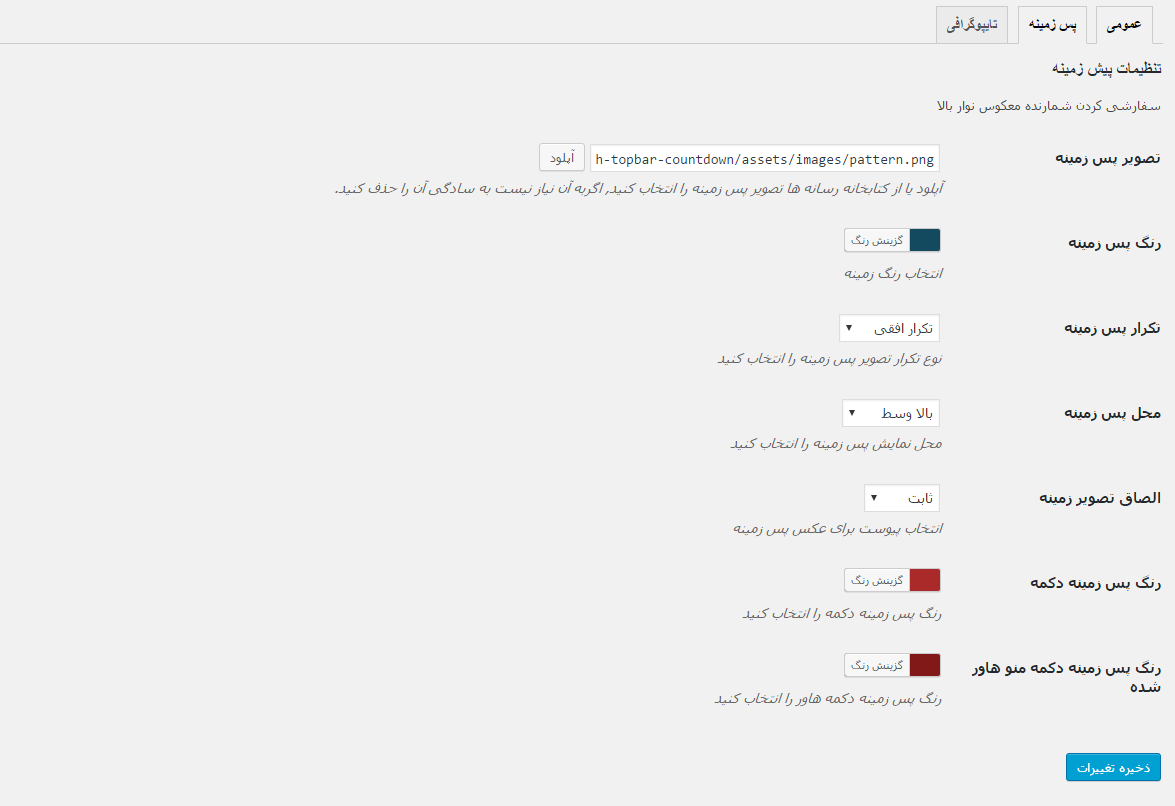
پس زمینه
در این قسمت می توانید تنظیمات پس زمینه را انجام دهید.

- تصویر پس زمینه : عکس پس زمینه را در این قسمت یا آپلود کنید و یا از کتابخانه چند رسانه ای انتخاب کنید.
- رنگ پس زمینه : رنگ پس زمینه را در این قسمت انختاب کنید.
- تکرار پس زمینه : چگونگی تکرار تصویر پس زمینه را در این قسمت انتخاب کنی.
- محل پس زمینه : محل قرار گیری تصویر پس زمینه را در این قسمت انتخاب کنید.
- الصاق تصویر زمینه : نوع الصاق پس زمینه را در این قسمت انتخاب کنید که دو نوع اسکرول و ثابت را می توانید امتحان کنید.
- رنگ پس زمینه دکمه : رنگ دکمه را در این قسمت تعیین کنید.
- رنگ پس زمینه دکمه منو هاور شده : رنگ دکمه، زمانی که علامت موس روی دکمه می آید را در این قسمت انتخاب کنید.
تایپوگرافی
در این قسمت می توانید تنظیمات تایپوگرافی را انجام دهید.

- فونت شعار پیام : نوع فونت ،اندازه و رنگ فونت را برای شعار را اینجا تنظیم کنید.
- قلم ضخیم شعار پیام : نوع فونت ،اندازه و رنگ فونت را برای قسمت قلم ضخیم(Bold) شعار را اینجا تنظیم کنید.
- فونت اعداد : نوع فونت ،اندازه و رنگ فونت را برای اعداد را اینجا تنظیم کنید.
- فونت پیام : نوع فونت ،اندازه و رنگ فونت را برای متن سمت چپ بنر (نزدیک دکمه) را اینجا تنظیم کنید.
- فونت دکمه : نوع فونت ،اندازه و رنگ فونت را برای دکمه اینجا تنظیم کنید.
حتما بخوانید 7 ویژگی پنهان در کتابخانه ی چند رسانه ای وردپرس
نکته!!! تمامی تنظیمات افزونه به صورت فارسی است اما جهت توضیح بیشتر در بالا گفته شد.
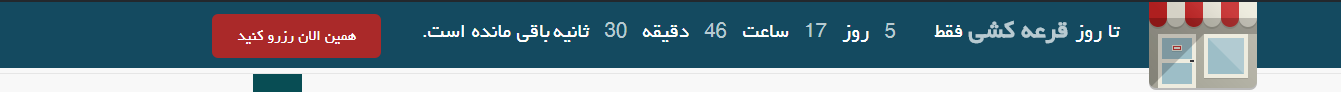
حال با ذخیره ی تمامی تغییرات می توانید یک شمارنده معکوس زیبا در نوار بالای سایتتان داشته باشید.

جمع بندی!
افزونه ای که امروز خدمت شما معرفی کردیم، یک شمارنده معکوس زیبا و پر از امکانات برای شخصی سازی، را در اختیار شما قرار می دهد.
دانلود افزونه فارسی yith-topbar-countdown


من عاشق کارم هستم!
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 260 تاريخ : شنبه 24 بهمن 1394 ساعت: 19:37
جلسه پنجم: حلقه ترجمه در ووکامرسReviewed by بهاره کوهستانی on Feb 13Rating: جلسه پنجم: حلقه ترجمه در ووکامرسجلسه پنجم: حلقه ترجمه در ووکامرس در همیار وردپرس

بروز رسانی در تاریخ ۱۳۹۴/۱۱/۲۴
حلقه ترجمه ی ووکامرس
سلام؛
تا امروز که جلسه ی پنجم از سری آموزش های ووکامرس می باشد توانستیم فروشگاه خود را تا حد معقولی پیاده سازی کنیم. با راه اندازی ووکامرس همانطور که مشاهده کردید بدون اینکه کاری کنیم کلمات مختلفی مثل سبد خرید، حراج و… در فروشگاه نمایش داده شد. اما ممکن است شما تمایل نداشته باشید از این کلمات در فروشگاه خود استفاده کنید و نام آن ها را تغییر دهید. مسلما برای اینکه شما کلمات و جملات دلخواه خود را قرار دهید نیاز دارید تا در حلقه ی ووکامرس دست ببرید و کلمات مورد نظر خود را جایگزین کنید. اما نگران نباشید در ووکامرس این کار اصلا سخت نیست و به راحتی قابل اجراست.
تیم ووکامرس پارسی با ساخت افزونه ی ووکامرس فارسی که در همان جلسه ی اول همراه با فروشگاه ساز ووکامرس نصب کردیم تا آن را به ووکامرس فارسی تبدیل کند، این کار را نیز به راحتی انجام خواهد داد.
ووکامرس فارسی

برای تغییر یا ترجمه ی برخی کلمات از پیشخوان وردپرس بر روی گزینه ی ووکامرس فارسی کلیک کنید تا زیر منوهای آن باز شود. گزینه ای با عنوان “حلقه های ترجمه” را خواهید دید. کار ما در این جلسه با همین حلقه های ترجمه و افزودن به آن می باشد.
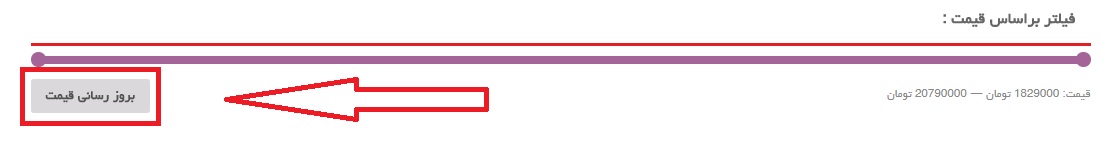
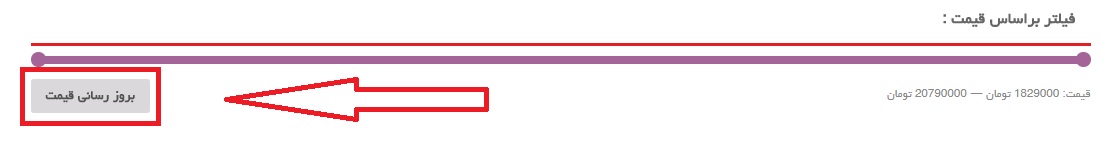
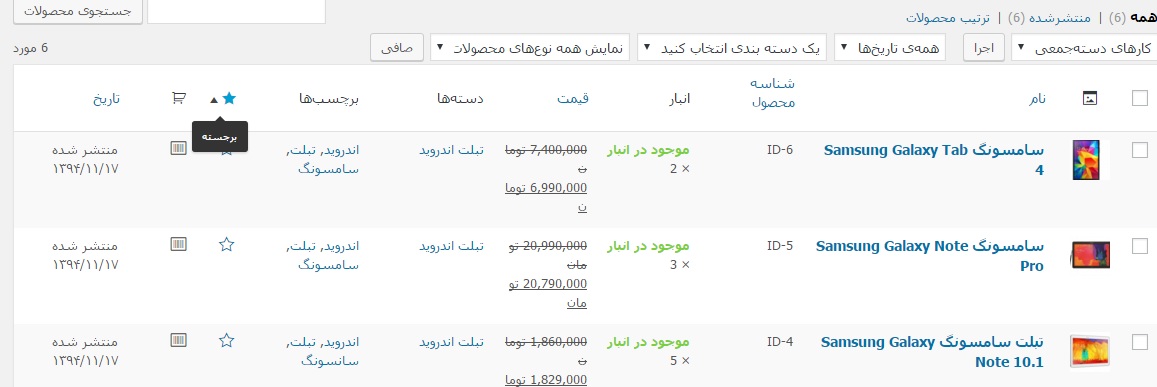
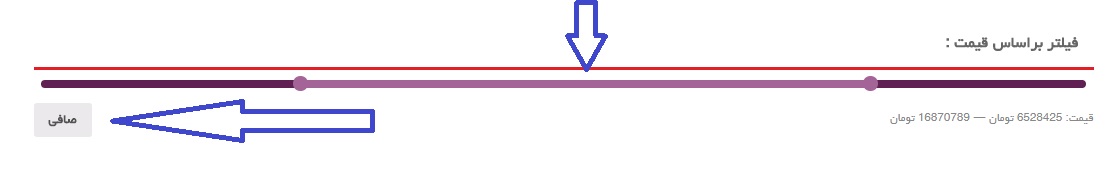
برای شروع به سراغ ابزارک هایی که در جلسه ی چهارم ووکامرس اضافه کردیم می رویم. اگر در خاطر شما باشد ابزارکی را که برای فیلتر قیمت قرار دادیم، با تغییر آن باید بر روی گزینه ای با عنوان “صافی” کلیک می کردیم تا اعمال شود. حال ما می خواهیم این کلمه از صافی به بروز رسانی تغییر کند.
حتما بخوانید نینجای ۶: فروش محصولی با مدل های مختلف در ووکامرس

همانطور که مشاهده می کنید فیلتر قیمت در اینجا ابزارکی است که برای راحتی کار مشتریان قرار گرفته تا در همان بازه ی قیمتی که تمایل دارند کالای خود را انتخاب کنند. مشتری با انتخاب بازه ی قیمتی خود باید بر روی دکمه ی “صافی” کلیک کند. ما می توانیم نام این دکمه را مشخص تر انتخاب کنیم. مثلا بگذاریم فیلتر قیمت یا بروز رسانی.
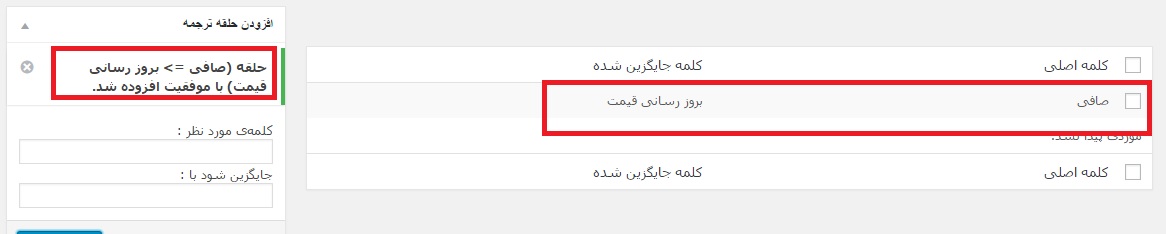
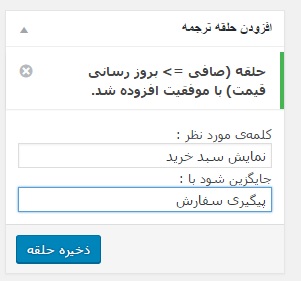
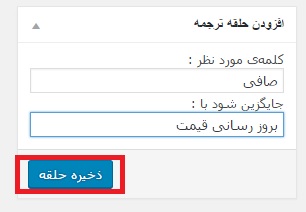
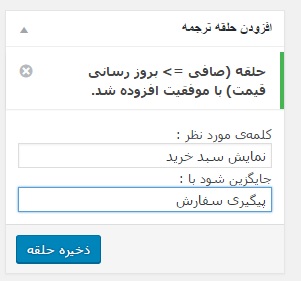
برای این کار در قسمت حلقه های ترجمه از ووکامرس فارسی کلمه ی مورد نظر را با انتخاب خود جایگزین می کنیم:

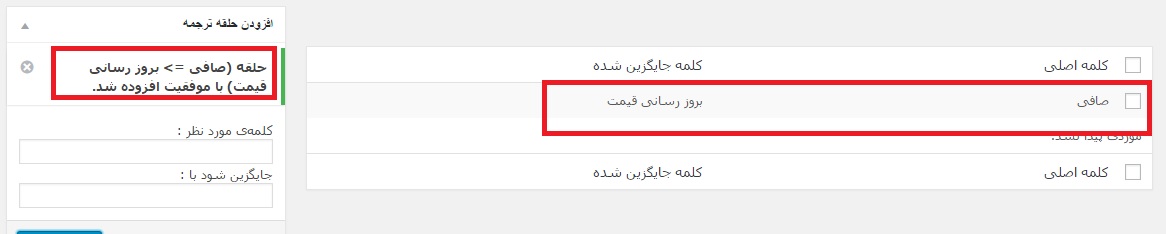
پس از کلیک بر روی دکمه ی ذخیره ی حلقه، در سمت راست مشاهده می کنید که حلقه ی مورد نظر شما اضافه می شود:

حال به بخش ابزارک مورد نظر در فروشگاه رفته و آن صفحه را رفرش نمایید. تغییر را مشاهده می کنید:

همانطور که می بینید تغییر کرد.
تغییر نام برگه ها
بعضی از موارد را نمی توان در حلقه ی ترجمه جایگزین کرد یا تغییر داد مثل برگه هایی که ووکامرس ایجاد کرده است. مانند Shop، my account و…
اما این مسئله هم نگرانی ندارد و به راحتی قابل تغییر است. شما می توانید به بخش برگه ها مراجعه کرده و برگه ی خود را پیدا کنید و سپس نام آن را تغییر دهید. و نیازی به استفاده از حلقه ی ترجمه نیست.
اضافه شدن کلمات با ابزارک
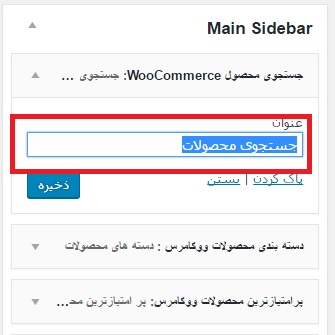
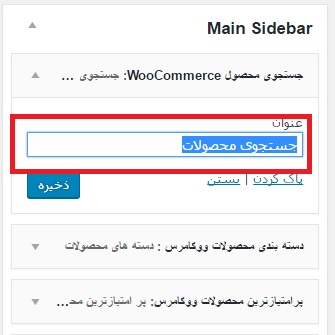
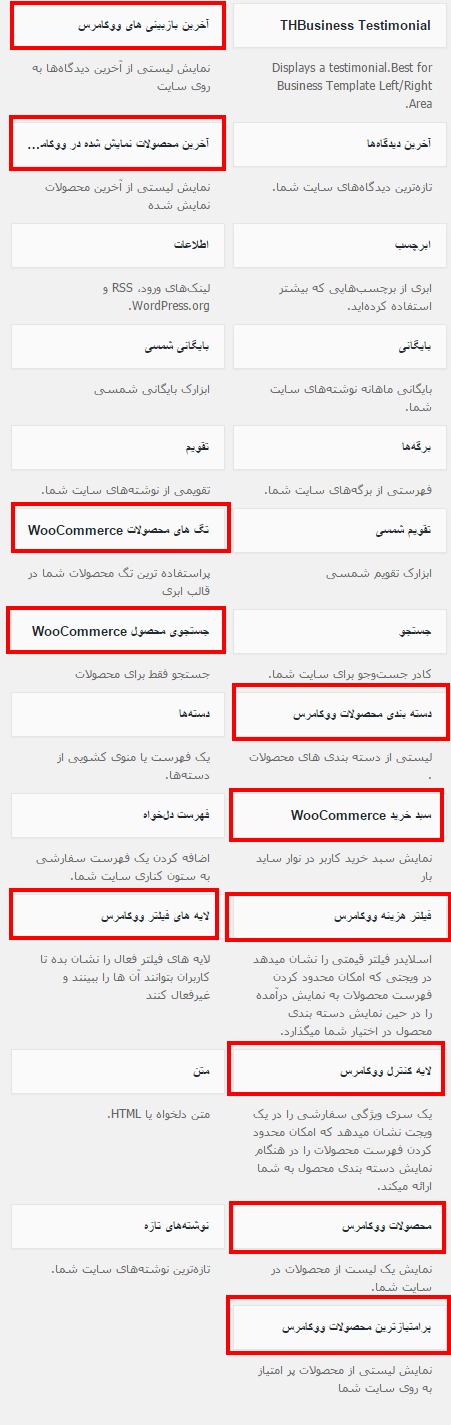
برخی کلماتی که مشاهده می کنیم با کمک ابزارک ها اضافه شده اند مثل فیلتر براساس قیمت یا آخرین محصولات ووکامرس. این موارد نیز نیازی به کار با حلقه ی ترجمه ندارند. اگر می خواهید نام آن ها را تغییر دهید باید به بخش ابزارک ها مراجعه کنید و نام ابزارک را با کلمه ی دلخواه خود جایگزین کنید.
حتما بخوانید قالب شرکتی Pinnacle

همانطور که مشاهده می کنید به راحتی از اینجا قابل ویرایش هستند.
نکته!!! حلقه ی ترجمه ی ووکامرس به جای اینکه کل یک رشته را تغییر دهد، کلمه ها را تغییر می دهد و همین امر می تواند موجب برخی اشتباهات و خطاها در کار ما شود. با هم میبینیم…
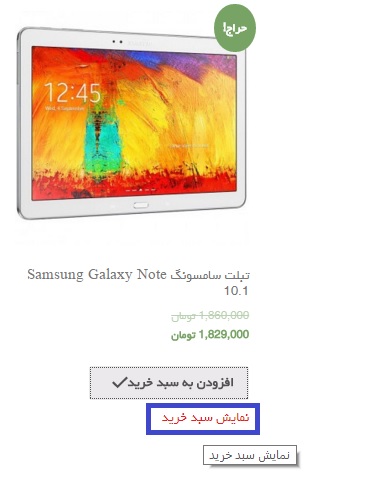
تغییر نام نمایش سبد خرید
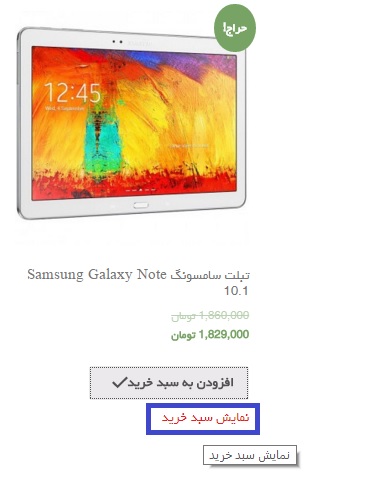
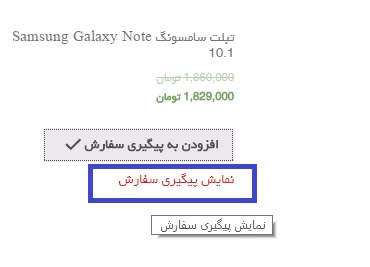
در اینجا می خواهم به جای کلمه ی سبد خرید، کلمه ی پیگیری خرید را وارد کنم. در یکی از محصولات بر روی گزینه ی “افزودن به سبد خرید” کلیک می کنم تا گزینه ی “سبد سفارش” نمایان شود.

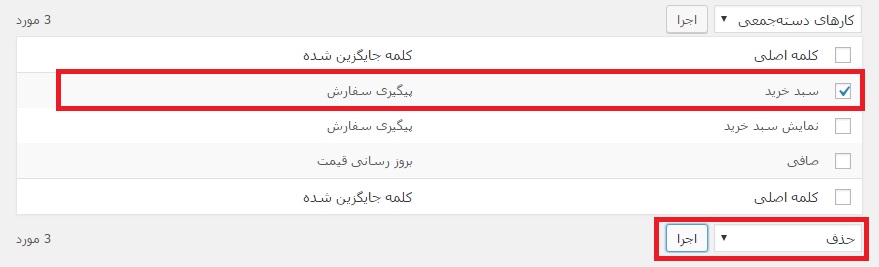
به بخش حلقه های ترجمه می رویم و مانند کاری که در مرحله ی قبل انجام دادیم سبد خرید را به پیگیری سفارش تغییر می دهیم.

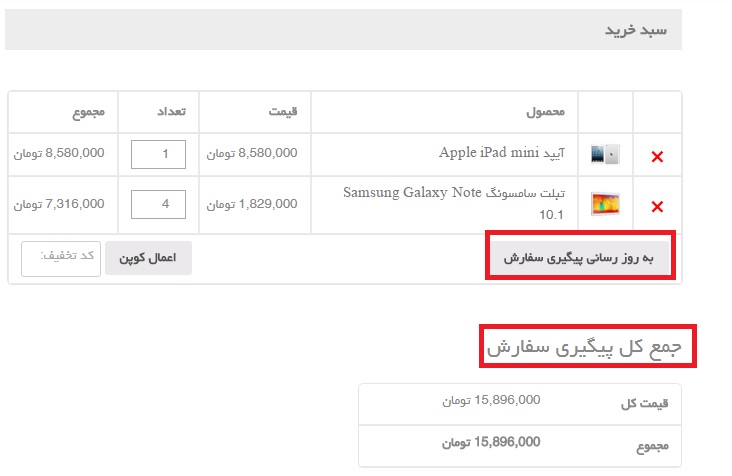
حلقه را ذخیره می کنیم و به صفحه ی فروشگاه باز میگیردیم تا تغییرات را ببینیم…

همانطور که ملاحظه می کنید کلمه ی مورد نظر ما تغییر کرد اما تمامی جاهایی که سبد خرید نوشته شده بود را نیز تغییر داد. مثل افزودن به سبد خرید که شد افزودن به پیگیری سفارش! حال باید برای حل این مشکل چه کرد؟
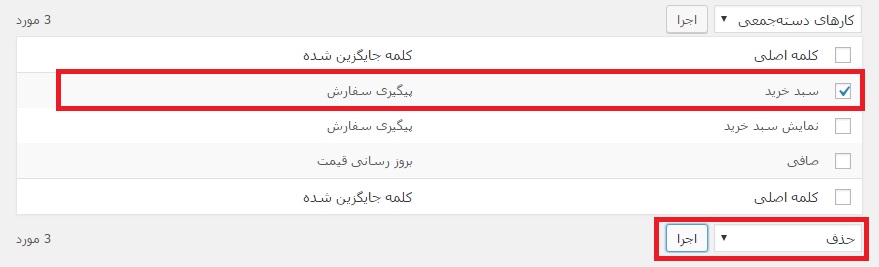
راه اول این است که گزینه ای که باعث به هم ریختن کلمات شده یعنی سبد خرید را حذف کنیم. برای حذف آن در همان بخش حلقه های ترجمه در گزینه ی مورد نظر کلیک کنید و سپس آن را حذف کنید:

راه دوم این است که اگر به دیتابیس خود دسترسی دارید وارد آن شوید. مشاهده می کنید که ووکامرس برای خود جداول متعددی ایجاد کرده است که یکی از آن ها WP_Woocommerce_ir می باشد. در آن می بینید که تمامی حلقه هایی که ایجاد کرده ایم در آن موجود است و می توانیم آن را حذف نماییم.
حتما بخوانید خروجی گرفتن از اطلاعات Woocommerce
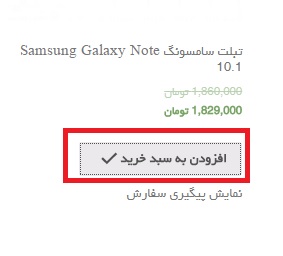
ما همان راه اول را انتخاب می کنیم اما آیا با این کار مشکل حل می شود؟ حال می شود اما دوباره سبد خرید تغییری نخواهد کرد و ما به هدف نمی رسیم. پس کار دیگری انجام می دهیم. کلمه ی افزودن به پیگیری سفارش را به افزودن به سبد خرید تغییر دهیم.

اما نکته ای که باید به آن دقت کنید این است که تمامی قسمت ها سبد خرید دچار تغییر شده است، مثلا الان اگر بر روی “نمایش پیگیری سفارش” کلیک کنیم در قسمت بعدی نیز اشکال دیده خواهد شد.

پس باید دقت کنید که تمامی این اشکالات را رفع نمایید.
نکته!!! دقت کنید از کلماتی استفاده کنید که ناسازگاری با قالب ایجاد نکنند. مثلا اگر طول کلمه ی شما بزرگ باشد ممکن است ساختار را کمی به هم بریزد.البته به شما پیشنهاد میکنم که اول از هر چیز یک قالب خوب و مناسب با ووکامرس را انتخاب کنید و سپس به سراغ حلقه ی ترجمه بروید.
جمع بندی!
در جلسه ی امروز ووکامرس با حلقه ی ترجمه آشنا شدیم و عملکرد آن را دیدیم. متوجه شدیم که به راحتی می توان کلمات را جایگزین کرد و تغییر داد. با حالت هایی که ممکن است خطایی رخ دهد نیز آشنا شدیم و روش های حل آن را نیز گفتیم.
متشکرم که تا انتهای این آموزش ما را همراهی کردید.
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 258 تاريخ : شنبه 24 بهمن 1394 ساعت: 19:37
قالب شرکتی FyreReviewed by مجتبی گودرزی on Feb 13Rating: قالب شرکتی Fyreدانلود قالب شرکتی Fyre

قالب شرکتی وردپرس – Fyre
سلام دوستان؛
تیم همیار وردپرس، اینبار قالب شرکتی Fyre را برای طرافدارای قالب های شرکتی آماده کرده است.این قالب از نوع قالب های شرکتی است که با هدف قرار دادن نمونه کار طراحی شده است.البته سایر اجزای مورد نیاز یک قالب شرکتی مانند: بلاگ،همکاران ،بخش معرفی با آیکن ها و…. را نیز داراست.شما در این قالب رایگان وردپرس می توانید تصاویر نمونه کارها را در یک گالری عکس قرار دهید و این گالری را به صورت lightbox در اختیار مخاطبان ساییتان قرار دهید.

امکانات قالب شرکتی Fyre
- اسلایدر زیبا
- سادگی شخصی سازی
- کاملا واکنشگرا
- صفحه اول (Front Page)زیبا
- دارا بودن بخش نمونه کار و Light Box برای نمایش گالری ها
- سازگاری با آخرین تغییرات وردپرس
- دارا بودن آپشن رنگ
نکات نصب قالب شرکتی Fyre
- برای داشتن صفحه خانگی شبیه دمو، یک صفحه دلخواه (مثلا با نام خانه) بسازید فقط در هنگام ساخت صفحه،صفات برگه>قالب را صفحه خانگی تنظیم کنید ،سپس یک صفحه برای بلاگ(مثلا با نام بلاگ) بسازید.
- پس از مرحله اول به بخش نمایش>سفارشیسازی>برگه نخست ایستا بروید و برگهی نخست را خانه و برگه نوشتهها را بلاگ انتخاب کنید.
- برای قسمت اسلایدر پس از نصب پوسته یک تب در پیشخوان وردپرستون به نام slides اضافه می شود که می توانید در این قسمت اسلاید ها را درست کنید.
- برای ساخت عنوان قسمت پایین اسلایدر به theme options بروید و متن دلخواه خود را بنویسید.
- برای ساخت قسمت پایین اسلایدر که دارای آیکن است به بخش نمایش > ابزارک ها بروید و در قسمت صفحه خانگی ویجت ویژگیfyre را قرار دهید و آیکن و متن دلخواه خودتون انتخاب کنید.
- برای ساخت نمونه کار پس از نصب قالب در پیشخوان وردپرستون تبی به نام portfolios اضافه می شود وارد این قسمت شوید و نمونه کار خود را بسازید.
- برای ساخت گالری تصویر برای هر نمونه کار افزودن پرونده چند رسانه ای را فشار دهید سپس ساخت گالری را انتخاب کنید و گالری عکس خودتون بسازید.این گالری عکس در قالب می تواند به صورت Light Box نمایش داده شود.
حتما بخوانید قالب شرکتی Attitude
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
دانلود قالب شرکتی Fyre
قالب شرکتی Fyre با فونت یکان
قالب شرکتی Fyre فونت عربیک کوفی (فونت استاندارد گوگل)
قالب شرکتی Fyreبا فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)


من عاشق کارم هستم!
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 260 تاريخ : شنبه 24 بهمن 1394 ساعت: 19:37
http://hamyarwp.com اکسیژن وردپرسیها Sat, 13 Feb 2016 12:05:04 +0000 fa-IR hourly 1 https://wordpress.org/?v=4.4.2 http://hamyarwp.com/fyre/ http://hamyarwp.com/fyre/#respond Sat, 13 Feb 2016 12:05:04 +0000 http://hamyarwp.com/?p=32705 قالب شرکتی وردپرس – Fyre سلام دوستان؛ تیم همیار وردپرس، اینبار قالب شرکتی Fyre را برای طرافدارای قالب های شرکتی آماده کرده است.این قالب از نوع قالب های شرکتی است که با هدف قرار دادن نمونه کار طراحی شده است.البته سایر اجزای مورد نیاز یک قالب شرکتی مانند: بلاگ،همکاران ،بخش معرفی با آیکن ها و…. را نیز […]
نوشته قالب شرکتی Fyre اولین بار در همیار وردپرس پدیدار شد.
]]>
قالب شرکتی وردپرس – Fyre
سلام دوستان؛
تیم همیار وردپرس، اینبار قالب شرکتی Fyre را برای طرافدارای قالب های شرکتی آماده کرده است.این قالب از نوع قالب های شرکتی است که با هدف قرار دادن نمونه کار طراحی شده است.البته سایر اجزای مورد نیاز یک قالب شرکتی مانند: بلاگ،همکاران ،بخش معرفی با آیکن ها و…. را نیز داراست.شما در این قالب رایگان وردپرس می توانید تصاویر نمونه کارها را در یک گالری عکس قرار دهید و این گالری را به صورت lightbox در اختیار مخاطبان ساییتان قرار دهید.

امکانات قالب شرکتی Fyre
- اسلایدر زیبا
- سادگی شخصی سازی
- کاملا واکنشگرا
- صفحه اول (Front Page)زیبا
- دارا بودن بخش نمونه کار و Light Box برای نمایش گالری ها
- سازگاری با آخرین تغییرات وردپرس
- دارا بودن آپشن رنگ
نکات نصب قالب شرکتی Fyre
- برای داشتن صفحه خانگی شبیه دمو، یک صفحه دلخواه (مثلا با نام خانه) بسازید فقط در هنگام ساخت صفحه،صفات برگه>قالب را صفحه خانگی تنظیم کنید ،سپس یک صفحه برای بلاگ(مثلا با نام بلاگ) بسازید.
- پس از مرحله اول به بخش نمایش>سفارشیسازی>برگه نخست ایستا بروید و برگهی نخست را خانه و برگه نوشتهها را بلاگ انتخاب کنید.
- برای قسمت اسلایدر پس از نصب پوسته یک تب در پیشخوان وردپرستون به نام slides اضافه می شود که می توانید در این قسمت اسلاید ها را درست کنید.
- برای ساخت عنوان قسمت پایین اسلایدر به theme options بروید و متن دلخواه خود را بنویسید.
- برای ساخت قسمت پایین اسلایدر که دارای آیکن است به بخش نمایش > ابزارک ها بروید و در قسمت صفحه خانگی ویجت ویژگیfyre را قرار دهید و آیکن و متن دلخواه خودتون انتخاب کنید.
- برای ساخت نمونه کار پس از نصب قالب در پیشخوان وردپرستون تبی به نام portfolios اضافه می شود وارد این قسمت شوید و نمونه کار خود را بسازید.
- برای ساخت گالری تصویر برای هر نمونه کار افزودن پرونده چند رسانه ای را فشار دهید سپس ساخت گالری را انتخاب کنید و گالری عکس خودتون بسازید.این گالری عکس در قالب می تواند به صورت Light Box نمایش داده شود.
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
دانلود قالب شرکتی Fyre
قالب شرکتی Fyre با فونت یکان
قالب شرکتی Fyre فونت عربیک کوفی (فونت استاندارد گوگل)
قالب شرکتی Fyreبا فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
نوشته قالب شرکتی Fyre اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/fyre/feed/ 0 http://hamyarwp.com/woocommerce-translate-loop/ http://hamyarwp.com/woocommerce-translate-loop/#Idea Sat, 13 Feb 2016 04:30:20 +0000 http://www.hamyarwp.com/?p=10468 تا امروز که جلسه ی پنجم از سری آموزش های ووکامرس می باشد توانستیم فروشگاه خود را تا حد معقولی پیاده سازی کنیم. با راه اندازی ووکامرس همانطور که مشاهده کردید بدون اینکه کاری کنیم کلمات مختلفی مثل سبد خرید، حراج و... در فروشگاه نمایش داده شد.نوشته جلسه پنجم: حلقه ترجمه در ووکامرس اولین بار در همیار وردپرس پدیدار شد.
]]>
بروز رسانی در تاریخ ۱۳۹۴/۱۱/۲۴
حلقه ترجمه ی ووکامرس
سلام؛
تا امروز که جلسه ی پنجم از سری آموزش های ووکامرس می باشد توانستیم فروشگاه خود را تا حد معقولی پیاده سازی کنیم. با راه اندازی ووکامرس همانطور که مشاهده کردید بدون اینکه کاری کنیم کلمات مختلفی مثل سبد خرید، حراج و… در فروشگاه نمایش داده شد. اما ممکن است شما تمایل نداشته باشید از این کلمات در فروشگاه خود استفاده کنید و نام آن ها را تغییر دهید. مسلما برای اینکه شما کلمات و جملات دلخواه خود را قرار دهید نیاز دارید تا در حلقه ی ووکامرس دست ببرید و کلمات مورد نظر خود را جایگزین کنید. اما نگران نباشید در ووکامرس این کار اصلا سخت نیست و به راحتی قابل اجراست.
تیم ووکامرس پارسی با ساخت افزونه ی ووکامرس فارسی که در همان جلسه ی اول همراه با فروشگاه ساز ووکامرس نصب کردیم تا آن را به ووکامرس فارسی تبدیل کند، این کار را نیز به راحتی انجام خواهد داد.
ووکامرس فارسی

برای تغییر یا ترجمه ی برخی کلمات از پیشخوان وردپرس بر روی گزینه ی ووکامرس فارسی کلیک کنید تا زیر منوهای آن باز شود. گزینه ای با عنوان “حلقه های ترجمه” را خواهید دید. کار ما در این جلسه با همین حلقه های ترجمه و افزودن به آن می باشد.
برای شروع به سراغ ابزارک هایی که در جلسه ی چهارم ووکامرس اضافه کردیم می رویم. اگر در خاطر شما باشد ابزارکی را که برای فیلتر قیمت قرار دادیم، با تغییر آن باید بر روی گزینه ای با عنوان “صافی” کلیک می کردیم تا اعمال شود. حال ما می خواهیم این کلمه از صافی به بروز رسانی تغییر کند.

همانطور که مشاهده می کنید فیلتر قیمت در اینجا ابزارکی است که برای راحتی کار مشتریان قرار گرفته تا در همان بازه ی قیمتی که تمایل دارند کالای خود را انتخاب کنند. مشتری با انتخاب بازه ی قیمتی خود باید بر روی دکمه ی “صافی” کلیک کند. ما می توانیم نام این دکمه را مشخص تر انتخاب کنیم. مثلا بگذاریم فیلتر قیمت یا بروز رسانی.
برای این کار در قسمت حلقه های ترجمه از ووکامرس فارسی کلمه ی مورد نظر را با انتخاب خود جایگزین می کنیم:

پس از کلیک بر روی دکمه ی ذخیره ی حلقه، در سمت راست مشاهده می کنید که حلقه ی مورد نظر شما اضافه می شود:

حال به بخش ابزارک مورد نظر در فروشگاه رفته و آن صفحه را رفرش نمایید. تغییر را مشاهده می کنید:

همانطور که می بینید تغییر کرد.
تغییر نام برگه ها
بعضی از موارد را نمی توان در حلقه ی ترجمه جایگزین کرد یا تغییر داد مثل برگه هایی که ووکامرس ایجاد کرده است. مانند Shop، my account و…
اما این مسئله هم نگرانی ندارد و به راحتی قابل تغییر است. شما می توانید به بخش برگه ها مراجعه کرده و برگه ی خود را پیدا کنید و سپس نام آن را تغییر دهید. و نیازی به استفاده از حلقه ی ترجمه نیست.
اضافه شدن کلمات با ابزارک
برخی کلماتی که مشاهده می کنیم با کمک ابزارک ها اضافه شده اند مثل فیلتر براساس قیمت یا آخرین محصولات ووکامرس. این موارد نیز نیازی به کار با حلقه ی ترجمه ندارند. اگر می خواهید نام آن ها را تغییر دهید باید به بخش ابزارک ها مراجعه کنید و نام ابزارک را با کلمه ی دلخواه خود جایگزین کنید.

همانطور که مشاهده می کنید به راحتی از اینجا قابل ویرایش هستند.
نکته!!! حلقه ی ترجمه ی ووکامرس به جای اینکه کل یک رشته را تغییر دهد، کلمه ها را تغییر می دهد و همین امر می تواند موجب برخی اشتباهات و خطاها در کار ما شود. با هم میبینیم…
تغییر نام نمایش سبد خرید
در اینجا می خواهم به جای کلمه ی سبد خرید، کلمه ی پیگیری خرید را وارد کنم. در یکی از محصولات بر روی گزینه ی “افزودن به سبد خرید” کلیک می کنم تا گزینه ی “سبد سفارش” نمایان شود.

به بخش حلقه های ترجمه می رویم و مانند کاری که در مرحله ی قبل انجام دادیم سبد خرید را به پیگیری سفارش تغییر می دهیم.

حلقه را ذخیره می کنیم و به صفحه ی فروشگاه باز میگیردیم تا تغییرات را ببینیم…

همانطور که ملاحظه می کنید کلمه ی مورد نظر ما تغییر کرد اما تمامی جاهایی که سبد خرید نوشته شده بود را نیز تغییر داد. مثل افزودن به سبد خرید که شد افزودن به پیگیری سفارش! حال باید برای حل این مشکل چه کرد؟
راه اول این است که گزینه ای که باعث به هم ریختن کلمات شده یعنی سبد خرید را حذف کنیم. برای حذف آن در همان بخش حلقه های ترجمه در گزینه ی مورد نظر کلیک کنید و سپس آن را حذف کنید:

راه دوم این است که اگر به دیتابیس خود دسترسی دارید وارد آن شوید. مشاهده می کنید که ووکامرس برای خود جداول متعددی ایجاد کرده است که یکی از آن ها WP_Woocommerce_ir می باشد. در آن می بینید که تمامی حلقه هایی که ایجاد کرده ایم در آن موجود است و می توانیم آن را حذف نماییم.
ما همان راه اول را انتخاب می کنیم اما آیا با این کار مشکل حل می شود؟ حال می شود اما دوباره سبد خرید تغییری نخواهد کرد و ما به هدف نمی رسیم. پس کار دیگری انجام می دهیم. کلمه ی افزودن به پیگیری سفارش را به افزودن به سبد خرید تغییر دهیم.

اما نکته ای که باید به آن دقت کنید این است که تمامی قسمت ها سبد خرید دچار تغییر شده است، مثلا الان اگر بر روی “نمایش پیگیری سفارش” کلیک کنیم در قسمت بعدی نیز اشکال دیده خواهد شد.

پس باید دقت کنید که تمامی این اشکالات را رفع نمایید.
نکته!!! دقت کنید از کلماتی استفاده کنید که ناسازگاری با قالب ایجاد نکنند. مثلا اگر طول کلمه ی شما بزرگ باشد ممکن است ساختار را کمی به هم بریزد.البته به شما پیشنهاد میکنم که اول از هر چیز یک قالب خوب و مناسب با ووکامرس را انتخاب کنید و سپس به سراغ حلقه ی ترجمه بروید.
جمع بندی!
در جلسه ی امروز ووکامرس با حلقه ی ترجمه آشنا شدیم و عملکرد آن را دیدیم. متوجه شدیم که به راحتی می توان کلمات را جایگزین کرد و تغییر داد. با حالت هایی که ممکن است خطایی رخ دهد نیز آشنا شدیم و روش های حل آن را نیز گفتیم.
متشکرم که تا انتهای این آموزش ما را همراهی کردید.
نوشته جلسه پنجم: حلقه ترجمه در ووکامرس اولین بار در همیار وردپرس پدیدار شد.
]]> http://hamyarwp.com/woocommerce-translate-loop/feed/ 41 http://hamyarwp.com/yith-topbar-countdown/ http://hamyarwp.com/yith-topbar-countdown/#Idea Fri, 12 Feb 2016 05:54:58 +0000 http://hamyarwp.com/?p=32593 بعضی وقت ها در سایتمان به یک شمارنده معکوس که به وسیله آن گذر زمان و اینکه داریم به یک زمان خاص و مهم نزدیک می شویم را به مخاطبینمان اطلاع دهیم، نیاز داریم.مثلا یک حراج با محدویت زمانی در سایتمان گذاشتیم که می خواهیم مخاطبین بدانند مثلا 24 ساعت دیگر حراج تمام خواهد شد.نوشته شمارنده معکوس در نوار بالای سایت با Yith Topbar Countdown اولین بار در همیار وردپرس پدیدار شد.
]]>- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 227 تاريخ : شنبه 24 بهمن 1394 ساعت: 18:23
جلسه چهارم: ابزارک در ووکامرسReviewed by بهاره کوهستانی on Feb 11Rating: جلسه چهارم: ابزارک در ووکامرسجلسه چهارم: ابزارک در ووکامرس در همیار وردپرس

بروز رسانی در تاریخ ۱۳۹۴/۱۱/۲۲
ابزارک در ووکامرس
سلام؛
تا امروز که سه جلسه از آموزش ووکامرس می گذرد فروشگاهی ایجاد کردیم که تعدادی محصول در آن موجود است سپس امکاناتی برای محصولات در نظر گرفته شد و در جلسه ی قبلی یعنی جلسه ی سوم روش اتصال فروشگاه به درگاه های غیر مستقیم و مستقیم آموزش داده شد.
حال گزینه هایی وجود دارند که فروشگاه اینترنتی ما را تکمیل می کنند. مثلا تصور کنید محصولات به مرور زمان در فروشگاه زیاد خواهند شد پس باید راهی برای راخت پیدا کردن محصولات برای مشتریان خود در نظر بگیریم. یا برای قیمت ها فیلتری بگذاریم و از این دست امکانات اضافی که برای یک فروشگاه الزامی است.
ما این کارها را در وردپرس با کمک ابزارک ها انجام می دادیم و در ووکامرس نیز با کمک ابزارک های ووکامرسی می توانیم به راحتی انجام دهیم. حتی می توانیم به کمک ابزارک ها جایگاه خاصی برای محصولات خود در نظر بگیریم.
اگر به طور جزئی بررسی کنیم با کمک ابزارک ها می توانیم فعالیت هایی مانند گزینه های زیر را انجام دهیم:
- فیلتر هزینه: برای فیلتر کردن لیست محصولات بر اساس قیمت
- آخرین بازبینی ها: نمایش لیستی از آخرین نظرات در رابطه با محصولات
- آخرین محصولات مشاهده شده: آخرین محصولاتی که یک کاربر در سایت دیده را نشان میدهد
- تگ محصولات:نماش برچسب هاس پر کاربرد در محصولات
- و…
پس اگر موافق هستید، جلسه ی آموزشی امروز را به موضوع ابزارک ها اختصاص می دهیم.
استفاده ار ابزارک ها در فروشگاه
معمولا ما همیشه در وبسایت وردپرس خود، ابزارک ها را یا در ستون های کناری فراخوانی می کنیم یا در فوتر سایت.
در فوتر برای ساخت یک سری امکاناتی که لازم است کاربر آن را حتما در انتها ببیند مانند شبکه های اجتماعی، اطلاعات تماس و آدرس و… را به صورت ابزارک قرار می دهیم. اما به نظر شما بهترین موقعیت برای قرارگیری ابزارک های یک فروشگاه کجا می تواند باشد؟
برای انتخاب ابزارک ها مانند سابق به بخش نمایش و سپس ابزارک ها مراجعه می کنیم. در آنجا می بینیم که ابزارک های ووکامرسی اضافه شده اند و می توانیم از آن ها استفاده کنیم.
حتما بخوانید جلسه دوم: پیکربندی محصولات در ووکامرس

تمامی ابزارک های موجود برای ووکامرس را در کادر قرمز رنگ قرار دادم. همانطور که ملاحظه می کنید تعداد زیادی ابزارک دارد که می توانیم بر حسب نیاز از آن ها استفاده کنیم.
حال ما بر حسب نیاز فروشگاه خود، ابزارک هایی را در نظر گرفتیم که با هم آن را اضافه می کنیم و توضیحی در مورد فعالیت آن خواهیم داد.
نکته!!! من از قالب TH Business استفاده می کنم و دارای بخش های متعددی در ابزارک هاست. در واقع ابزارک هایی را که اضافه میکنم در پایین محصولات من نمایش می دهد. شما می توانید با توجه به قالبی که دارید در قسمت های مختلفی از آن ابزارک ها را جایگذاری کنید.

مکانی را که من در قالب خود انتخاب کردم Main sidebar است که ابزارک های خود را در آن قرار می دهم.
جستجوی محصول ووکامرس

با کمک این ابزارک به فروشگاه خود امکان جستجوی محصولات را می دهیم تا مشتری بسیار راحت تر بتواند محصول دلخواه خود را از میان انبوهی از محصولات پیدا کند و به مشکلی برخورد نکند. همانگونه که در تصویر بالا مشاهده می کنید، این ابزارک را به بخش مورد نظر اضافه کردم و نام آن را جستجوی محصولات گذاشتم.

همانطور که در تصویر بالا مشاهده می کنید جستجوی محصولات اضافه شده و مشتریان می توانند محصول مورد نظر خود را در اینجا وارد کرده تا در صورت وجود مشاهده نمایند.
دسته بندی محصولات ووکامرس

با قرار دادن این ابزارک می توانید محصولات خود را براساس دسته بندی قرار دهید. این دسته بندی ها را می توانید از بخش “مرتب شده براساس” مشخص کنید که به چه صورت نمایش داده شود. دو گزینه ی نام و دسته بندی سفارش برای آن مشخص شده است. حالت های نمایش را می توانید به ۵ صورت مختلف نمایش دهید:
به صورت دراپ داون نشان بده: یعنی زمانی که روی آن کلیک کردید به صورت آبشاری نمایش داده شود.
نمایش شمارگان محصول: تعداد پست ها یا همان محصولات را نمایش دهد.
سلسله مراتب را نشان بده: دسته و زیر دسته ها را نمایش دهد.
حتما بخوانید نینجای ۹: ایجاد فروشگاه ووکامرس با قالب Boemia

دسته های موجود را نمایش می دهد. من دو دسته تعریف کرده بودم که براساس انتخاب من آن ها را نمایش داد.
پر امتیاز ترین محصولات

اگر یادتان باشد، گفتیم بخشی در ووکامرس در پایین محصولات وجود دارد که کاربران می توانند به محصول شما امتیاز دهند. حال این ابزارک می تواند محصولاتی که امتیاز بیشتری دارند را نمایش دهد.

محصولاتی که امتیاز آن ها از همه بیشتر است را براساس تعدادی که شما مشخص می کنید نمایش می دهد.
محصولات ووکامرس
در این قسمت گزینه های متعددی را می توانید برای نمایش محصولات خود تنظیم کنید:
تعداد محصولات برای نمایش: مشخص کنید که به چه تعداد می خواهید محصول شما نمایش داده شود.
نمایش: در اینجا نوع نمایش را مشخص می کند. گزینه های همه محصولات، محصولات برجسته و محصولات در فروش ویژه را شامل می شود که می توانید تعیین کنید.
مرتب شده بر اساس: نحوه ی نمایش را براساس تاریخ، قیمت، تصادفی و فروش می توانید تعیین کنید.
سفارش: می توانید نمایش را براساس نوع سفارشات یعنی به صورت نزولی یا صعودی تعیین کنید.

همانطور که در تصویر بالا می بینید محصولات را به شیوه ای که انتخاب کردم به نمایش می گذارد.
توجه!!!
در قسمت نمایش محصولات گزینه ای با عنوان محصولات برجسته داشتیم. اما چطور با انتخاب این گزینه محصولات برجسته را تشخیص می دهد؟
برای مشخص کردن برجسته بودن محصولات به بخش محصولات مراجعه می کنیم و حالت برجسته را برای هر محصولی که می خواهیم فعال می کنیم.

ستاره های محصولات برجسته را فعال کنید.
فیلتر هزینه ی ووکامرس

این گزینه به نظر دارای اهمیت بیشتری برای مشتریان است. پس آن را به بخش ابزارک ها اضافه می کنیم.

تمامی قیمت های موجود در فروشگاه را در نظر می گیرد و مشتری می تواند برحسب نیاز خود بازه ی آن را مشخص کند و محصول را مشاهده کند.
تگ های محصولات ووکامرس

این برچسب ها براساس اهمیت خود نمایش داده می شوند. یعنی اگر برچسبی بیشتر استفاده شده باشد بزرگ تر نمایش داده می شود و اگر کمتر استفاده شده باشد کوچک تر نمایش داده خواهد شد.
حتما بخوانید جلسه سوم: اتصال درگاه های بانکی به ووکامرس

در تصویر بالا مشاهده می کنید که برخی برچسب ها بزرگتر و برخی کوچکتر هستند.
سبد خرید ووکامرس

سبد خرید یکی از مهم ترین ابزارک های موجود می باشد. هر خریدی که کاربر انجام دهد در سبد خرید نمایش داده خواهد شد. یعنی کاربر شما مجبور نیست پس از هر سفارشی مستقیما خرید را انجام دهد. بلکه می تواند سفارش خود را در سبد خرید قرار دهد و هر زمان که تمایل داشت هزینه را واریز کرده و خرید را انجام دهد.
گزینه ای با عنوان “اگر سبد خرید خالی بود، آن را مخفی کن” دارد که بهتر است علامت بزنید.

مشاهده می کنید که من در سبد خرید فروشگاهم یک محصول موجود است. حال اگر این محصول را با زدن علامت ضربدر حذف کنیم دیگر در این بخش خبری از سبد خرید نیست. اما اگر دوباره محصولی اضافه شود، ابزارک نمایان خواهد شد.
آخرین محصولات مشاهده شده

آخرین محصولاتی که خریدار در سایت مشاهده کرده را نشان خواهد داد. این ابزارک به مشتری امکان این را می دهد که محصولات دیده شده ی خود را بتواند هر زمان که می خواهد دوباره مشاهده کند.
آخرین بازبینی های ووکامرس

در اینجا می توانید آخرین دیدگاه هایی که برای محصولات ایجاد شده اند را مشاهده کنید.
جمع بندی!
برای دسترسی آسان تر مشتریان به امکانات فروشگاه می توان ابزارک ها را اضافه کرد. در واقع منطق استفاده از ابزارک بیشتر به کار افرادی می آید که در می خواهند در کنار سایت خود فروشگاهی داشته باشند و همچنین تمایل دارند برخی موارد مانند امکاناتی که ما امروز اضافه کردیم را در صفحه ی اصلی نمایش دهند. باید ببینند که در سایت آن ها چه ستونی و چه بخشی وجود دارد تا این موارد به آن اضافه شود.
قالب های بسیاری موجودند که شما می توانید با دقت آن ها را با توجه به نیاز خود انتخاب کنید.
متشکرم که تا انتهای این آموزش با ما بودید
پیش نمایش فروشگاه ووکامرس
- - , .
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 241 تاريخ : شنبه 24 بهمن 1394 ساعت: 14:00
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
- فروردين 1403


